今天我們要來部署我們的服務了
部署的平台我們選擇Vercel
選擇Vercel有以下幾個原因
要部署到Vercel需要先將你的程式碼上到Github
由於已經有太多Git跟Github教學的文章了 這裡就不展示
先把你的Code上到Github吧 我在這裡等你
.
.
.
好 接下來我們需要到Vercel去註冊一個帳號
註冊好之後你應該可以來到Overview的畫面

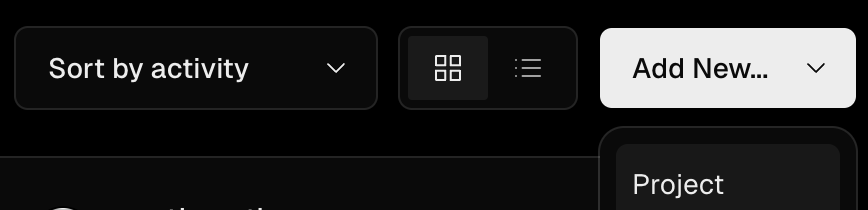
點選右側的Add New 並選擇Project

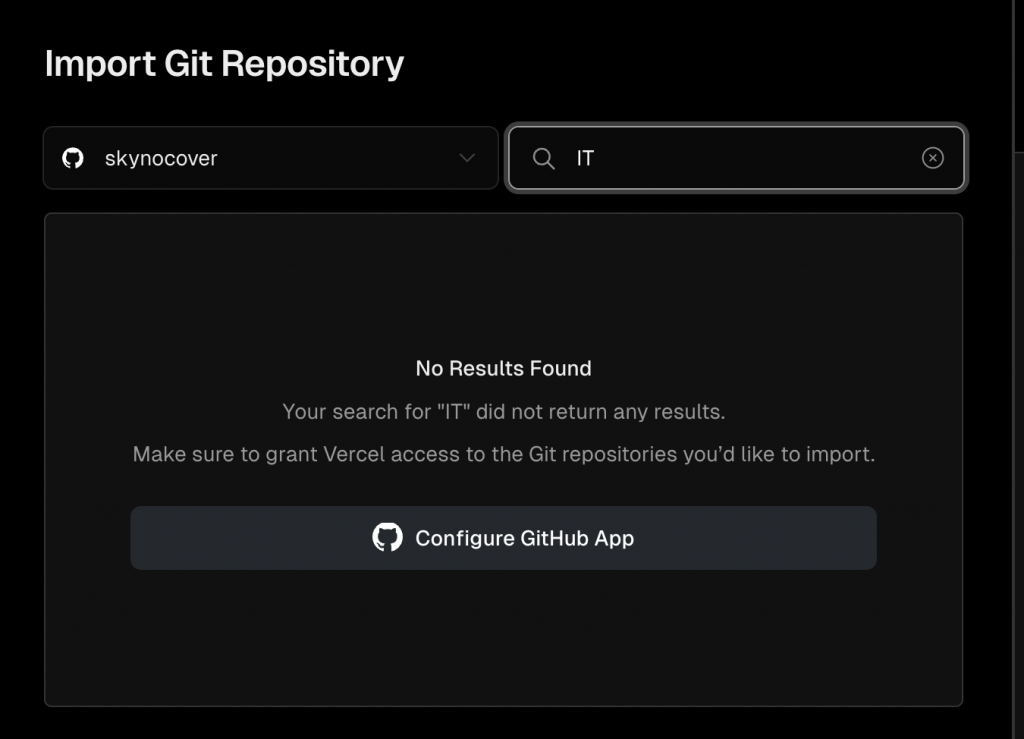
接下來你需要import git repository

並選擇Configure Github App

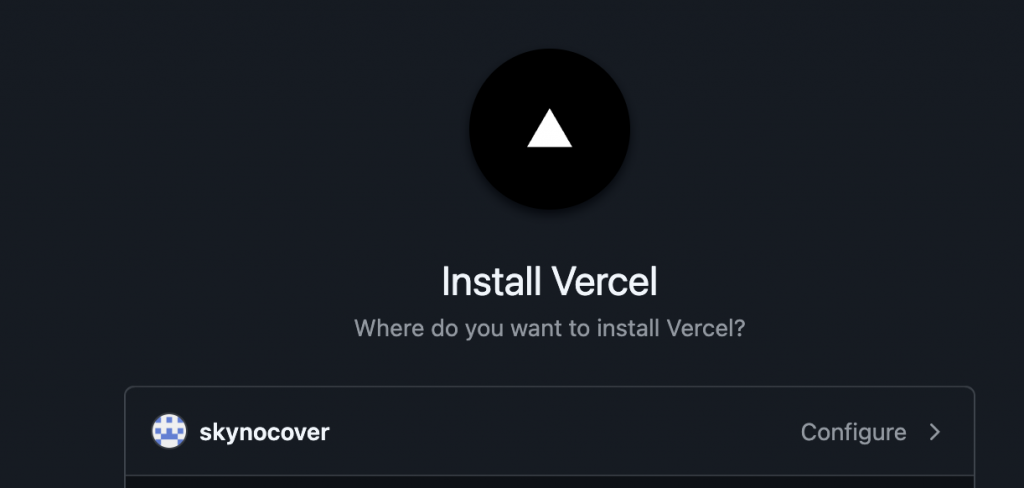
之後對他授權你需要的repository

你想省事的話也可以選擇All repositories
選擇之後按下儲存
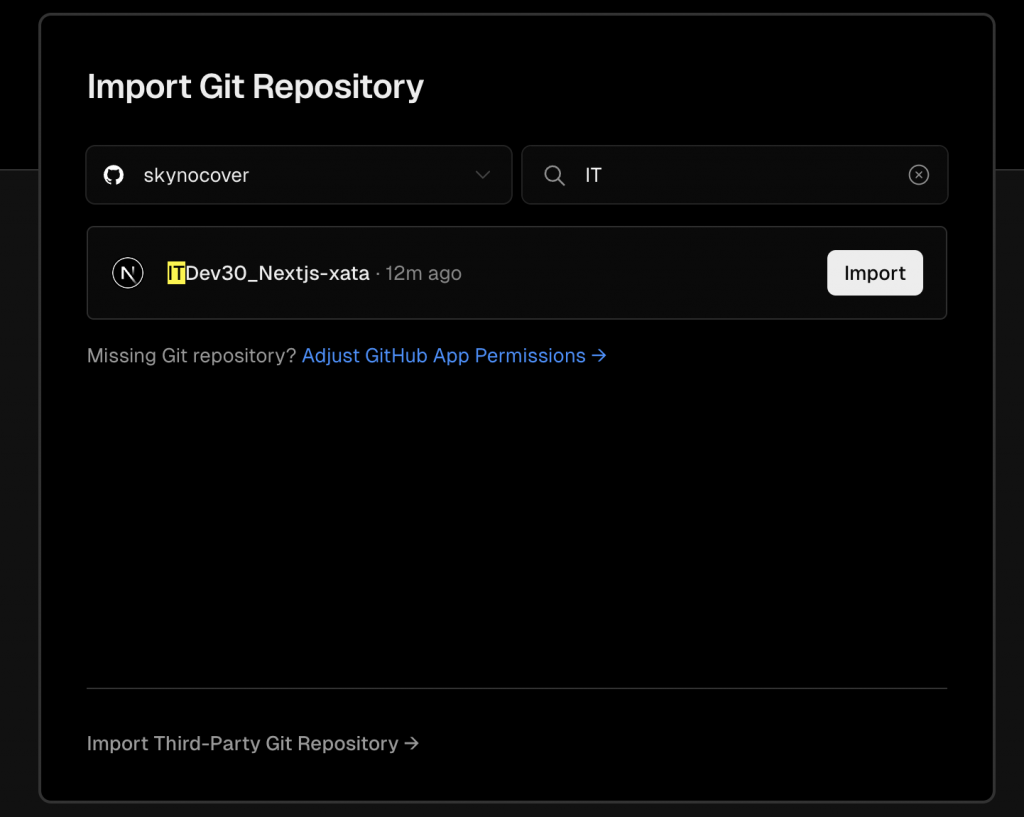
回到剛才部署的畫面就可以看到你的repository了

這裡點選import
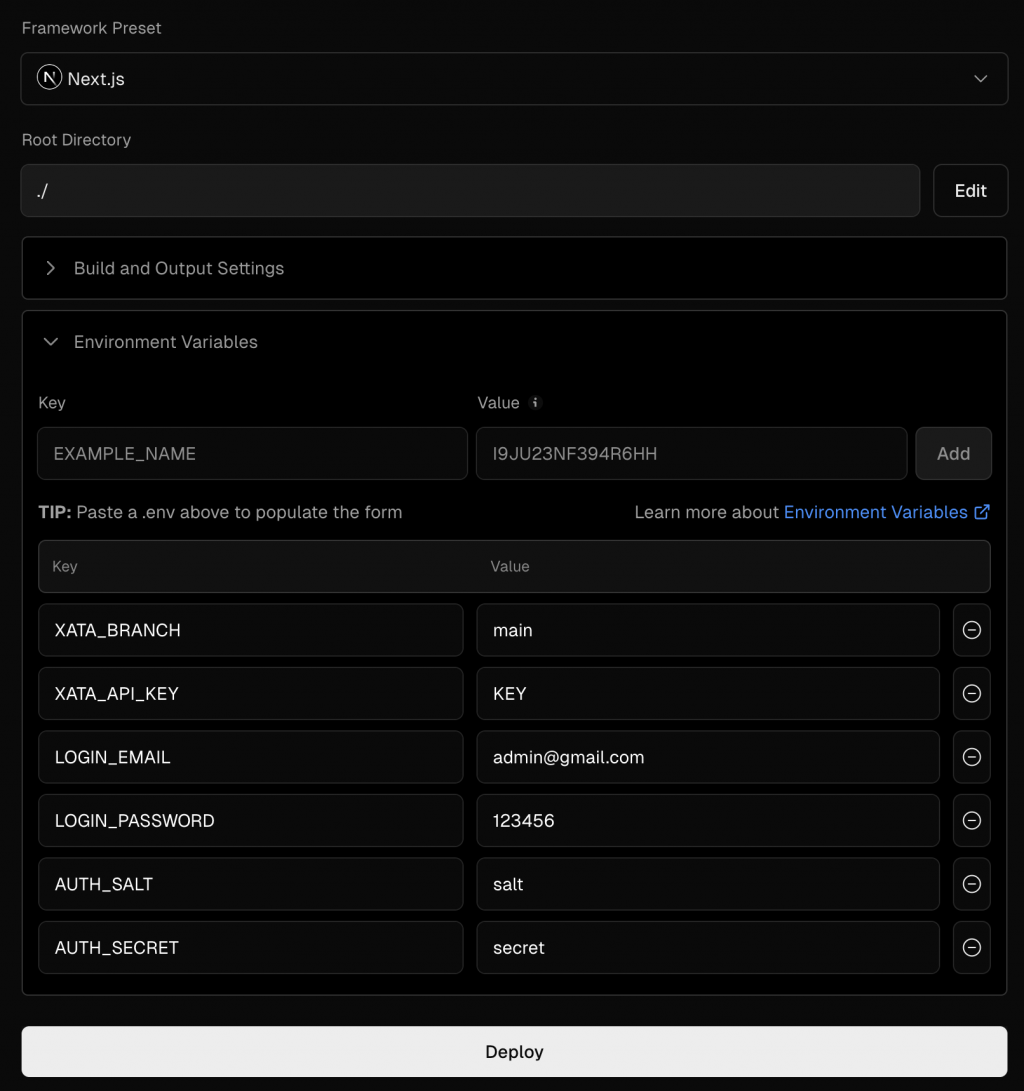
如同剛剛說的 Vercel跟Nextjs整合度很高 因此你幾乎不需要做任何設定
只需要將你本地端的.env.local內的變數填寫到
Environment Variables即可

填寫完之後就可以按Deploy來部署了
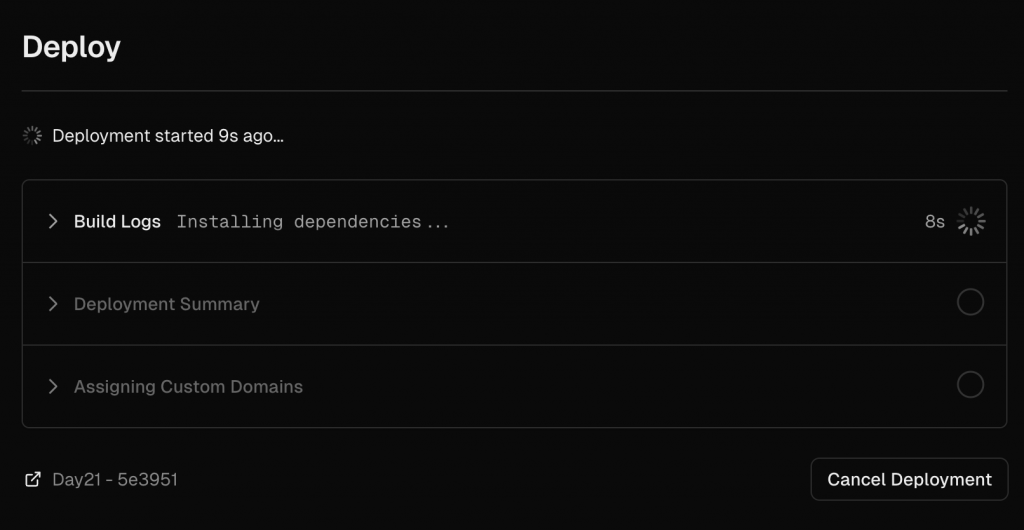
之後等待他部署完成

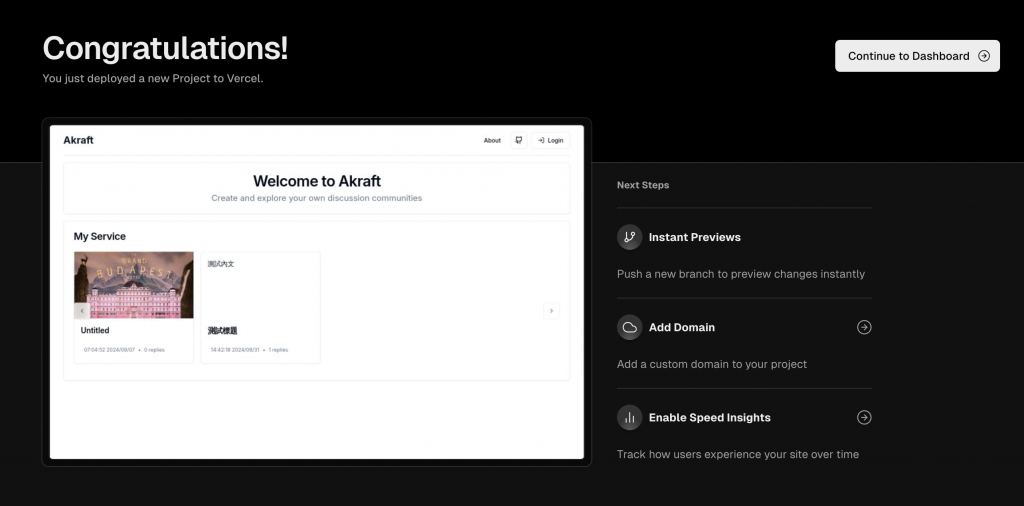
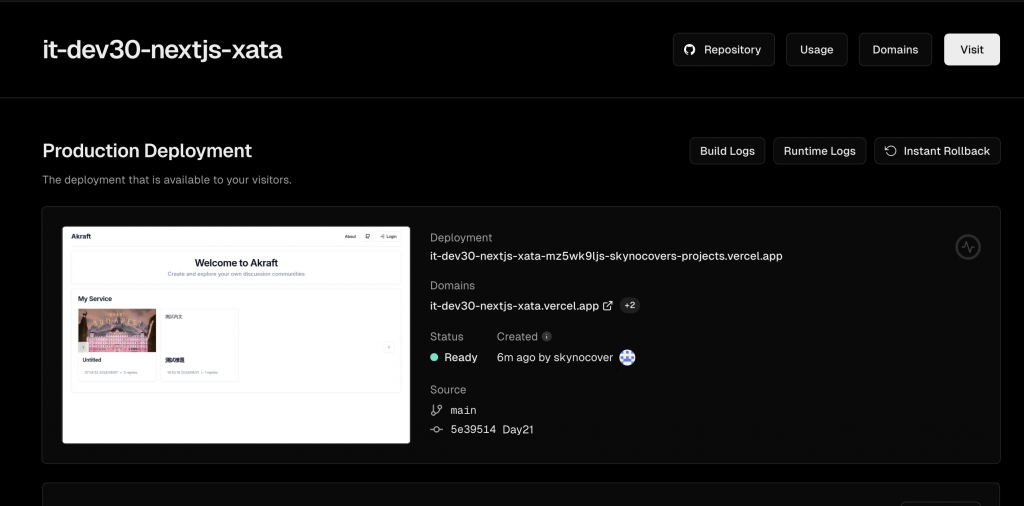
部署完成後你應該可以看到以下的畫面

我們點選Continue to Dashboard 就可以看到我們的服務了

當中有一個Domains 這個是我們部署的網址
例如附圖的網址 https://it-dev30-nextjs-xata.vercel.app/
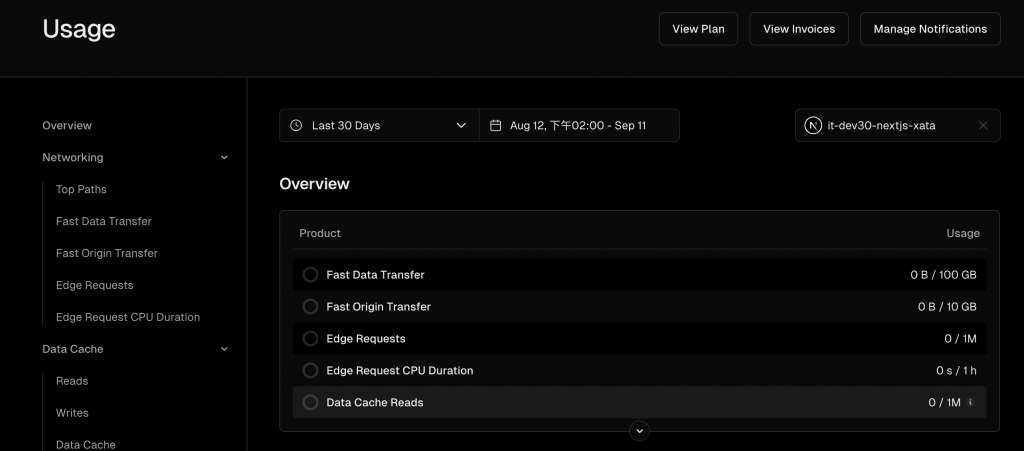
點選上面的usage你可以來到以下的畫面

Vercel具有強大的CDN
因此你可以在這裡看到各種數據
我們今天將服務上到了Github及Vercel
這樣你的服務就算是公開了
而且由於整合服務契合度很高 幾乎不必再做任何設定
相當方便
