歡迎來到第20天,每天一點一滴努力,記錄自己的成長...
You don’t have time to be timid.
人生沒有時間膽怯。
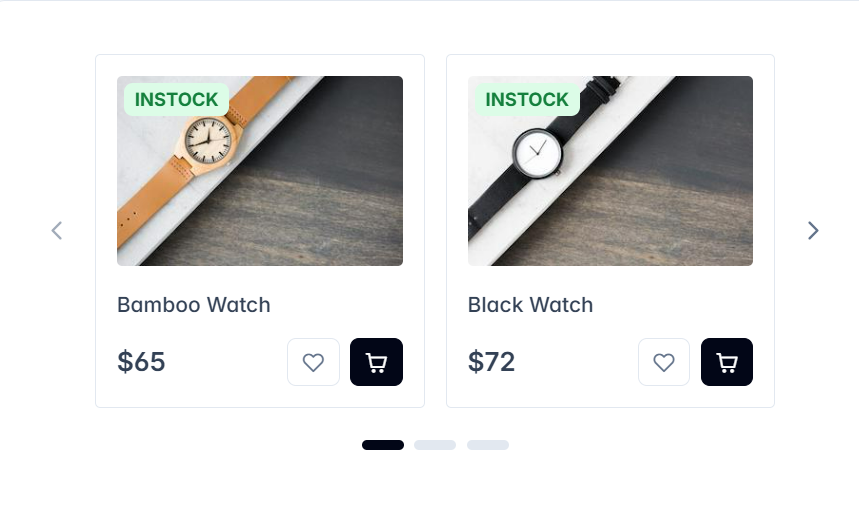
一般網站適用組件功能–輪播圖,
適用於放置網站廣告宣傳文、產品圖。
一般 Carousel 輪撥圖,HTML 引入 bootstrap、jquery 套件,
Bootstrap 通過舔加 CSS類和使用 JavaScript 插件提供輪播圖效果。
export default defineNuxtConfig({
primevue: {
components: {
prefix: "p-",
include: [
"carousel",
]
},
},
plugins: [{ src: '~/plugins/primevue.js', ssr: false }],
});

PrimeVue提供一個響應式的產品輪播圖。透過定義 Carousel 元件的 value、numVisible、numScroll 和 responsiveOptions 屬性,結合自訂的項目範本和樣式,實現一個功能豐富、樣式美觀的輪播圖元件。
<template #item="slotProps">
....
</template>
在輪播圖(carousel)元件中,遇到圖片閃爍的問題,通常是因為圖片的載入、渲染或元件的重新渲染所導致的。
解決方式:
使用預載圖像:
輪播圖顯示之前,請確保所有圖像已經完全載入。可以使用 JavaScript 在圖片載入完成後再顯示輪播圖。
*使用循環和 Image 物件預先載入圖片
import { ref, onMounted } from 'vue';
// 圖片 URL 列表
const imageUrls = ref([
'url1.jpg',
'url2.jpg',
'url3.jpg'
]);
// 預加載圖片的函数
const preloadImages = () => {
const promises = imageUrls.value.map(url => {
return new Promise((resolve, reject) => {
const img = new Image();
img.onload = () => resolve(url); // 图片加載成功
img.onerror = () => reject(url); // 图片加載失敗
img.src = url;
});
});
return Promise.all(promises); // 返回一个 Promise,当所有图片都加载完成时会 resolved
};
// 在组件挂载后执行预加载
onMounted(() => {
preloadImages()
.then(() => {
console.log('所有图片都已成功加载');
// 继续执行初始化代码,例如初始化轮播图
})
.catch(url => {
console.error('图片加载失败:', url);
});
});
參考資料:
https://primevue.org/carousel/
