今天是一個簡單的鍵盤監聽事件,當按到對應的鍵盤時,會有css的變化,和聲音播放.
原本影片是放入爵士鼓的聲音,但我個人後來有發現有趣的Web Audio API,就自己做了變化XD,並研究了一下基本的操作.
附上最終成品圖
以及個人codepen

window.addEventListener(要監聽的事件行為, 放入你的函式);
// 監聽的事件行為有很多,常見的有click、submit、scroll等等...
window.addEventListener("keyup", function(e) {
console.log(e)
});
window.removeEventListener("keyup", function(e) {
console.log(e)
});
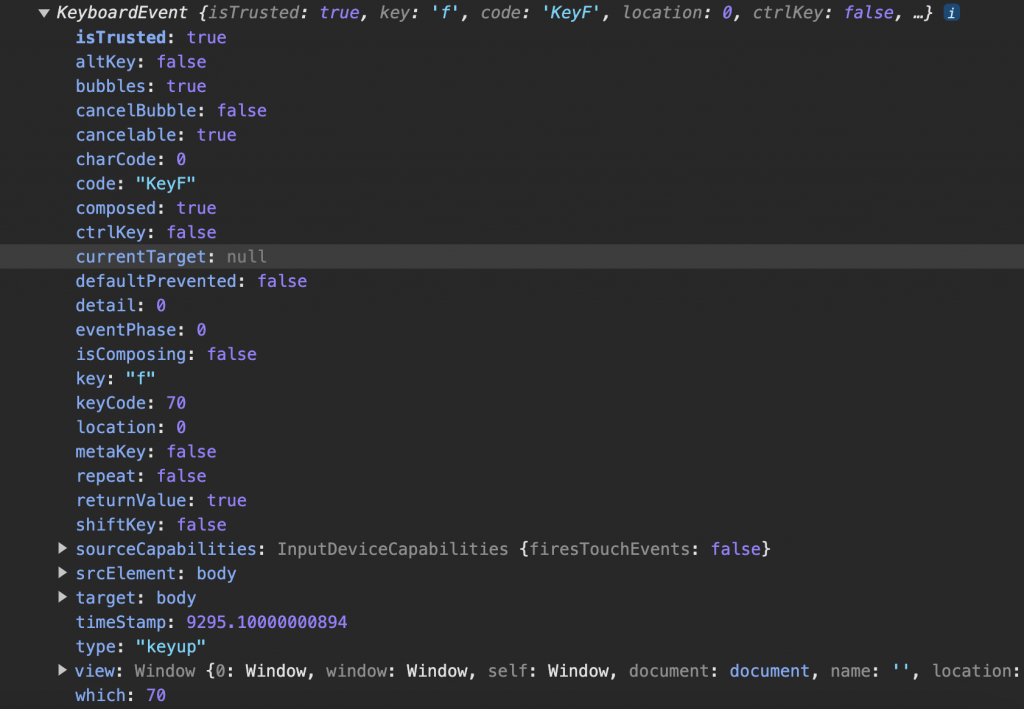
當你觸發鍵盤事件時,就可以得到這個事件的很多參數:
其中的type: 'keyup' 就是觸發的事件, key: 'f'則是我按下的鍵盤對應的英文字
| 事件 | 說明 | 觸發順序 | 連續按著不放 | 備註 |
|---|---|---|---|---|
| keydown | 當下壓按鍵時,馬上觸發事件 | 1 | 一直觸發 | |
| keyup | 當下壓按鍵,按鍵向上回彈後,觸發事件 | 3 | 只在按鍵按壓且回彈後觸發一次 | |
| keypress | 當下壓按鍵時,馬上觸發事件 | 2 | 一直觸發 | 棄用,不推薦使用 |
<div class="home" data-test="hello"></div><div class="home" data-test="hello"></div>
const home = document.querySelector(".home");
home.dataset.test; // 預期可以拿到hello
<div class="test">測試用元素</div>
const test = document.querySelector(".test");
| 方法 | 解說 | 示範 |
|---|---|---|
| add("*") | *為你要增加的class名稱, 也可以一次增加多個class名稱 | test.classList.add("good"); 或 test.classList.add("good", "bad"); |
| remove("*") | *為你要移除的class名稱,也可以一次移除多個class名稱 | test.classList.remove("good"); 或 test.classList.remove("good", "bad"); |
| toggle("*") | *為你要加入或者移除的class名稱,像是電燈的開關一樣,若原本沒有class名稱的話就增加上去;相反地,原本已經有此class名稱的話,就移除掉. | test.classList.toggle("test"); // 預期結果會移除掉test,因為原本已經有此class名稱了 |
| contains("*") | *為你要判斷是否有此class的名稱,有此名稱則會回傳true,反之false | test.classList.contains("test") // true |
| replace("*","?") | 前面*的位置放入你要拿掉的class名稱,後面?的位置則是要加入的class名稱 | test.classList.replace("test", "good"); //class名稱將會剩下只有good |
這部分使用上滿複雜的,也是參考其他人的文章去簡單認識,有興趣了解原理過程的可以點我
是一個不用太費時可以完成的小練習,也從中再次認識網頁中的事件有哪些可以拿來監聽.想了解更深入的部分就可以去翻找文件,或是找前人分享的文章,說不定有一些意外的小收穫哦~^^
