Leaflet 的 Tile Layer 是地圖的基礎組成部分,決定了地圖背景所顯示的內容樣式。Tile Layer 由一系列小的圖塊 (tile) 組成,這些圖塊在不同的縮放級別下以不同解析度顯示地圖。你可以選擇預設的 Tile Layer 或使用自訂的 Tile Layer 來實現特定的視覺效果與地圖功能。
要找想要使用的塗層前面就有提到leaflet開發者所提供的免費塗層,不過像google map、mapbox等需要付費的塗層則需另外尋找,這裡不演示
在前面顯示地圖那篇中就有提到,建立基本地圖需要加入塗層,且也示範過了,程式碼放這邊帶過
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
若今天的地圖需要多種塗層,leaflet有提供方法
var OpenStreetMap_Mapnik = L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
});
var OpenStreetMap_CH = L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
bounds: [[45, 5], [48, 11]]
});
var map = L.map('maps', {
center: [25.033076787846927, 121.56537574486815],
zoom: 13,
layers: [OpenStreetMap_Mapnik] // 預設圖層
});
var baseMaps = {
"OpenStreetMap Mapnik": OpenStreetMap_Mapnik,
"OpenStreetMap CH": OpenStreetMap_CH
};
L.control.layers(baseMaps).addTo(map);
我們需要先在初始化地圖那邊先設定預設的塗層
var map = L.map('maps', {
center: [25.033076787846927, 121.56537574486815],
zoom: 13,
layers: [OpenStreetMap_Mapnik] // 預設圖層
});
設定塗層名子並綁定塗層
var baseMaps = {
"OpenStreetMap Mapnik": OpenStreetMap_Mapnik,
"OpenStreetMap CH": OpenStreetMap_CH
};
使用control.layers加入地圖
L.control.layers(baseMaps).addTo(map);
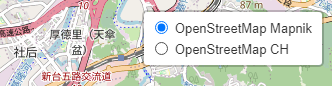
最後選單會在地圖中右上角

1.tileSize
指定每個格子中的大小,單位是px
L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png', { tileSize: 512 }).addTo(map);
2.opacity
設定透明度,範圍為0~1,預設1.0
L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png', { opacity: 0.7 }).addTo(map);
3.attribution
定義地圖的版權與來源信息,通常顯示在地圖的右下角。
L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png', { attribution: '© OpenStreetMap contributors' }).addTo(map);
4.maxZoom、minZoom
設定地圖縮放的最大和最小
L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png', { maxZoom: 19,minZoom: 4 }).addTo(map);
5.zoomOffset
調整地圖縮放的偏移量
在某些格子服務中,地圖的縮放級別可能有偏差,這個參數可以用來校正
L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png', { zoomOffset: -1 }).addTo(map);
6.crossOrigin
控制是否允許跨域請求,用於載入格子圖像。
當你使用來自不同域的格子資源且需要跨域支援時,啟用此參數。
L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png', { crossOrigin: true }).addTo(map);
7.noWrap
防止地圖在經度 -180 到 180 度範圍外環繞顯示。
在一些特殊應用中,若不希望地圖水平重複,可設置此參數
L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png',{ noWrap: true }).addTo(map);
8.bounds
定義 Tile Layer 的顯示範圍,超出該範圍的格子不會被載入。
可限制地圖格子的可見區域,避免在無效區域顯示格子。
L.tileLayer('https://tile.osm.ch/switzerland/{z}/{x}/{y}.png',{ bounds: [[-90, -180], [90, 180]] }).addTo(map);
今天就先這樣,明天見
