在今天的學習中,我探索了如何將使用者的操作結果保存至本地存儲,並且利用 DOM 操作即時展示。這樣的功能在許多網頁應用中十分常見,例如保存表單填寫進度或使用者設定。雖然之前對 localStorage 和 sessionStorage 有些基本認識,但實際運用時還是感覺到更多細節要學習。這次的練習讓我對如何有效地管理用戶資料有了更深的體會。

結果:

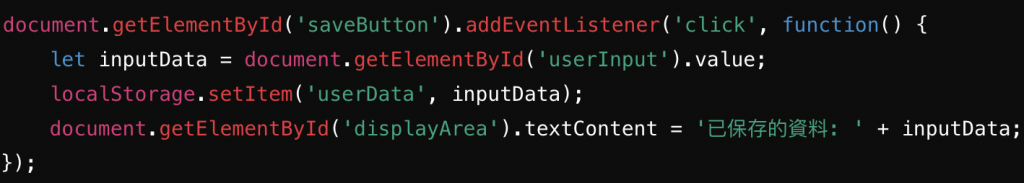
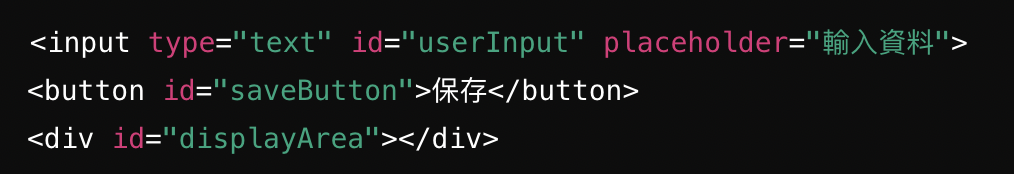
在這個範例中,當使用者輸入資料並按下保存按鈕時,資料會存入 localStorage 並即時顯示在頁面上。即使重新整理網頁,資料也能夠從 localStorage 取出並顯示,這樣的功能對用戶體驗十分友好。

結果程式碼:

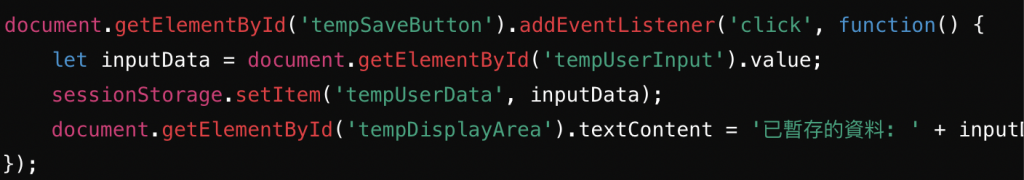
這個例子展示了使用 sessionStorage 的功能,儲存的資料僅在會話期間有效。當重新打開瀏覽器或關閉頁面,資料會自動清除,這適合暫時性的使用情境。

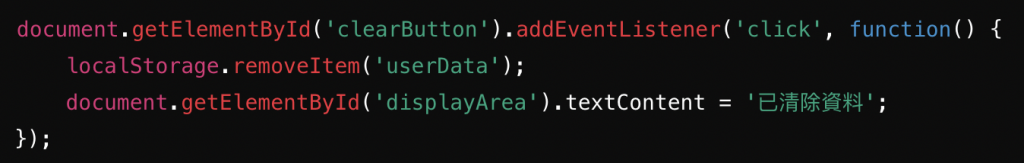
額外介紹:這個功能允許使用者手動清除已保存的資料,確保用戶有控制自己數據的能力。在一些隱私敏感的應用中,這是非常重要的功能。
透過這次的練習,我發現 localStorage 和 sessionStorage 各有用途,實際應用時要根據場景選擇合適的方式。我在實作中學到了更多關於如何在頁面中靈活管理資料的技巧,未來我會嘗試結合更多複雜的場景來應用。
