在開始之前,先附上Vite的官網,關於Vite的詳細資訊,有興趣可以點進去查閱!
Vite | Next Generation Frontend Tooling (vitejs.dev)
接著就讓我們直接進入重點,使用Vite讓創建我們的React project吧!
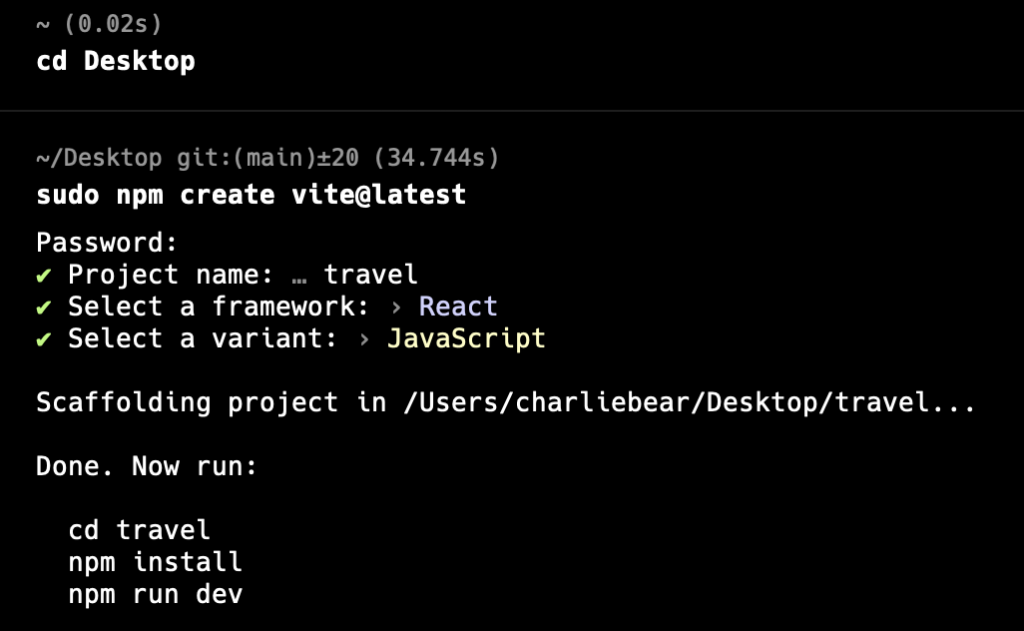
$ npm create vite@latest
接著終端機會請你取一個專案名稱(我取名travel),選擇一個框架(我選擇react),選擇coding language(我選擇javascript)
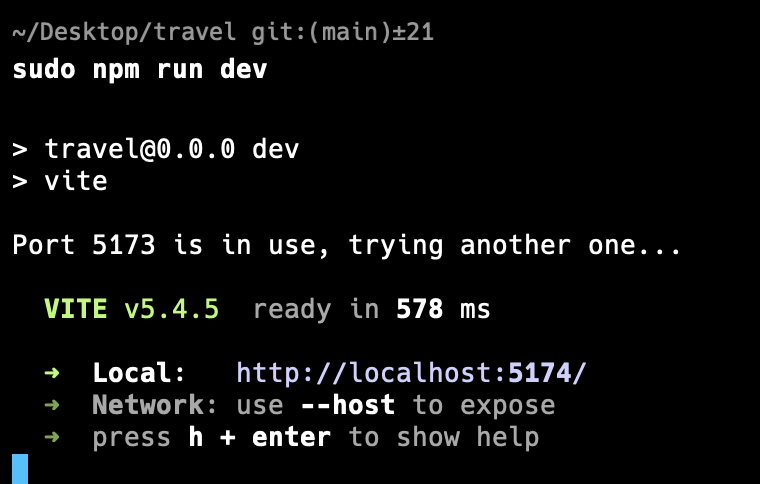
接著進到我們剛剛創立的travel資料夾,並照著終端機提示的,依序執行$ npm install及$ npm run dev
執行後的結果如下:
點擊進入http://localhost:5174,即可看到以下畫面:
將建立好的專案丟到vscode,我們來嘗試更改看看程式碼!
首先,可以在flaticon上下載了一個喜歡的icon當作網站head的圖片
Travel Icons & Symbols (flaticon.com)
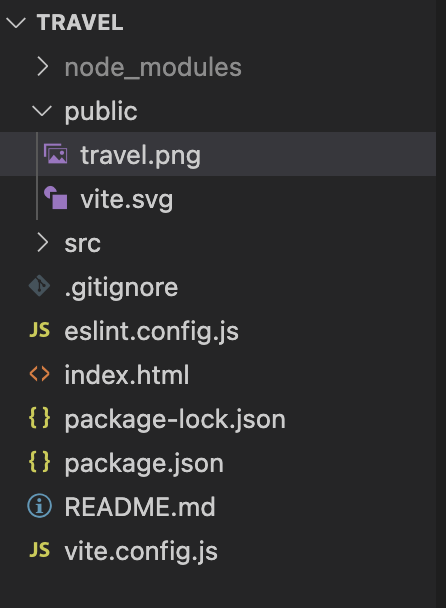
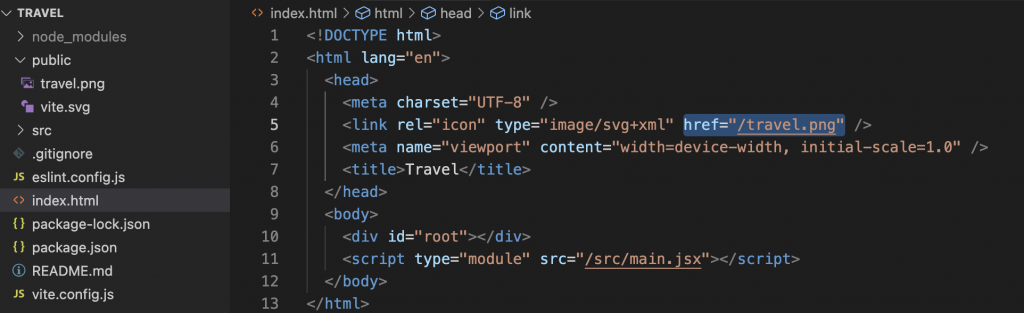
接著打開我們的專案,將我們下載好的icon拖曳至public資料夾下,示意圖如下:
接著點擊index.html,我們可以在<head>標籤內找到href="./vite.svg"的地方,將它改成你icon設定的名稱,並且在<title>處更改名稱為自己想要的,示意圖如下:
進入http://localhost:5174
查看是否有更改成功,示意圖如下:
以上就是今天的內容啦,明天的內容會是如何將這個專案利用git來做版本管理,謝謝大家今日的觀看!![]()
