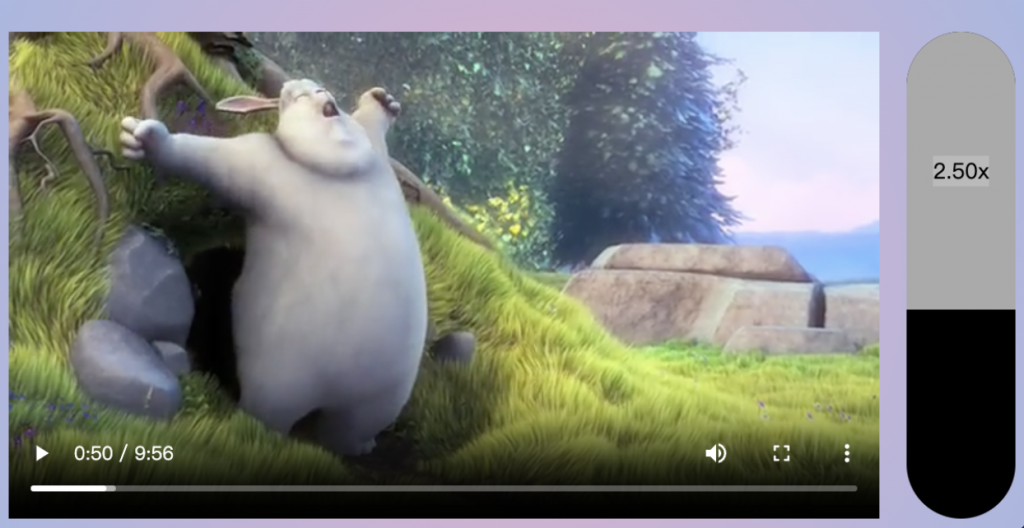
前面有練習過客製化影片播放器,這次則是針對影片的播放速度做一個速度條,可以將他刻的美觀一點,我這邊做的比較陽春><

個人codepen
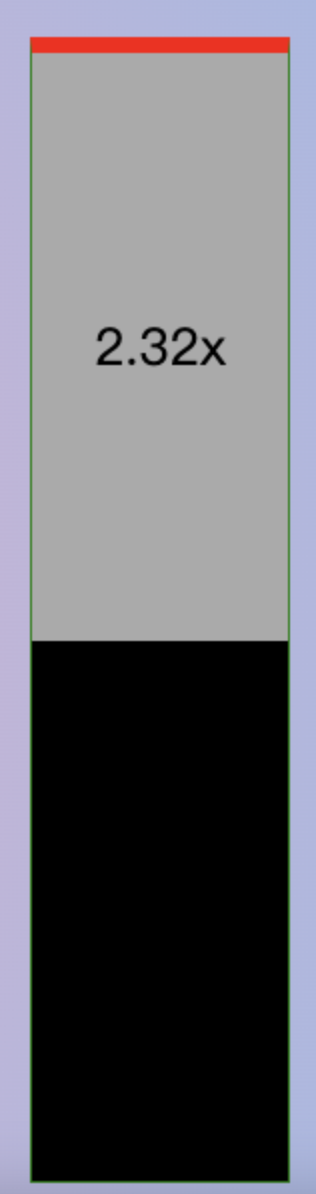
滑鼠事件相對於目標元素的Y軸上方距離。
像是在底下圖中,點擊長方條元素的任何一個地方,得到的offsetY就是相對於頂方紅色線的距離。

實際的範例部分可以參考W3c的示範
// 當我點擊速度條的時候.處理速度條的高度變化
function handleSpeed(e) {
const y = e.offsetY;
// 點擊的位置和整個速度條的高度做相除,可以算出目前點擊位置佔整個速度條多少比例。
const percent = y / speed.offsetHeight;
// 轉換成css
const height = Math.round(percent * 100) + "%";
// 設定速度條的高度
speedBar.style.height = height;
// 設定播放速度的最大值和最小值
const min = 0.5;
const max = 4;
// 計算目前點擊位置相當於播放速度的多少
const gap = (max - min) * percent + min;
// 設定playbackRate播放速度
video.playbackRate = gap;
// 速度條上顯示對應的播放倍速文字
speedBar.textContent = `${gap.toFixed(2)}x`;
}
將數字轉換為字串,返回得到指定小數位之後的數字,以四捨五入的方式進行。
如果未指定小數位,則是返回到整數位。
指定的小數位如果超過小數位所擁有的長度,超出的部分以0填充。
var num = 5.56789;
var n = num.toFixed(2);
var test = num.toFixed();
var long = num.toFixed(10);
console.log(n); // 5.57
console.log(test); // 6
console.log(long); // 5.5678900000
兩者差別在於是否冒泡。
因為我有去處理要mousedown之後才有辦法拖曳速度條。isDown是開關,確認有isDown才繼續拖曳後的處理。
如果使用mouseout的話,你移動速度條的時候,就會觸發函式,造成isDown會變成false,就沒辦法繼續計算handleSpeed。
可以實際在codepen試試看兩著不同的效果。
function handleSpeed(e) {
if (!isDown) return;
const y = e.offsetY;
const percent = y / speed.offsetHeight;
const height = Math.round(percent * 100) + "%";
speedBar.style.height = height;
const min = 0.5;
const max = 4;
const gap = (max - min) * percent + min;
// console.log(gap);
video.playbackRate = gap;
speedBar.textContent = `${gap.toFixed(2)}x`;
}
speed.addEventListener("mousemove", handleSpeed);
speed.addEventListener("mouseleave", () => {
isDown = false;
});
滑鼠事件的操作,反覆地一直用到mousemove,mousedown,mouseup,mouseleave。果然是一直用就會記得這個事件的特性,太久沒用就會忘記。
另外不能在播放進度條設定transition,如果設定transition會發生延遲,無法立即反應使用者點擊的位置,效果會變差。
