續接上回,當我們開始用 tailwind 開始進行我們 css 的撰寫時,假設若對 tailwind 所定義好的 class 類名不瞭解,就會變成要反覆去看 tailwind 的文件,這反而與我們當初使用 tailwind 的開發宗旨相違背,為此我們可以在 VScode 中安裝 tailwind 的相關插件輔助工具 : Tailwind CSS IntelliSense

這是一個 tailwind 官方所推薦的 VScode tailwind 插件輔助工具,可以使開發者在使用 tailwind 的體驗上大幅上升:

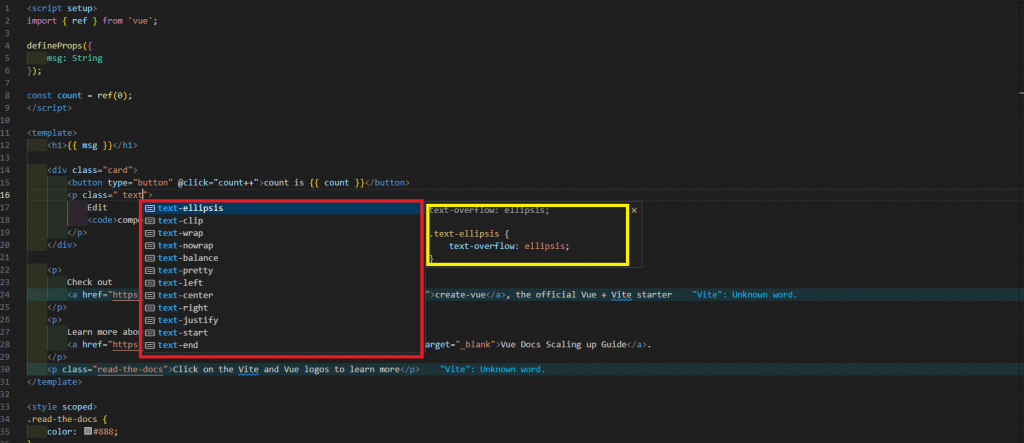
我們可以看到我只是打一個 text 而已,vscode 就出現了 tailwind 中和 text 字段相關的內容,黃框的附近甚至附上了該 class 所包含的 css 屬性,雖然剛開始會不太確定關鍵字的字段是那些,不過熟練了之後要使用想要的 class 就會很快,可以大幅的提升開發速度和效率

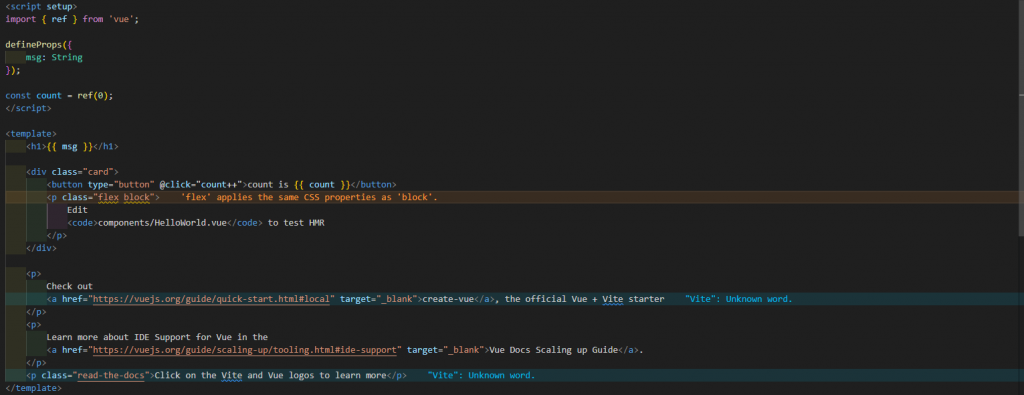
我們都知道 display-flex 和 display-block 兩者是不能同時存在的,在 css 的規範中,若兩者同時存在,則會取最後一個當做基準值,但有的時候因為開發內容龐大,我們可能在無意間寫了兩個互相衝突的 class 而不自知,這時候 Tailwind CSS IntelliSense 就能夠幫我們揪錯,避免我們寫了多於的 class,維護程式碼的品質

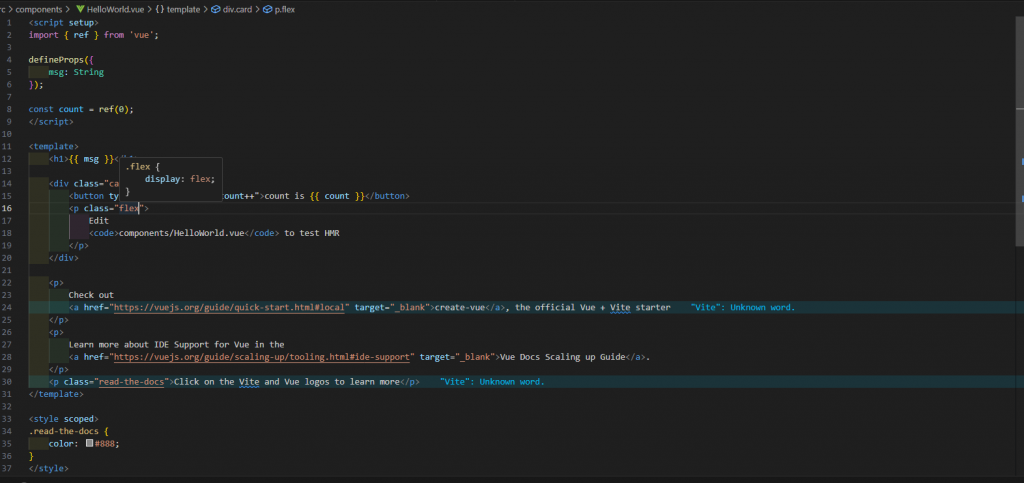
當我將鼠標 hover 至 flex class 時可以看到 VScode 的介面上方浮現了關於 flex class 的內容,當我們手上有某些高手的專案時,可以藉此了解高手在刻出這些帥氣的畫面都是用了哪些的 css 效果!!
以上就是 Tailwind CSS IntelliSense 的各種好處,他可以幫助你更加快速的學習 Tailwind ,讓你更加快速上手!!
在參加課程時,曾有聽到其他同學問過老師,雖然 Tailwind 大幅減少甚至使得 style 區塊的內容幾乎完全消失,但在 html 裡面寫了那麼多的 class,卻也連帶地導致 html 中各標籤的 class 變得相對複雜很多,有沒有辦法像寫 css 或是 scss 那樣,將眾多的屬性融在一個 class 裡面呢?
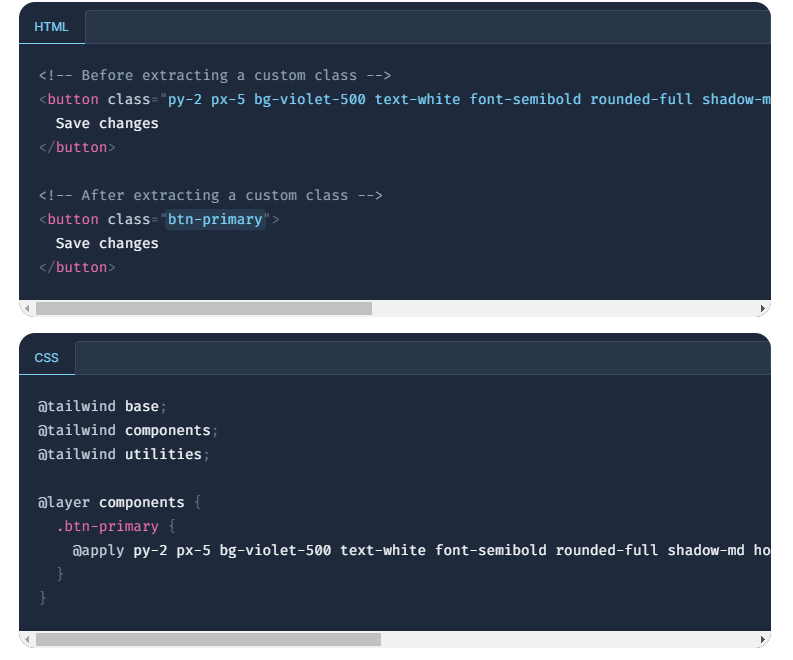
這時候就要提到 Tailwind 中的 apply 功能了:

我們可以如文件圖中,將自己想要的各種 Tailwind 的 class 封裝成自己自訂義的 class,並應用在自己想要的地方,然而 Tailwind 官方本身其實並不推薦這樣的作法:
但這並不代表我們不能夠使用 apply ,官方建議如果你要使用 apply,盡量只用於非常小且高度可重用的元素,比如按鈕和表單控件——即使這樣,也只有在你沒有使用像 React 這樣的框架時才建議使用,因為在那種情況下,用元件會是一個更好的選擇。
接下來開始我們就要正式的來刻板面了!!
