這效果感覺像是swiper一樣,可以用滑鼠去拖曳滾動整個容器,畢竟滑鼠的滾輪預設行為是上下滾動頁面,遇到這種橫向的scroll,要用滑鼠滾輪滾動就要特別寫JS處理。

個人codepen
得到相對於整個文件的X軸水平位置,從左側文件的邊距開始算起。並且如果整個window出現水平滾動軸時,還要加上滾動的距離。
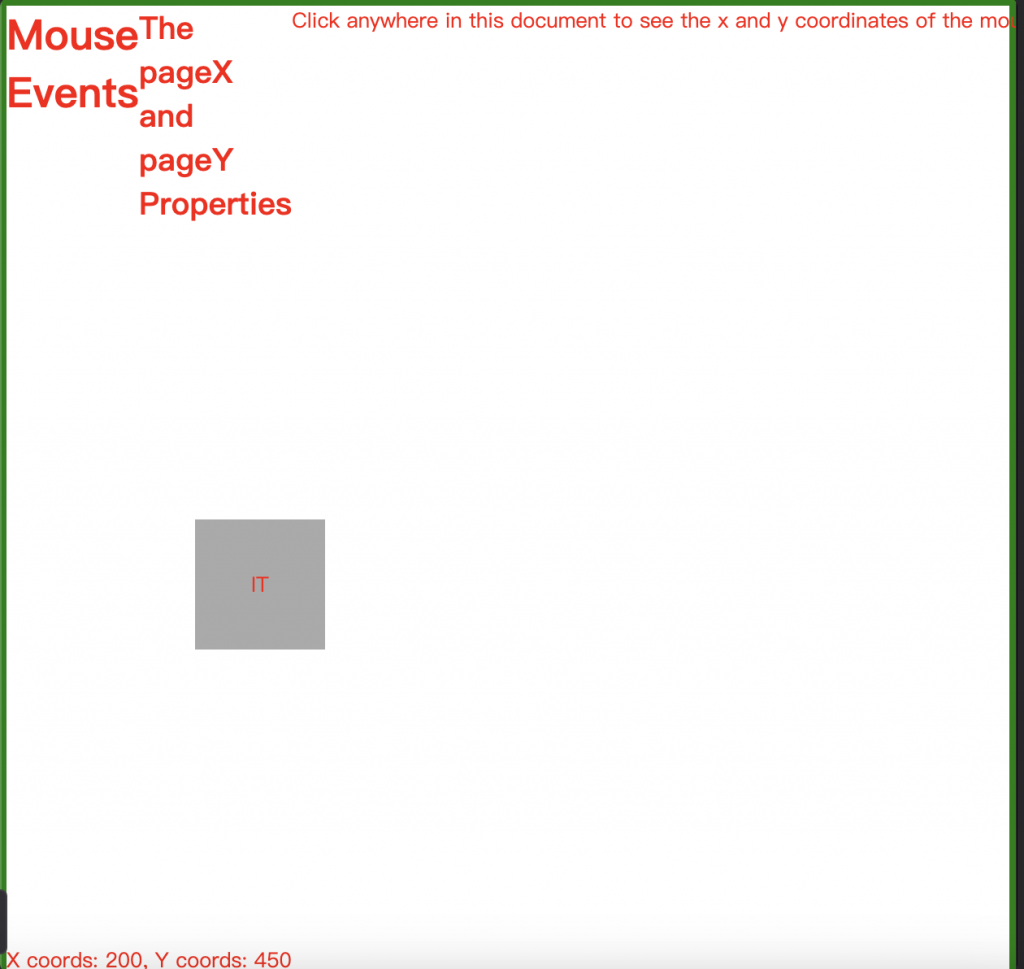
也就是從下圖中左側的綠色邊線開始,得到的x軸水平位置。

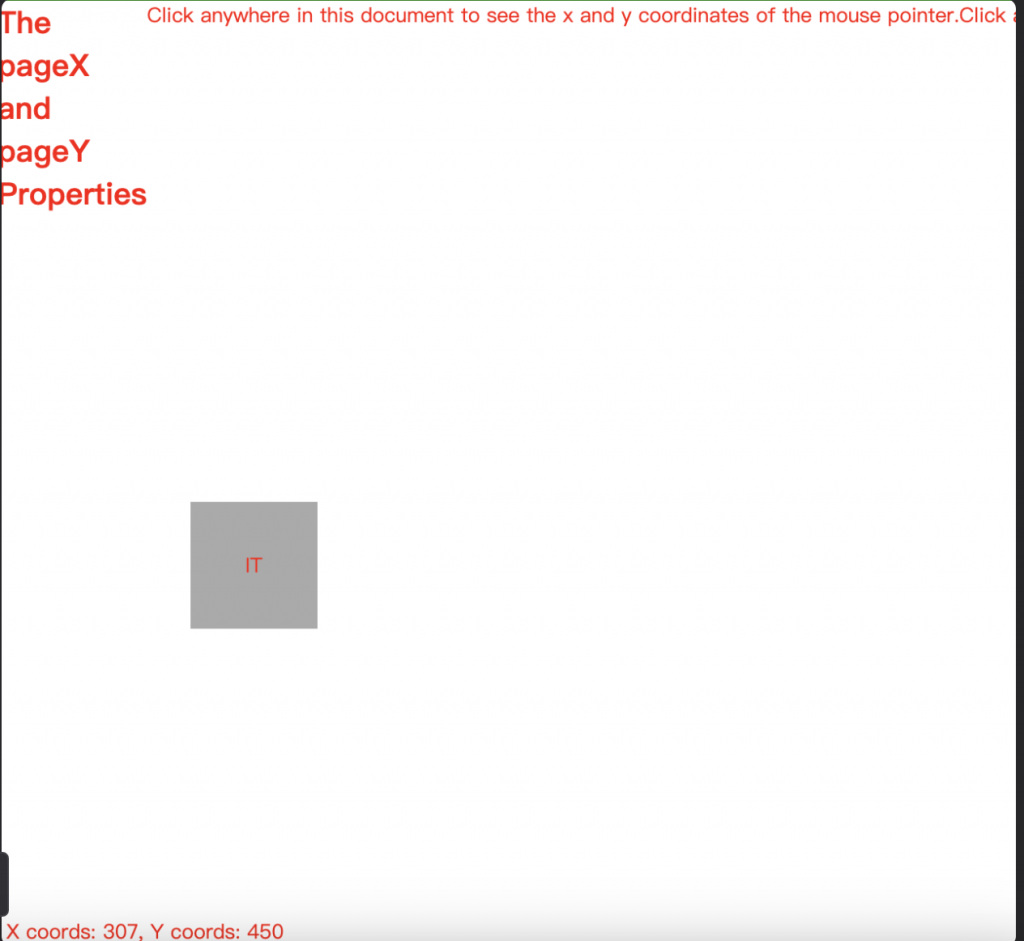
當我點擊上面圖中的IT小方塊時,距離左側文件的pageX座標為200。但因為window有出現橫向捲動軸,當我捲動之後,再次點擊IT小方塊,pageX座標不會固定為200,要加上滾動後的距離。範例

那這次的練習中,也使用到了pageX。這邊pageX不用考慮到被滾動走的距離。因為有卷軸的不在winodw,而是在內容器中。所以pageX的值在同個位置時,都是固定的,不管內容器滾動了多少橫向距離。
slider.addEventListener('mousedown', (e) => {
// 控制是否拖曳的開關
isDown = true;
// 給予css效果
slider.classList.add('active
// 按下的起始點,先記錄下來,待會才能知道使用者從哪裡開始拖曳,並且拖曳到哪裡結束。
startX = e.pageX;
// 紀錄一開始容器的橫向滾動距離,待會才能知道要橫向滾動多少
scrollLeft = slider.scrollLeft;
});
slider.addEventListener('mousemove', (e) => {
// 確認滑鼠是否開始要拖曳,如果不是則返回,不繼續執行。
if (!isDown) return;
// mousemove預設行為會是選取文字,因此要停止預設行為。
e.preventDefault();
// 取得一直拖曳中的pageX位置
const x = e.pageX;
// 跟一開始mousedown的起始位置做相減,可以得到拖曳了多少距離
const walk = (x - startX);
// 將容器拖曳到對應的位置
// 因為從右向左拖曳的時候,walk的值會變為負值,但scrollLeft的值是要增加。所以這邊要用相減才會得到正確的值。
slider.scrollLeft = scrollLeft - walk;
});
影片中的寫法為起始的pageX 減掉slider相對於左側文件邊緣的距離。
這是因為slider容器沒有完全貼著文件,中間有一些空隙。這樣得到的x距離是最正確的。
但也因為只計算差距而已,所以不處理這個,也沒差。
startX = e.pageX - slider.offsetLeft;
// 直接設置滾動到距離左側100的距離
slider.scrollLeft = 100;
// 第一種寫法,直接代xy座標軸,像我就很常用到要換頁面的時候要滾動到最上面。
slider.scrollTo(0, 0);
// 代入物件,裡面可以最多三個參數,top、left、behavior
slider.scrollTo({
left: 100,
top: ??,
behavior: "smooth", // 平順滾動效果,才不會立即跳到指定位置
});
滑鼠事件的座標值好多,offsetX、clientX、pageX、screenX一拖拉庫,每次都要去翻一下定義或圖解說明。所以我說可不要讓我處理滾動事件了嗎QQ,金魚腦要燒掉了。
