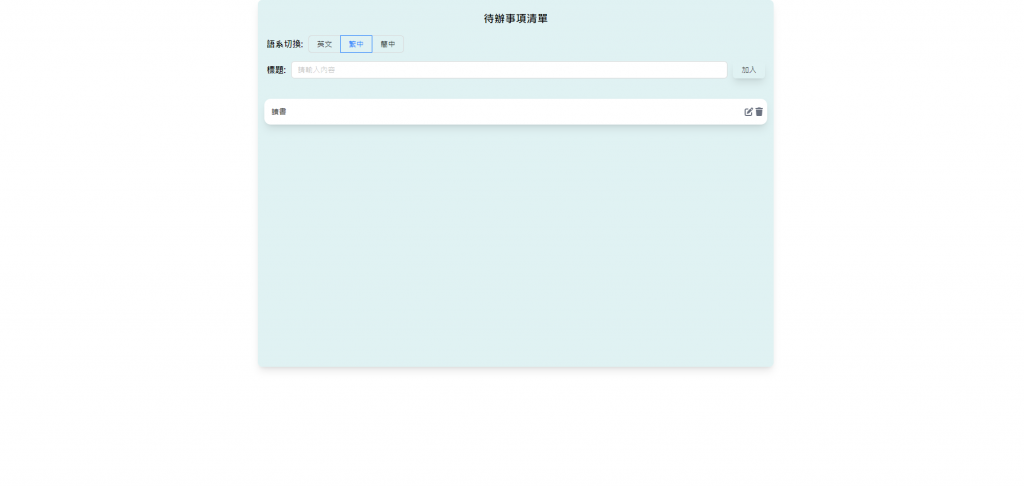
首先先看一下這次預計要完成的畫面,一個簡單的 todolist,並帶有增刪改查(CRUD)的基本功能,並且還將會有多語系切換的功能:

在開始刻劃版面之前,我們還有一些小小的前置準備要先處理好,今天我們繼續來介紹 Tailwind 的自定義任意值還有自定義內容的用法。
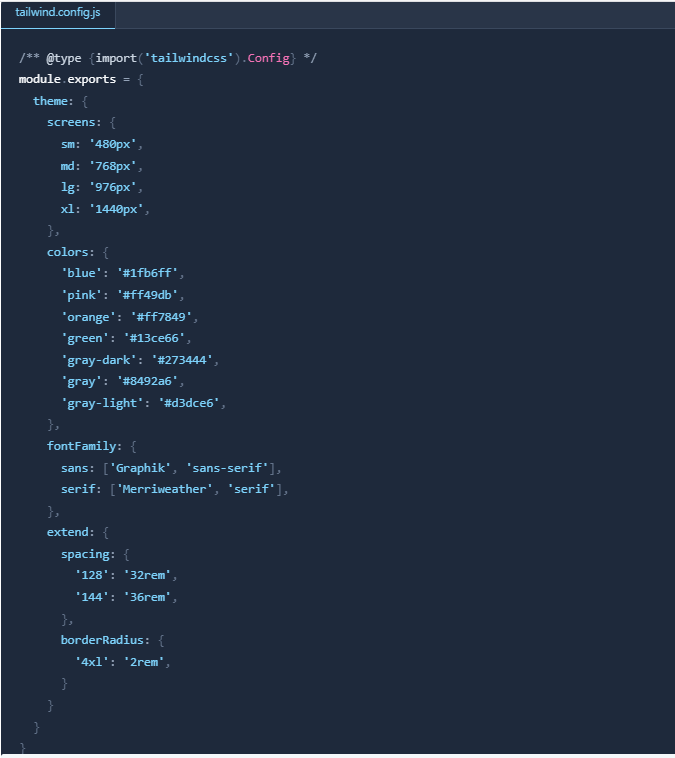
Tailwind 對於各種顏色其實已經有自己預設的顏色 class,如 text-red-400 (文字紅色400)這樣的顏色可以使用,但如果當我們今天想要自訂義其它顏色,或是其它 css 的內容,我們可以像官方所寫的範例那樣:

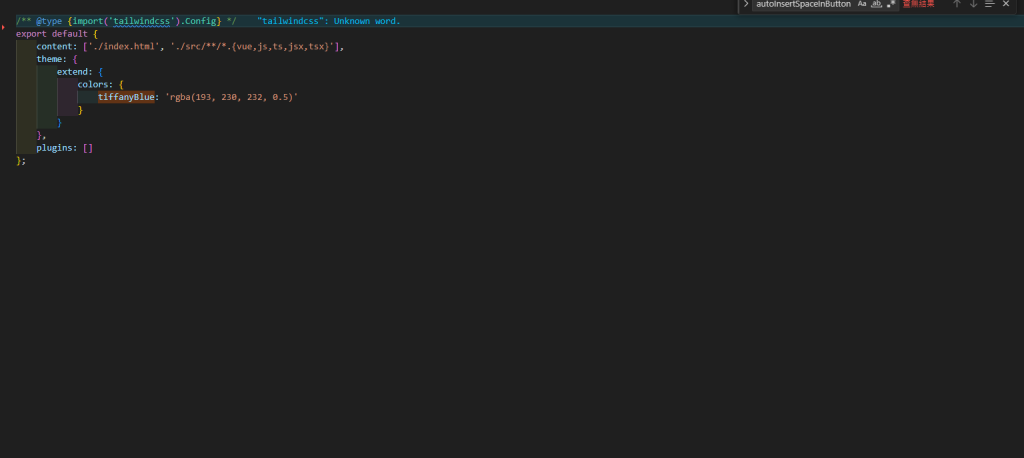
在 theme 的物件裡面寫上我們所想要自定義的相關內容,這樣我們在配置檔裡面所定義好的 key 值都會轉變成相對應的 class ,但如果我們直接寫在 theme 物件裡面的話,會覆蓋 Tailwind 的預設顏色配置,只保留自己定義的顏色,如果想要保有 Tailwind 的預設配置下再增加自己的自定義配置,那麼我們則需要寫再 extend 物件中,如下圖:

上途中我們將 tiffanyBlue 這個 key 寫在 extend 裡面,這樣子的話,Tailwind 就會保留原有的預設配置,並且在新增你自己所自定義的配置,當然並不是只有顏色,而是其它屬性也可以這樣自訂義增加!! 比起昨天我們介紹過的 apply ,官方比較推薦上述的用法
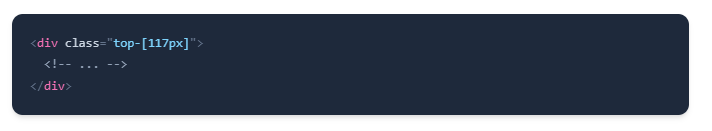
說完了自定義配置的內容,接下來我們來說自定義任意數值,雖然說 Tailwind 已經有針對 padding、width、height、margin 等這些會用到大量數值的屬性已經給了部分的預設(如 p-2 、m-2 等),但有時候為了符合設計稿的需求,我們可能會需要一些特殊的數字,譬如寬度150px、高度325px這樣的用法,這個時候我們可以使用[]符號來自由自在的定義我們想要的數字:

像官方範例這樣,我們可以寫上 top-[117px] 來使該標籤添加了 top: 117px 的屬性,這就讓我們在調整畫面上面變得更加有彈性
明天將介紹我們將使用的icon套件以及我們預計會使用的ui元件庫!
