mapbox-gl-compare 是一個 Mapbox 插件,允許用戶在兩個地圖實例之間進行視覺對比。通過在地圖上添加滑動條,用戶可以在兩張地圖上對比不同的數據或樣式。這個插件非常適合展示同一位置的不同時間、不同地圖樣式,或進行地圖的數據對比分析。
mapbox-gl-compare這個插件可以使用cdn的方式引入
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-compare/v0.4.0/mapbox-gl-compare.js"></script>
<link rel="stylesheet" href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-compare/v0.4.0/mapbox-gl-compare.css" type="text/css">
使用 new mapboxgl.Compare(map1, map2, container) 創建比較效果
const compare = new mapboxgl.Compare(map1, map2,container, {
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Route Distance Example with Markers</title>
<link href="https://api.mapbox.com/mapbox-gl-js/v3.7.0/mapbox-gl.css" rel="stylesheet">
<link rel="stylesheet" href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-compare/v0.4.0/mapbox-gl-compare.css" type="text/css">
<script src="https://api.mapbox.com/mapbox-gl-js/v3.7.0/mapbox-gl.js"></script>
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-compare/v0.4.0/mapbox-gl-compare.js"></script>
<style>
#map1, #map2 {
position: absolute;
width: 50%;
height: 100%;
}
#map1 {
left: 0;
}
#map2 {
right: 0;
}
</style>
</head>
<body>
<div id="comparison-container">
<div id="map1" class="map"></div>
<div id="map2" class="map"></div>
</div>
<script>
mapboxgl.accessToken='pk.eyJ1IjoieTk3MjEzaDUzIiwiYSI6ImNtMW0wcXFwbzBiOXMyaXF1MHY0dnhqYXEifQ.zzBAlo4dnId23vSJdfqjbg';
var map1 = new mapboxgl.Map({
container: 'map1',
style: 'mapbox://styles/mapbox/streets-v11',
center: [-74.5, 40],
zoom: 9
});
var map2 = new mapboxgl.Map({
container: 'map2',
style: 'mapbox://styles/mapbox/satellite-v9',
center: [-74.5, 40],
zoom: 9
});
const container = '#comparison-container';
var compare = new mapboxgl.Compare(map1, map2, {
mousemove: true
});
</script>
</body>
</html> -->
<html>
<head>
<meta charset="utf-8">
<title>Swipe between maps</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<link href="https://api.mapbox.com/mapbox-gl-js/v3.7.0/mapbox-gl.css" rel="stylesheet">
<script src="https://api.mapbox.com/mapbox-gl-js/v3.7.0/mapbox-gl.js"></script>
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
</head>
<body>
<style>
body {
overflow: hidden;
}
body * {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-compare/v0.4.0/mapbox-gl-compare.js"></script>
<link rel="stylesheet" href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-compare/v0.4.0/mapbox-gl-compare.css" type="text/css">
<div id="comparison-container">
<div id="before" class="map"></div>
<div id="after" class="map"></div>
</div>
<script>
const beforeMap = new mapboxgl.Map({
container: 'before',
style: 'mapbox://styles/mapbox/light-v11',
center: [0, 0],
zoom: 0
});
const afterMap = new mapboxgl.Map({
container: 'after',
style: 'mapbox://styles/mapbox/dark-v11',
center: [0, 0],
zoom: 0
});
const container = '#comparison-container';
const map = new mapboxgl.Compare(beforeMap, afterMap, container, {
});
</script>
</body>
</html>
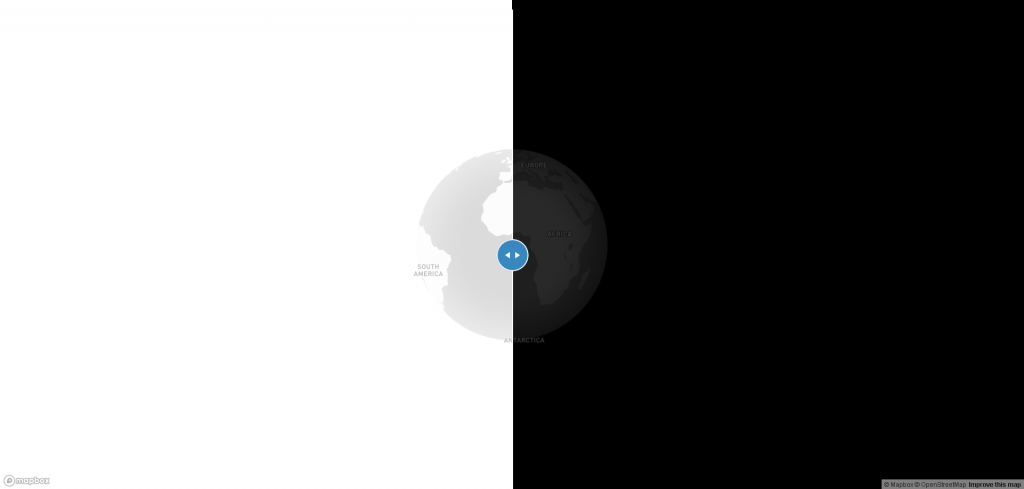
最後結果
在compare中還可以設定兩個參數
1.mousemove:當設置為 true 時,滑動條會隨著鼠標的移動自動滑動,無需點擊滑動條來手動調整。
2.orientation:設定滑動條的方向,預設為垂直(vertical),但可以改為水平(horizontal)來實現橫向分屏對比。這使得用戶可以更靈活地選擇適合的分屏效果。
