熱點圖(Heatmap)是一種視覺化技術,用於表示數據的密度變化。當地圖中有大量數據點時,熱點圖通過顏色和透明度來展示密度的高低,顏色越深或透明度越低,代表數據越密集。這在人口分佈、交通流量、環境監測等應用中非常有用。
要在 Leaflet 中使用熱點圖,你需要安裝插件 Leaflet.heat。可以通過以下方式引入
下載插件或使用 CDN
<script src="https://unpkg.com/leaflet.heat/dist/leaflet-heat.js"></script>
在地圖中添加熱點圖
var heat = L.heatLayer([
[50.5, 30.5, 0.2], // 經緯度和強度
[50.6, 30.4, 0.5],
[50.7, 30.6, 0.9]
], {radius: 25}).addTo(map);
每個點的數據格式為 [經度, 緯度, 強度],其中強度值介於 0 到 1 之間,代表每個點的密集度。
你可以根據需求自定義熱點圖的外觀,包括以下選項
minOpacity:設置熱點的最小不透明度。
maxZoom:指定縮放級別,當達到此級別時點的強度達到最大值。
max:設置點的最大強度(默認為 1.0)。
radius:熱點半徑,控制點影響範圍,默認為 25。
blur:模糊量,默認為 15。
gradient:定義顏色漸變,例如 {0.4: 'blue', 0.65: 'lime', 1: 'red'}。
var heat = L.heatLayer([
[50.5, 30.5, 0.2],
[50.6, 30.4, 0.5],
[50.7, 30.6, 0.9]
], {
radius: 30,
blur: 15,
maxZoom: 18,
gradient: {0.4: 'blue', 0.65: 'lime', 1: 'red'}
}).addTo(map);
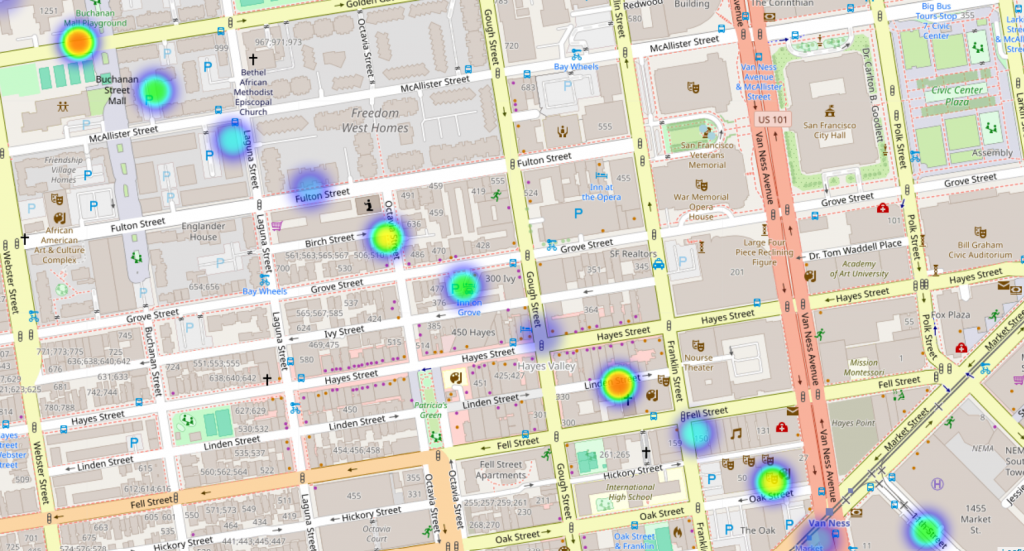
var map = L.map('map').setView([37.7749, -122.4194], 16);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
// 添加更多虛擬數據點
var heatData = [
[37.7749, -122.4194, 0.5],
[37.7750, -122.4180, 0.7],
[37.7755, -122.4200, 0.8],
[37.7760, -122.4210, 0.6],
[37.7765, -122.4220, 0.9],
[37.7770, -122.4230, 0.4],
[37.7775, -122.4240, 0.7],
[37.7780, -122.4250, 0.8],
[37.7785, -122.4260, 0.5],
[37.7790, -122.4270, 0.6],
[37.7795, -122.4280, 0.7],
[37.7800, -122.4290, 0.9],
[37.7805, -122.4300, 0.3],
[37.7810, -122.4310, 0.8],
[37.7815, -122.4320, 0.5]
];
var heat = L.heatLayer(heatData, {
radius: 25,
blur: 15,
maxZoom: 17
}).addTo(map);