身為一個非本科系的程式小白,從google學習程式知識是必不可缺的。
最初在學習程式的時候就很喜歡看鐵人賽的項目,我曾經學習如何從後端串接金流、Java Spring boot整合React開發To-do List。在從這個地方學習到這麼多知識後,我心裡一直希望有一天能夠回饋給大家。
於是就有了這篇,將我學習到的網頁前後端開發知識整合起來的項目
後端使用的是具有歷史的Java Spring boot框架,IDE是用免費的開源軟體Eclipse
前端則是使用React,使用的IDE也是免費的軟體VS code
在開發的過程中是用Mac跟Windows系統混和開發的,所以畫面可能會有點不一樣,但整體的概念都是相同的。
我是使用git hub整合開發的程式碼,我也會提供git給大家,但礙於篇幅跟本人能力的關係,就沒有放在這次的30天挑戰中。
接下來的三十天,我將教大家前後端整合的記帳軟體,裡面的技術點如下
我們將利用這些技術點來做一個簡單的網頁記帳軟體,使用者可以登入畫面,進行記帳,更新與刪除記帳功能,並且用圖表呈現當周的花費。
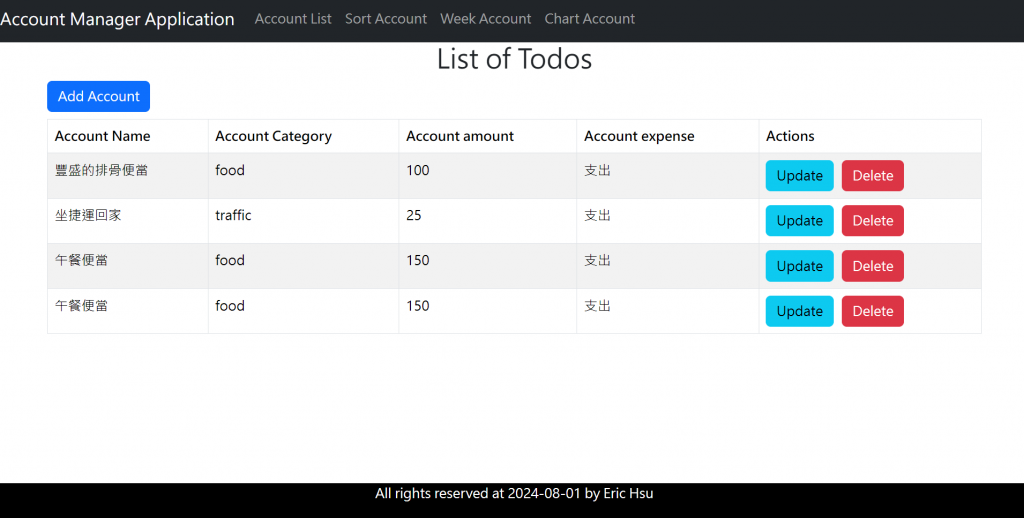
整個畫面會像這樣
前端的UI是用bootstrap設置,並沒有特別做甚麼修改,原汁原味。
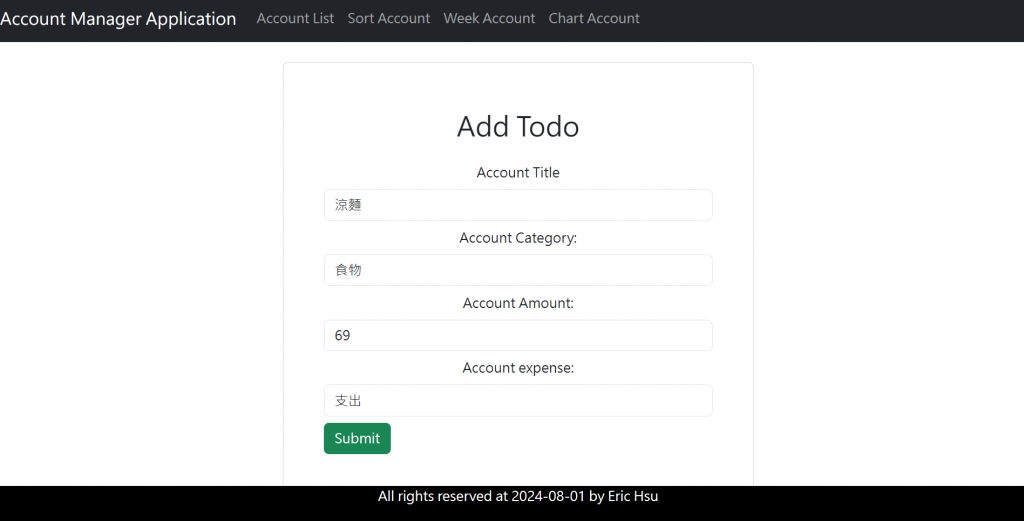
新增記帳就是點選左上方的Add Account,然後寫程式最基本的CRUD也會教大家如何使用。
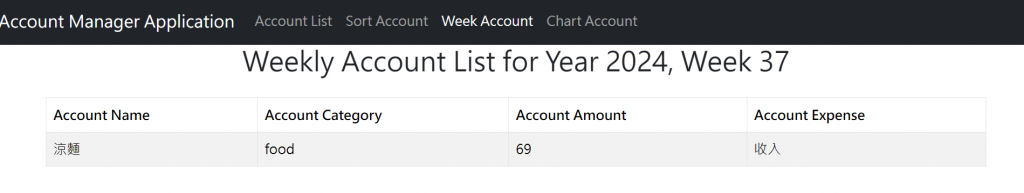
然後可以看當周的花費多少
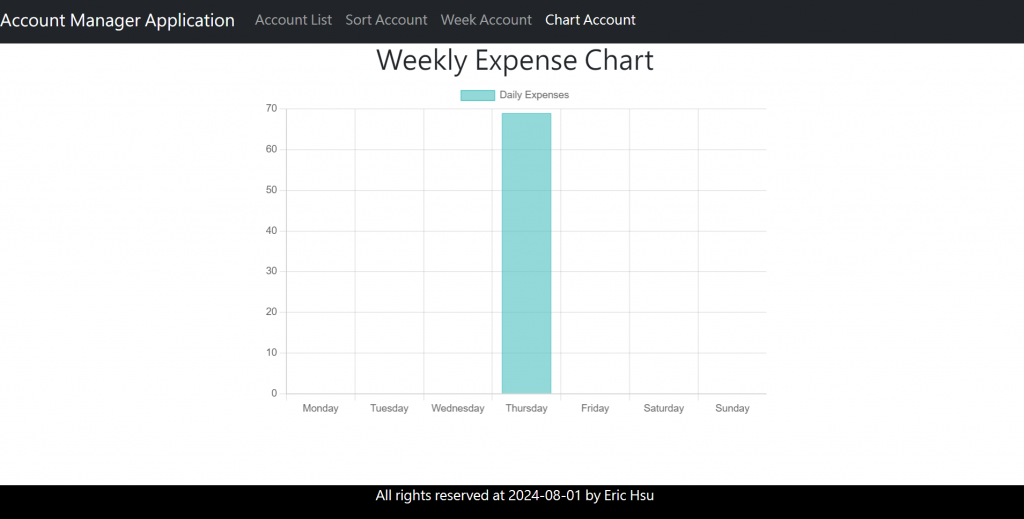
除了列出清單之外,也可以用圖表的方式列出當周的花費
這些功能對於初步學習前後端整合的人來說應該都是很基本,很實用的功能,我自己在這裡也是學習了許多大神的功能才慢慢變得對程式比較熟悉,也希望能把我學會的比較扎實的東西交給大家。若有些專家想要提供任何建議,也歡迎留言教我更多有用的技巧。
如果大家對於前後端整合,繪製圖表有興趣,歡迎來跟著教學一起學習。
整體的教學順序,我希望能夠依照開發最順的方式,從工具開始介紹,再一步步的介紹到程式面。
##教學介紹
介紹的順序如下
當大家依照順序安裝,開發程式的話,應該能夠跟我一起寫出這個前後端網頁記帳的程式
後端的程式我放在這裡:https://github.com/AnsathSean/Accounting-backend.git
前端的程式我放在這裡:https://github.com/AnsathSean/Accounting-Management.git
歡迎大家自行取用
那事不宜遲,就讓我們開始30天的鐵人挑戰吧!
