大家好!我是參加這次挑戰選手,非常高興能有機會與大家一起學習和成長。今天是挑戰的第1天,內容是DOM(Document Object Model)的基本概念和應用。透過今天的學習,我對 DOM 在網頁開發中的角色有了更清晰的認識。DOM 是瀏覽器用來解釋和操作 HTML 文件的模型,將整個 HTML 結構轉換成一棵由節點組成的樹狀結構。每個 HTML 標籤都會成為一個 DOM 節點,而 JavaScript 可以透過不同的方式來存取和操作這些節點,從而動態地修改網頁內容和樣式。
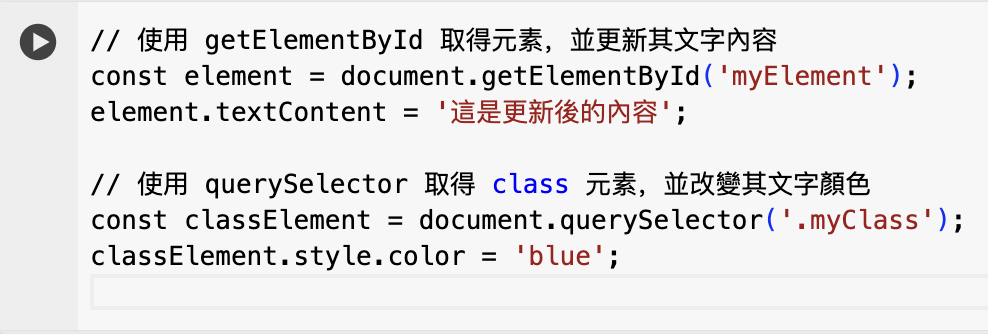
在學習的過程中,我了解到如何使用 document.getElementById() 和 document.querySelector() 這兩個非常常用的 DOM 操作方法。例如,document.getElementById() 可以根據元素的 id 來快速存取特定元素,而 document.querySelector() 則能更靈活地根據 CSS 選擇器來選取元素,無論是 class 還是其他屬性。這些方法為我們提供了很大的靈活性,可以輕鬆地選取、修改網頁中的任何元素。

這次學習讓我深刻感受到,DOM 操作是前端開發中非常重要的技能,掌握了這些方法後,我們可以靈活地操作網頁元素,實現更豐富的互動效果,這為我之後的 JavaScript 深入學習打下了良好的基礎。這次學習讓我對 DOM 操作有了更多了解,感受到其在前端開發中的重要性。希望接下來的挑戰能讓我繼續成長,謝謝大家的支持與指導!
