Modal 就是"彈窗視圖"
適用情境:顯示詳細信息、流程引導等等。
今日送給自己一句話~
Spend your life in your own way.
用自己喜歡的方式過一生。
export default defineNuxtConfig({
primevue: {
components: {
prefix: "p-",
include: [
"dialog",
]
},
},
plugins: [{ src: '~/plugins/primevue.js', ssr: false }],
});
import DialogService from "primevue/dialogservice";
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(DialogService);
});
HTML 部分 template:
<template>
<div class="card flex justify-center">
<Button label="open Modal" @click="showModal" />
<DynamicDialog />
</div>
</template>
<Button label="open Modal" @click="showModal" />
**JavaScript 部分 script setup: **
<script setup>
import { defineAsyncComponent } from "vue";
import { useDialog } from "primevue/usedialog";
import DynamicDialog from "primevue/dynamicdialog";
import Button from "primevue/button";
const sucessModal = defineAsyncComponent(() =>
import("./dialogue/success/index.vue")
);
const dialog = useDialog();
const showModal = () => {
dialog.open(sucessModal, {
props: {
header: "成功訊息!",
style: {
width: "50vw",
},
breakpoints: {
"960px": "75vw",
"640px": "90vw",
},
modal: true,
},
});
};
</script>
import 部分:
const sucessModal = defineAsyncComponent(() => import("./dialogue/success/index.vue")):
顯示對話框時,會動態加載 ./dialogue/success/index.vue 文件中的 Vue 組件
const dialog = useDialog();
使用 useDialog Hook 來獲取對話框的 API。
const showModal = () => { ... }
DynamicDialog、Button:
引入 PrimeVue 的 DynamicDialog 和 Button 組件。
定義一個 showModal 方法,顯示對話框:
<script setup>
import Button from "primevue/button";
import { inject } from "vue";
const dialogRef = inject("dialogRef");
const closeDialog = () => {
dialogRef.value.close();
};
</script>
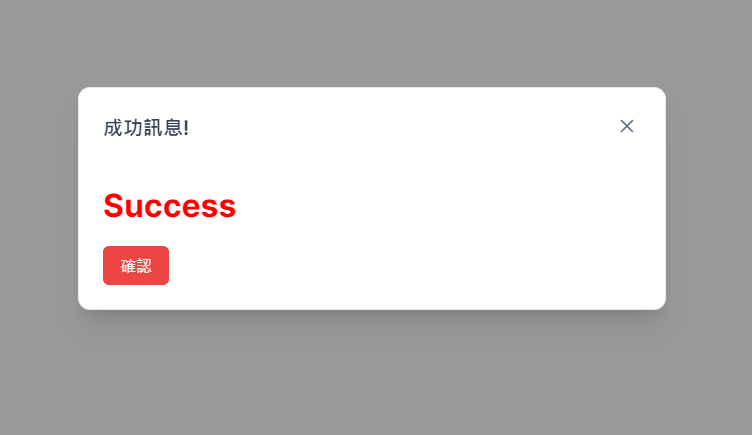
<template>
<div class="">
<h1 style="color: red">Success</h1>
<Button label="確認" @click="closeDialog" severity="danger" />
</div>
</template>
<style lang="scss" scoped></style>
以上為簡單 Modal 模式,下面為注意事項:
closeDialog 方法用來關閉模態對話框。:
dialogRef 是一個包含 close 方法,通過調用 close 方法來關閉對話框。
從 Vue 中引入 inject API
這個 API 用於在組件中注入依賴,使用 inject API 注入一個名為 dialogRef 的依賴。這個依賴應該在父組件中使用 provide API 提供。dialogRef 通常是用來控制對話框。
明天繼續上坡,加油!
參考資料:
https://v3.primevue.org/dialog/
