
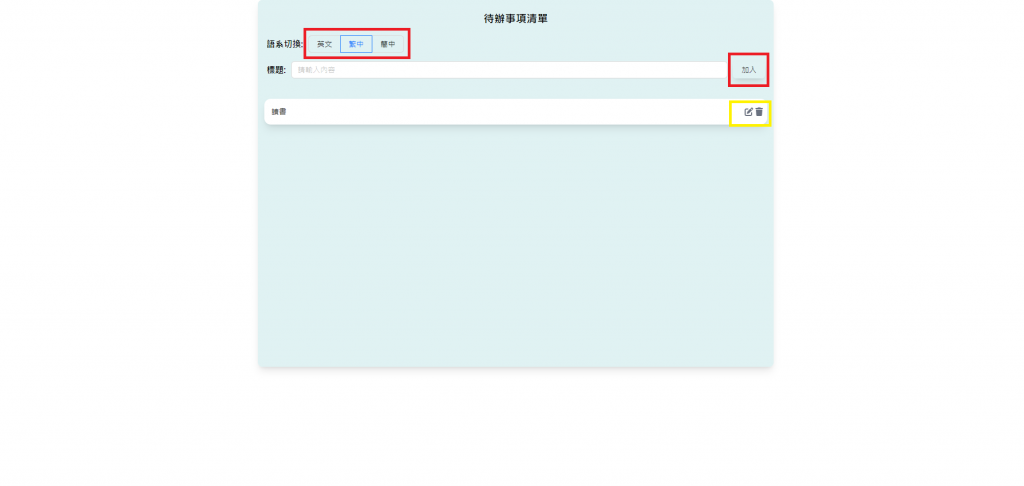
在進行切板之前我們還需要安裝紅圈的套件:antdesign.vue,還有黃圈的套件:Font Awesome
我們這次選用的UI套件是 antdesign.vue,會選用該UI套件的原因只要是因為這是我公司的主要選擇套件,第二點是 antdesign.vue 是由中國所開發的,也因此找尋中文相關資料,以及文件本身所提供的各種資訊都非常齊全,可以讓新手快速的使用和熟悉
首先一如既往是安裝的指令:
npm i --save ant-design-vue@4.x
當我們安裝好之後,就按照文件的只是,在main.js上面添加要求的句子
// main.js
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/reset.css';
const app = createApp(App);
app.use(Antd).mount('#app');
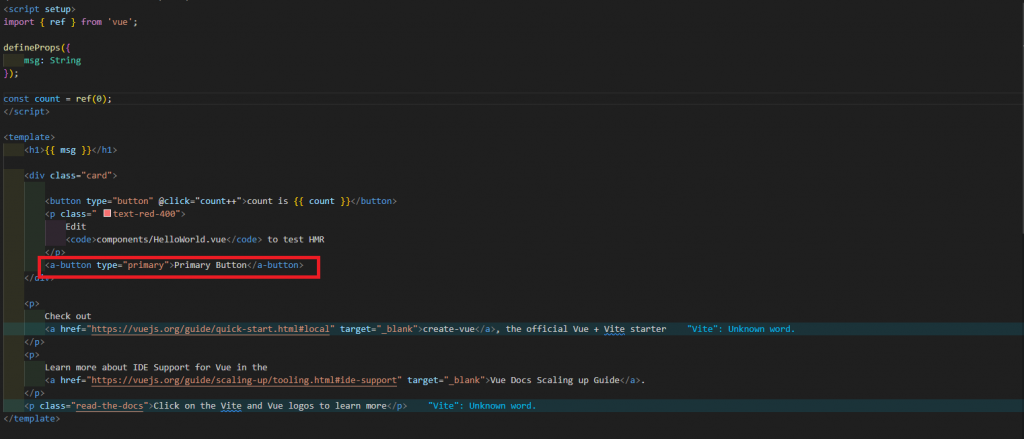
接下來讓我們回到頁面新增一個按鈕看看:

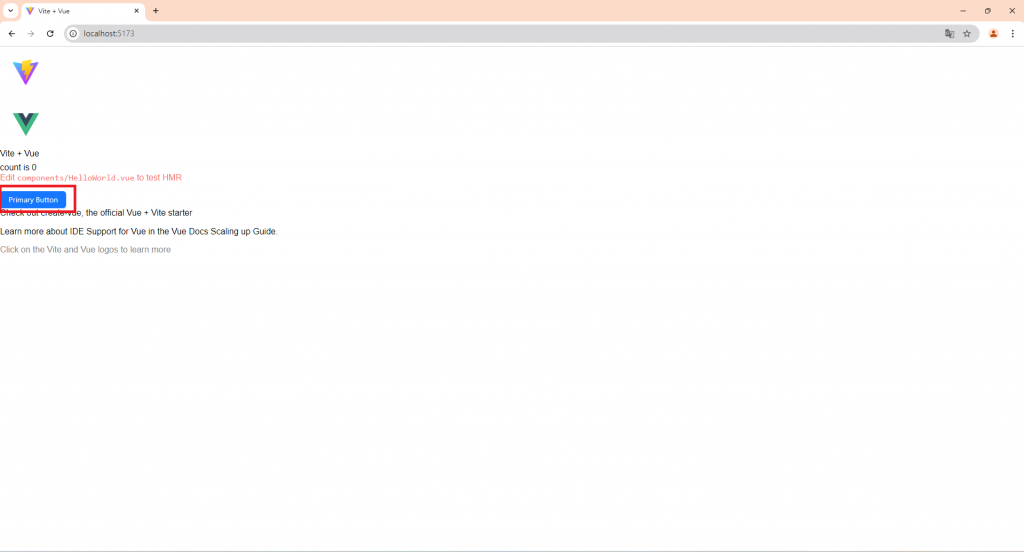
畫面:

確認有按鈕出現之後就代表我們安裝成功摟!
接下來要來進行 icon 的配置了,常見的 icon 配置我們可以採用老牌且經典的 Font Awesome,進行配置,我們可以先按照官網的指南進行配置:
首先是安裝核心包:
npm i --save @fortawesome/fontawesome-svg-core
以及接下來的各式配置包:
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
最後再根據使用的 vue3 安裝相關的配置包:
npm i --save @fortawesome/vue-fontawesome@latest-3
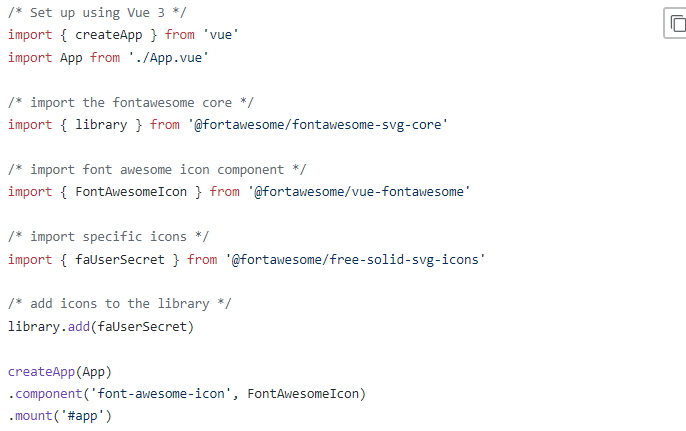
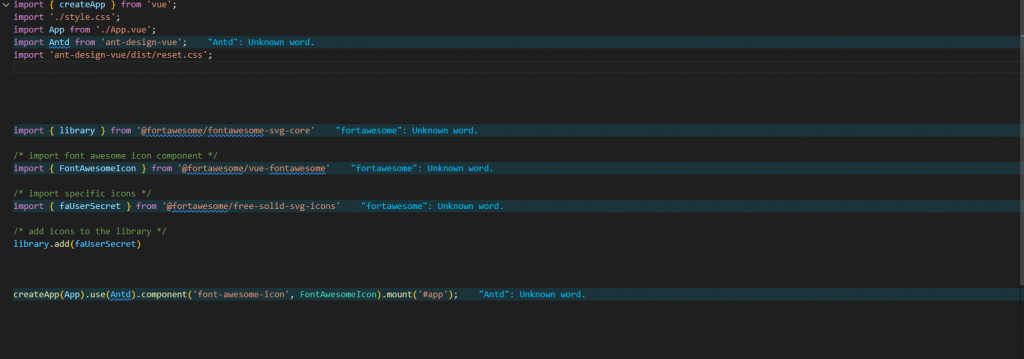
接下來再讓我們按照官網的配置在main.js進行配置:

可以看看我實際的畫面:

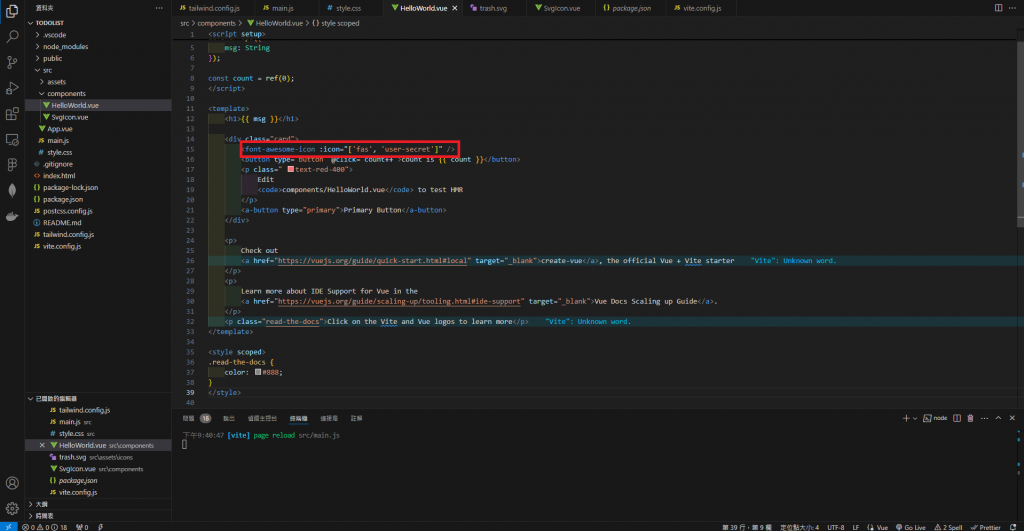
配置好,之後我們可以選擇我們所要的 vue 檔寫上相對應的 icon,這邊我們跟著範例用同樣的內容:

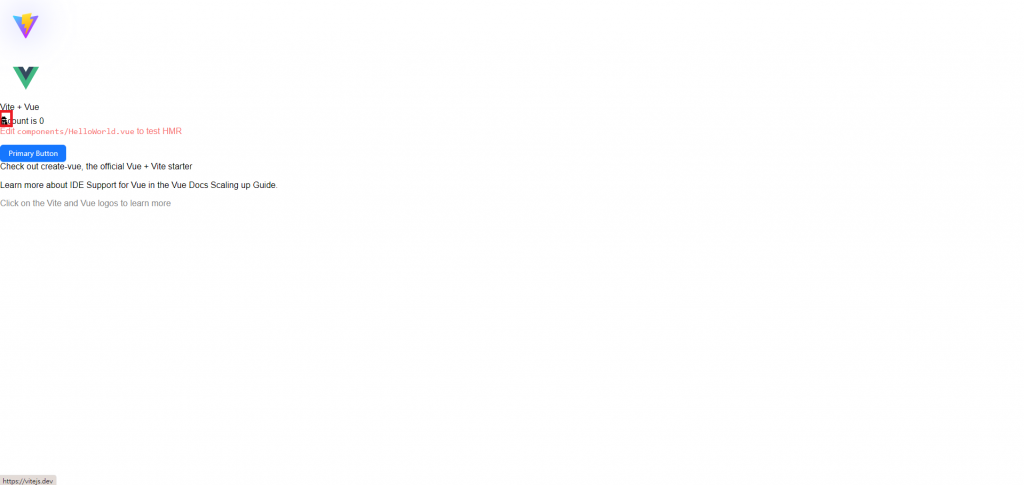
接下來 run dev 之後讓我們來看看畫面

確認畫面有一個奇妙的小人就完成摟!
