You can’t be perfect but you can be unique.
你不能十全十美,但你能獨一無二。
今天的學習中,我們將探討檔案上傳功能,比較不同的套件與原生實作之間的差異。
<form action="/action_page.php">
<input type="file" id="myFile" name="filename">
<input type="submit">
</form>
以上為最基本的文件上傳功能
PrimeVue 提供了強大的 FileUpload 组件,可以輕鬆在Vue.js 應用中實現文件上傳功能。有別於
傳統 HTML form File Upload ;以下為優點
先在 nexut.js 做好設定,開始製作 component
<FileUpload mode="basic" name="demo[]" url="/api/upload" accept="image/*" :maxFileSize="1000000" @upload="onUpload" :auto="true" chooseLabel="Browse" />
以上是相關解釋。

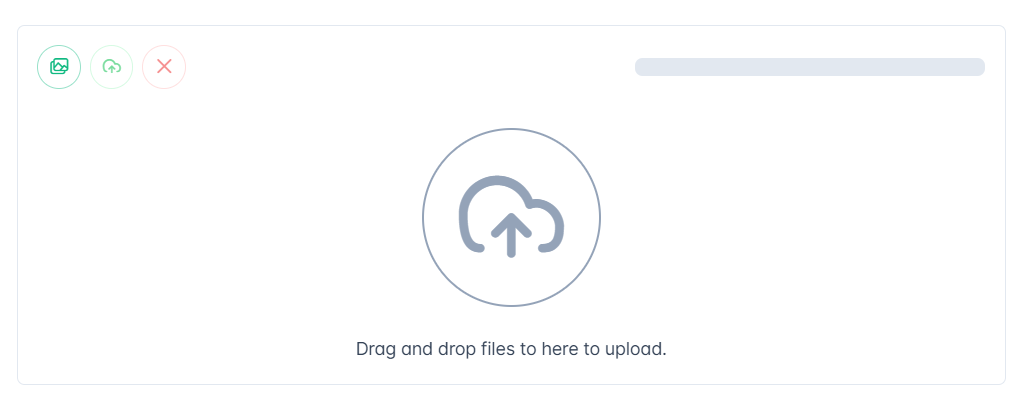
要有 UI模式上傳檔案,主要是加入 template
<<FileUpload ...>
<template #header="{ chooseCallback, uploadCallback, clearCallback, files }">
</template>
<template #content="{ files, uploadedFiles, removeUploadedFileCallback, removeFileCallback }">
</template>
<template #empty>
</template>
</<FileUpload>
PrimeVue 的 FileUpload 组件提供了模板插槽以便自定義外觀:
用於定義檔案上傳元件的標題區域顯示的內容。
您可以使用這個插槽來包含選擇檔案、上傳檔案、清除選擇的按鈕等元素。
插槽會收到以下屬性:
用於定義檔案上傳元件的主體區域顯示的內容。
您可以使用這個插槽來顯示有關所選檔案、上傳進度和任何錯誤訊息的資訊。
插槽會收到以下屬性:
用於定義當沒有選擇任何檔案時顯示的內容。
您可以使用這個插槽來提供說明或佔位訊息。
參考資料:
1.W3C
https://www.w3schools.com/howto/howto_html_file_upload_button.asp
2.PrimeVue
https://v3.primevue.org/fileupload/
