之前我們在 開發環境介紹Day2 這篇有稍微介紹到,要做到文字顯示部分我悶需要用到TextView
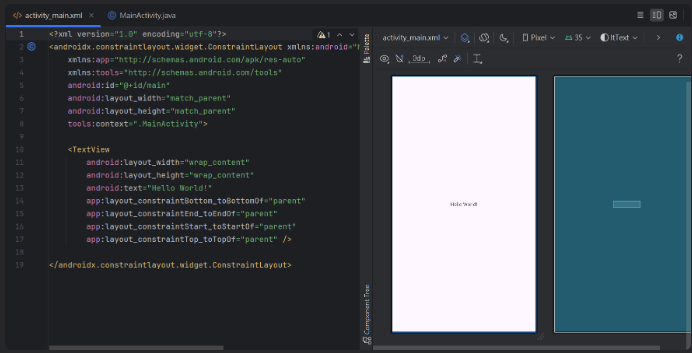
通常在activity_main.xml上都會有一個TextView在上面(如下圖)
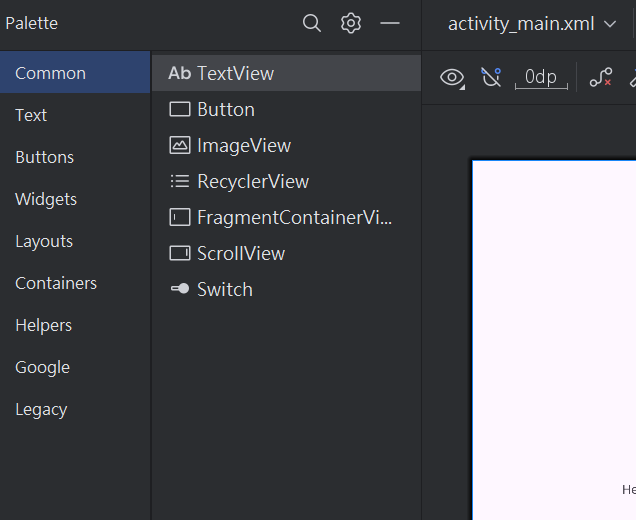
如果沒有,很簡單,打開Palette拖移TextView在白在區域放開
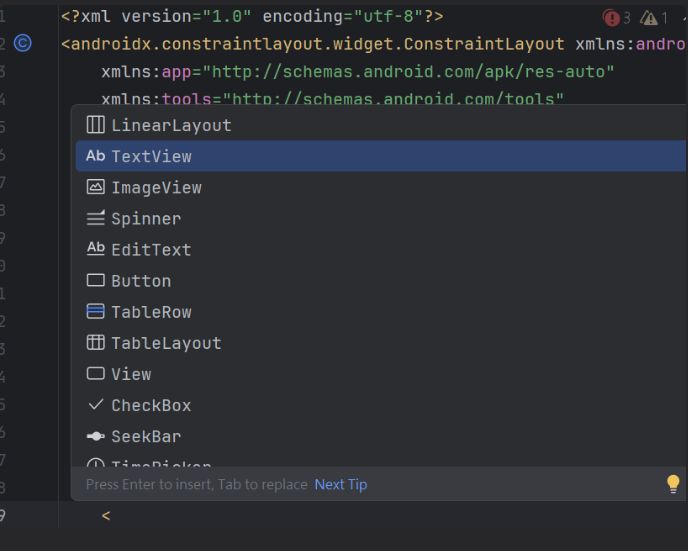
或是打 < 選擇TextView 進行撰寫多可以
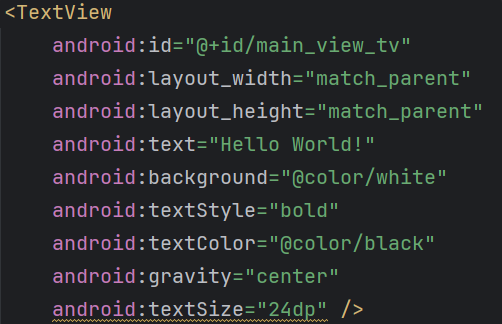
先介紹幾個比較常見的程式碼~

wrap_content:設定元件會依照內容物件(下層物件)的大小去做改變
match_parent:設定元件會依照上層物件(或父物件)的大小,填滿上層物件(或可以說符合上層物件改變自己的大小)
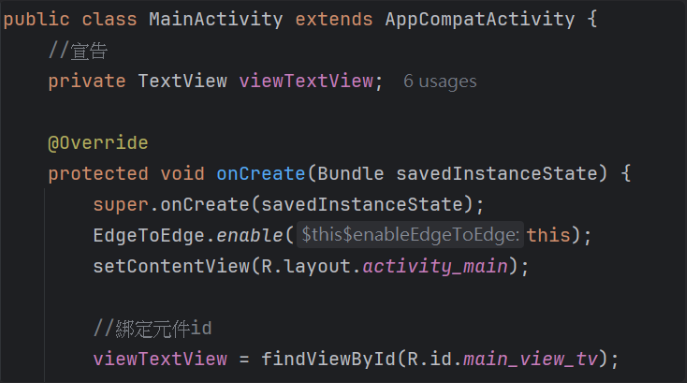
除了在activity_main.xml中的code進行撰寫改變TextView外,在MainActivity.java 程式碼撰寫也是可以做出變化的


viewTextView.setText => 按下按鈕後,setText顯示文字進行改變
viewTextView.setTextSize => 改變文字大小
viewTextView.setBackgroundColor => 改變文字背景顏色
按下或快捷鍵執行app
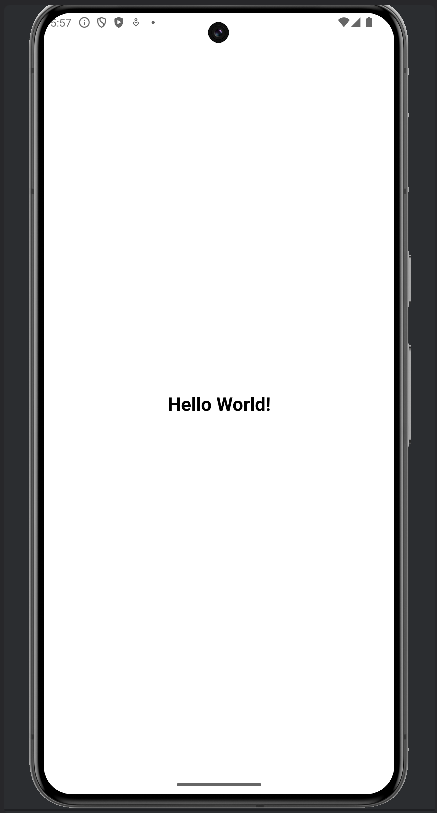
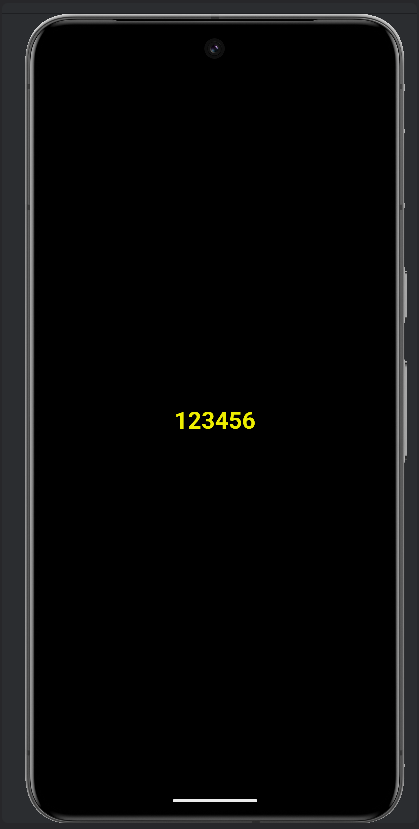
我們能看到右方出現的手機畫面
(未點擊)
(點擊後)
熟悉之後,就能將TextView改變成自己想要的樣子啦~
