HTML5 增加了厲害的 Audio 和 Video API,我們可以利用這些 API 在網頁中嵌入音樂與影片,同時也能控制他們播放、暫停,調整音量 ... 等功能。
HTML5 加入了 <audio> 標籤,我們可以拿來放音樂檔案,例如 mp3 格式:
<audio id="myAudio" controls>
<source src="song.mp3" type="audio/mpeg">
</audio>
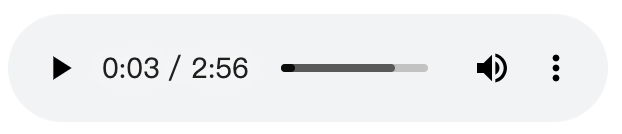
如果瀏覽器支援 <audio>,就會有音樂播放器的介面,能直接播放音樂

我們可以使用 JavaScript 控制 <audio>:
使用 play() 以及 pause() 來播放和暫停播放
<div>
<button id="playButton">播放</button>
<button id="pauseButton">暫停</butto>
</div>
<audio id="myAudio" controls>
<source src="song.mp3" type="audio/mpeg">
</audio>
const playButton = document.getElementById('playButton');
const pauseButton = document.getElementById('pauseButton');
const myAudio = document.getElementById('myAudio');
playButton.addEventListener('click', function () {
myAudio.play();
});
pauseButton.addEventListener('click', function () {
myAudio.pause();
});
使用 audio.volume 調整音量,常見的是滑桿類的 UI,可以用 <input type="range"> 達成,audio.volume 可接受的數值範圍是 0 ~ 1 之間。
<label for="volumeSlider">音量控制:</label>
<input type="range" id="volumeSlider" min="0" max="1" step="0.01" value="0.5">
const volumeSlider = document.getElementById('volumeSlider');
volumeSlider.addEventListener('input', function () {
myAudio.volume = volumeSlider.value;
});
使用 audio.currentTime 設定要跳轉的時間點,單位為秒
<label for="audioTime">跳轉時間:</label>
<input type="number" id="audioTime" value="0">
<button id="skipButton">跳轉</button>
const audioTime = document.getElementById('audioTime');
const skipButton = document.getElementById('skipButton');
skipButton.addEventListener('click', function () {
myAudio.currentTime = audioTime.value;
});
雖然 HTML5 的 <audio> 標籤內建了漂亮的畫面與基本功能,但身為前端工程師,絕不能因為這樣就滿足惹 XD,我們還是可以自定播放器界面,提供更靈活和美觀的使用體驗。
如果想要自訂介面,就要先隱藏 <audio> 內建的控制器,方法很簡單,去掉 controls 屬性即可:
<~-- 原本的寫法 -->
<audio id="myAudio" controls>
<source src="song.mp3" type="audio/mpeg">
</audio>
<~-- 去掉 controls 就可以了 -->
<audio id="myAudio">
<source src="song.mp3" type="audio/mpeg">
</audio>
首先是音樂播放器的滑動桿,如果客製的很有設計感,絕對會吸睛一波。
我做了一個基本的滑動桿效果,調整了顏色與按鈕,大家可以從這個特效再做更多的延伸
:root {
--range: 0%;
}
#range {
appearance: none;
width: 300px;
position: relative;
}
#range:focus {
outline: none;
}
#range::before {
position: absolute;
content: "";
width: var(--range);
height: 2px;
background: #269181;
}
#range::-webkit-slider-runnable-track {
background: #C3EFE9;
height: 2px;
}
#range::-webkit-slider-thumb {
width: 10px;
height: 10px;
border-radius: 100%;
border: none;
appearance: none;
background-color: #269181;
margin-top: -3.5px;
z-index: 99;
position: relative;
transition: .5s all ease;
}
<input type="range" id="range" min="0" max="100" value="0">
const range = document.getElementById("range");
const updateVar = (value) => {
document.documentElement.style.setProperty("--range", value + "%");
}
range.addEventListener("input", () => {
updateVar(range.value);
});
範例如下所示,我們可以使用這個 <input type="range" />,透過拖曳來調整音樂播放的時間點

再來我希望移動滑動桿時,音樂也會跟著播放與跳轉到特定的秒數
先取得音樂的當前播放時間與總時長:
<div class="audio-controller">
<audio id="audio" src="song.mp3"></audio>
<div class="controls">
<button id="playPause">播放</button>
<span id="currentTime">0:00</span> / <span id="duration">0:00</span>
</div>
<input type="range" id="range" min="0" max="100" value="0">
</div>
監聽 loadedmetadata 事件來更新時間
const audio = document.getElementById('audio');
const currentTime = document.getElementById('currentTime');
const duration = document.getElementById('duration');
// 更新時間
function updateTime() {
const currentMinutes = Math.floor(audio.currentTime / 60);
const currentSeconds = Math.floor(audio.currentTime % 60);
const durationMinutes = Math.floor(audio.duration / 60);
const durationSeconds = Math.floor(audio.duration % 60);
currentTime.textContent = `${currentMinutes}:${currentSeconds.toString().padStart(2, '0')}`;
duration.textContent = `${durationMinutes}:${durationSeconds.toString().padStart(2, '0')}`;
}
audio.addEventListener('loadedmetadata', () => {
updateTime();
});
我們先做播放按鈕的功能,現在點擊播放按鈕就能播放音樂了。
const playButton = document.getElementById('playPause');
function togglePlay() {
if (audio.paused) {
audio.play();
playButton.textContent = '暫停';
} else {
audio.pause();
playButton.textContent = '播放';
}
}
playButton.addEventListener('click', togglePlay);
接著我希望播放音樂時,滑動桿也會跟著滑動,這邊用到 timeupdate 事件監聽,除了要更新時間外,還要更新滑動桿 (updateRange())
// 根據滑動桿的值設置音樂的當前時間
function setAudioProgress() {
const newTime = (range.value / 100) * audio.duration;
audio.currentTime = newTime;
updateTime();
}
// 更新滑動桿
function updateRange() {
range.value = (audio.currentTime / audio.duration) * 100;
updateVar(rangeValue);
}
audio.addEventListener('timeupdate', () => {
updateTime();
updateRange();
});
audio.addEventListener('loadedmetadata', () => {
updateTime();
});
range.addEventListener('input', setAudioProgress);
移動或點選滑動桿時,播放的時間也會跟著移動

線上範例網址:https://mukiwu.github.io/web-api-demo/audio.html
對以上文章有任何問題歡迎留言討論唷。
