以往要取得網站的螢幕畫面,都需要安裝額外的軟體或套件,但隨著 HTML5 愈來愈強大,這樣的操作也變得愈來愈簡單。
今天要介紹的是 Screen Capture API,他可以讓網頁捕捉並顯示使用者螢幕的內容,包括整個螢幕、特定的軟體視窗,或單一的瀏覽器標籤頁。該 API 的核心功能是取得使用者授權後,我們就能取得畫面,並進行顯示、錄影或分享,就跟我們在使用視訊軟體如 Google Meet、Zoom 分享螢幕分享的功能一樣。
我們先做一個捕捉螢幕的按鈕,以及一個空的 <video /> 顯示補捉的畫面
<button id="startCapture">取得螢幕</button>
<video id="screenVideo" controls autoplay></video>
當使用者按下取得螢幕按鈕後,使用 getDisplayMedia() 進行捕捉,getDisplayMedia() 主要有兩個參數:video 和 audio,其他的目前都是實驗階段,就先省略不提。
getDisplayMedia({
video: true, // 擷取螢幕畫面
audio: false // 不擷取聲音
});
接著來完成按下取得螢幕按鈕的動作
document.getElementById('startCapture').addEventListener('click', startScreenCapture);
async function startScreenCapture() {
try {
const videoElement = document.getElementById('screenVideo');
// 擷取螢幕
const screenStream = await navigator.mediaDevices.getDisplayMedia({
video: true
});
// 將擷取到的螢幕串流顯示在 video 元素中
videoElement.srcObject = screenStream;
} catch (error) {
console.error("螢幕擷取失敗: ", error);
}
}
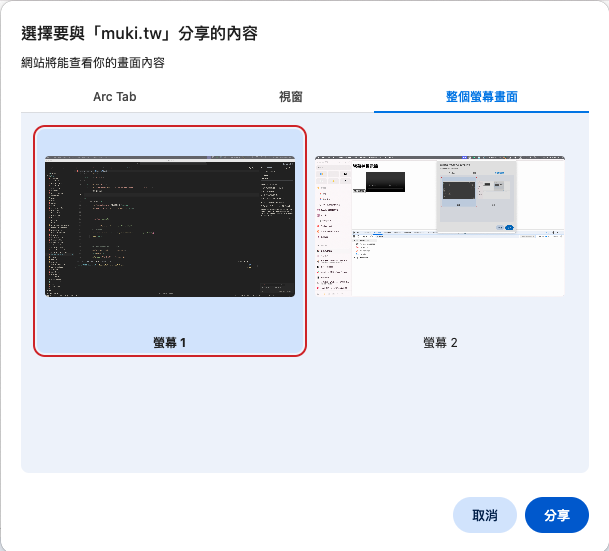
當我們按下按鈕時,會先跳出一個視窗,讓使用者選擇要分享的內容

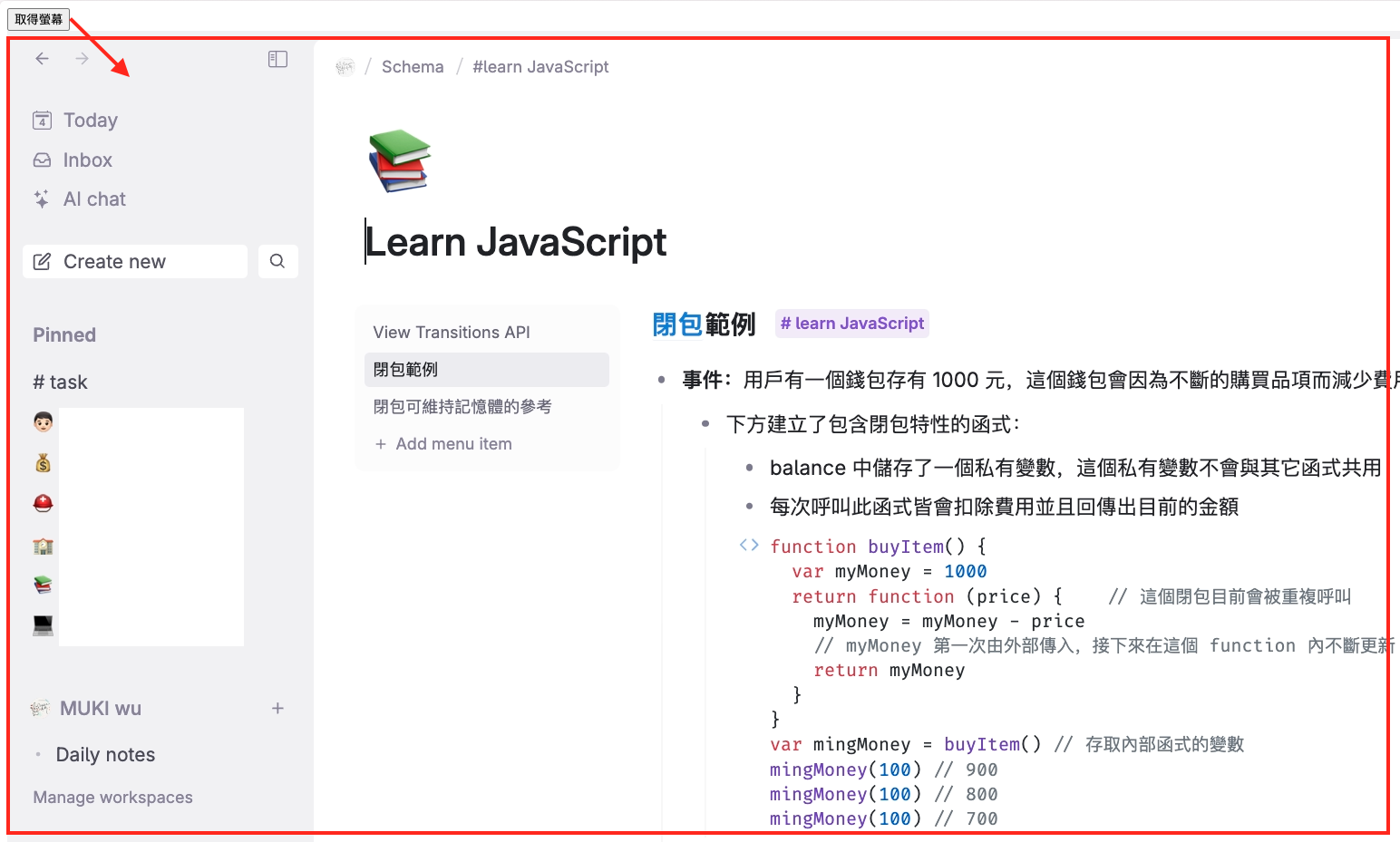
選好就會在網站上看到你分享的內容,此時試著移動你原本的畫面,網站上的分享內容也會同步顯示喔

上面的範例是分享整個螢幕畫面,假設今天直播到一半,突然想改分享瀏覽器分頁該怎麼做呢?
我們不需要停止分享後再重新分享,而是可以使用 surfaceSwitching 讓使用者動態切換要分享的內容。而這個參數目前是實驗性階段,只有 Chrome、Edge 以及 Opera 有支援,Firefox 和 Safari 都不支援唷。
我們可以增加一個 checkbox 來切換分享視窗與否的條件
<input type="checkbox" id="enableSwitch" />允許切換分享視窗
接著修改原本的 startScreenCapture() 函式,合併兩個功能,透過檢查勾選來決定 surfaceSwitching 的開關
async function startScreenCapture() {
try {
const videoElement = document.getElementById('screenVideo');
const enableSwitch = document.getElementById('enableSwitch').checked;
// 根據選擇啟用 surfaceSwitching
const screenStream = await navigator.mediaDevices.getDisplayMedia({
video: true,
surfaceSwitching: enableSwitch ? "include" : "exclude"
});
// 將擷取到的螢幕串流顯示在 video 元素中
videoElement.srcObject = screenStream;
} catch (error) {
console.error("螢幕擷取失敗: ", error);
}
}
還記得前兩天分享的 Web animation API 嗎?我們也可以在切換螢幕時,加入 Web animation API 的小動畫,讓整個移動更為平順:
... 以上省略
// 將擷取到的螢幕串流顯示在 video 元素中
videoElement.srcObject = screenStream;
// 在 videoElement 裡加入動畫效果
videoElement.animate([
{ transform: 'scale(1)', opacity: 1 },
{ transform: 'scale(1.02)', opacity: 0.8 },
{ transform: 'scale(1)', opacity: 1 }
], {
duration: 500
});
... 以下省略
範例程式碼:https://mukiwu.github.io/web-api-demo/screen-capture.html
Screen Capture API 是一個強大且實用的工具,而且上手幾乎無難度,還能再搭配其他的 API 或功能結合使用。唯一要注意的是注意使用者的隱私,要確保取得使用者同意,以及在適當的情況下才能使用。
以上有任何問題歡迎留言討論。
