隨著時代變遷,企業需要加快創新與攻占市場,透過加速應用程式建置週期來獲得競爭優勢,已成為不可或缺的條件之一,面對這樣的需求,大型應用程式充滿挑戰,如:要如何更快地建置應用、提高開發效率等。當今較佳的解決方案是 微服務(Microservices)。
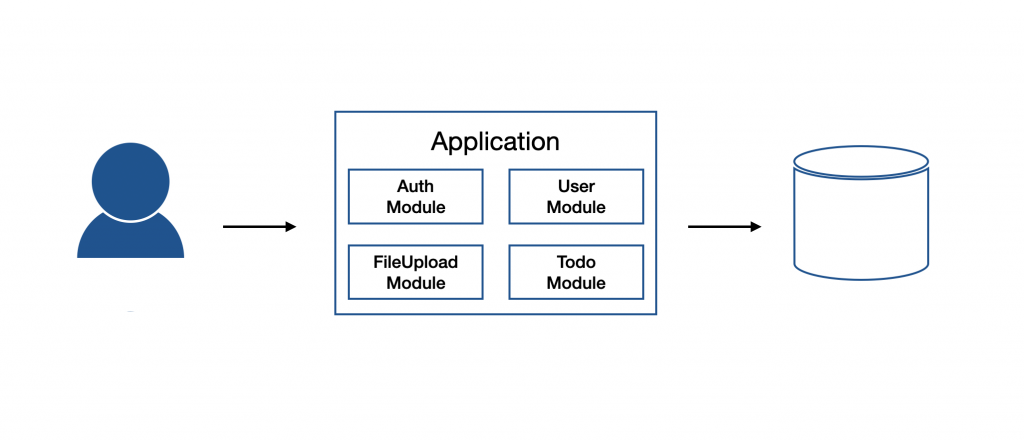
過去軟體開發的主流架構為 單體式架構(Monolithic Architecture),會將所有功能集中在同一份專案中,如:主要業務功能、身分驗證、檔案上傳等,這樣的架構在小型應用程式、開發初期或是早期的應用程式是非常常見的。

單體式架構被廣泛使用是因為它具有下列優勢:
但單體式架構也不是萬能的,隨著專案規模擴大,它的劣勢會逐漸浮現:
綜觀上述的優缺點可以得知,大型應用程式使用單體式架構絕對是弊大於利,當維護成本提高、團隊合作效率低、建置與部署速度慢,將無法達到加快應用程式建置週期的需求,進而導致 失去競爭優勢。
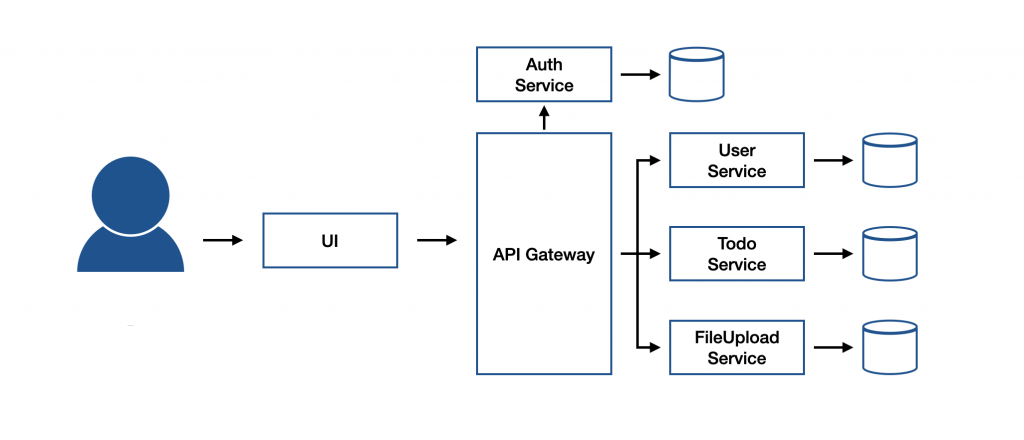
受惠於 Docker 等容器化技術,讓我們可以更輕易地將程式碼模組化,並且以 容器(Container) 為單位進行切分,把一個應用程式拆分成 多個獨立元件(Component),每個元件就是一個 服務(Service),有屬於自己的業務範圍,如:業務服務、身分驗證服務等,而這些元件會採用特定的方式進行溝通,像是:RESTful API、RPC。

微服務架構具有下列優勢,使它成為大型應用程式架構上較佳的解決方案:
不過微服務架構也不是萬能的,在設計上也存在許多挑戰:
綜觀上述的優缺點,透過提升維護性、團隊合作效率、建置速度,可以滿足加快應用程式建置週期的需求,讓企業保有一定的競爭優勢,所以比起單體式架構,大型應用程式更適合使用微服務架構。
NestJS 是一套基於 Node.js 的後端框架,詳細的入門文章可以參考我之前寫的NestJS 帶你飛!系列文。
在系列文中有提到,NestJS 除了基本的 RESTful API 之外,還可以實作微服務架構,看到這邊應該有些讀者心中會浮現一個疑問:微服務不是用 RESTful API 就可以讓服務之間進行溝通嗎?為什麼還要特別寫可以實作微服務架構呢?確實使用 RESTful API 就可以讓服務之間進行溝通,不過在微服務的世界裡,會依照實際情況決定採用何種溝通方式,RESTful API 只是其中一種,還有許多溝通的媒介,像是:gRPC、NATS 等。
面對各種不同的溝通方式,NestJS 盡可能讓開發者可以使用相同風格的開發方式,將框架的整合度提升一個層次,整體開發體驗十分良好,可說是整合度極高的框架。
先前的系列文主要是撰寫 NestJS 的入門文章,內容是以 RESTful API 為主軸,在這微服務當道的年代,我認為有必要整理一系列的文章來介紹如何用 NestJS 闖蕩微服務,希望對於推廣 NestJS 有更多的幫助。不過微服務架構涉及的技能樹很廣,所以這次的系列文會包含一些微服務相關的技能與管理方式,進而降低閱讀此系列文的門檻,也讓初探微服務的朋友,可以藉由這個系列文更加認識微服務的生態圈。
本系列文預計規劃如下:
另外,在文章中會有一些規則需要先了解:
<大寫英文> 當作佔位,讀者們自行輸入欲命名之名稱。另外,所有的指令開頭都會有一個 $ 表示這是指令,無須輸入該符號。廢話不多說,準備用 NestJS 闖蕩微服務吧!
建議讀者具備以下條件,會比較容易理解接下來我所分享的內容:
提醒:Node.js 也可以使用 nvm 進行安裝。
