在 Leaflet 中,多邊形 (Polygon) 是用來表示封閉的區域,常用於劃定地理區域、區域邊界或表示特定區域的輪廓。Polygon 是由一組經緯度點組成的閉合圖形,並且可以根據需求自訂外觀和互動行為。
var latlngs = [
[25.033, 121.565],
[25.034, 121.564],
[25.034, 121.566],
[25.033, 121.567]
];
var polygon = L.polygon(latlngs, {
color: 'blue',
fillColor: 'lightblue',
fillOpacity: 0.5
}).addTo(map);
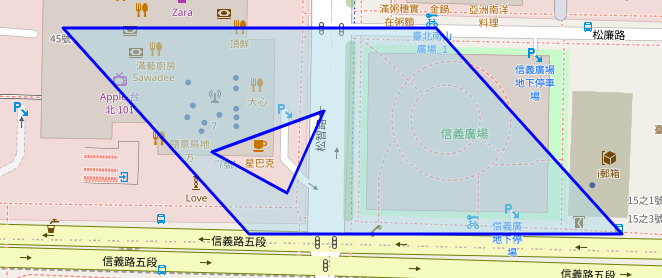
polygon的點對點連接是會依照你給的經緯度的順序,所以順序不同畫出來的形狀也會不同
設定polygon邊界的顏色
L.polygon(latlngs, { color: 'blue' }).addTo(map);
設定多邊形邊界的線條寬度,單位為像素,預設值為 3。
L.polygon(latlngs, { weight: 5 }).addTo(map);
設置邊界線條的不透明度,範圍為 0 (完全透明) 到 1 (完全不透明)。
L.polygon(latlngs, { opacity: 0.7 }).addTo(map);
設定多邊形內部填充的顏色
L.polygon(latlngs, { fillColor: 'green' }).addTo(map);
設置多邊形內部填充部分的不透明度,範圍為 0 到 1,預設值為 0.2。
L.polygon(latlngs, { fillOpacity: 0.5 }).addTo(map);
設置邊界線條的虛線模式,格式為 "線段長度, 間距長度",可以用來創建虛線效果。
L.polygon(latlngs, { dashArray: '5, 10' }).addTo(map);
Leaflet 允許在多邊形內定義“洞”,這在表示如湖泊中的小島、建築物中庭等情況下非常有用。要創建有洞的多邊形,只需在 L.polygon 中定義多組經緯度座標,第一組座標定義外部邊界,其餘座標定義內部的洞。
var outerBoundary = [
[25.033, 121.565],
[25.034, 121.564],
[25.034, 121.566],
[25.033, 121.567]
];
var hole = [
[25.0332, 121.5652],
[25.0334, 121.5648],
[25.0336, 121.5654]
];
var polygonWithHole = L.polygon([outerBoundary, hole], {
color: 'blue',
fillColor: 'lightblue',
fillOpacity: 0.5
}).addTo(map);
polygonWithHole.bindPopup("這是一個有洞的多邊形");

今天就先這樣,明天見
