大家好!今天是挑戰的第 27 天,我決定探討如何在移動裝置上處理觸控事件。隨著行動裝置的普及,能夠靈活處理觸控事件變得越來越重要。透過這次學習,我發現到在實作觸控事件時,可以讓頁面有更豐富的互動體驗,這不僅提升了使用者的操作感受,也加深了我對事件處理的理解。接下來會展示一些常見的觸控事件,如 ontouchstart 和 ontouchmove。
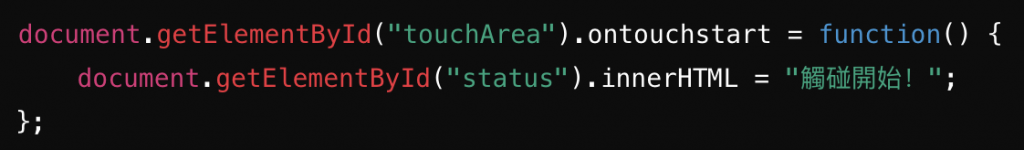
範例一:ontouchstart 事件:

範例結果:
在頁面中設定一個可觸控的區域。
當手指觸碰該區域時,會觸發 ontouchstart 事件,並更新顯示狀態為“觸控開始!”
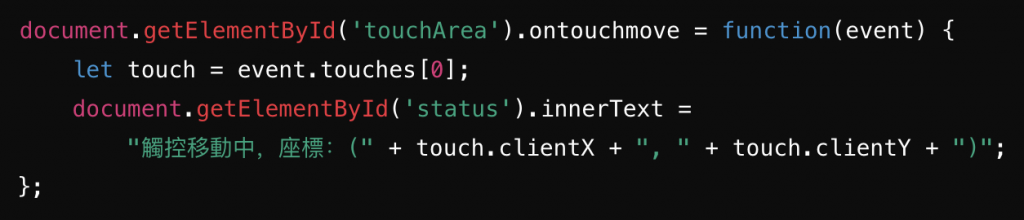
範例二:ontouchmove 事件:

範例結果:
當手指在區域內移動時,ontouchmove 事件會被觸發。
事件會回傳觸控點的座標,並動態顯示觸控的 X 與 Y 位置。
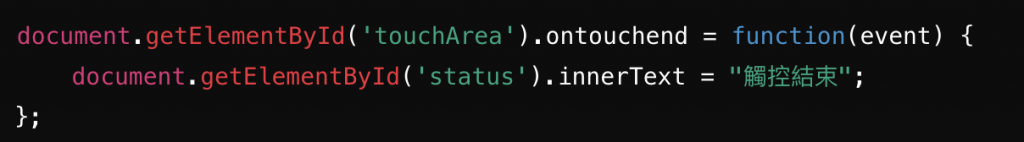
補充範例:ontouchend 事件:

補充介紹:
當手指離開觸控區域時,ontouchend 事件會觸發,並更新顯示狀態為“觸控結束”。
這樣可以清楚標示觸控事件的開始與結束。
個人反思:
透過這次對觸控事件的練習,我學會了如何追蹤觸控點的動態變化,尤其是在處理 ontouchmove 時,能即時回饋給使用者真的是很有趣的體驗!這也讓我對移動裝置上的互動設計有了更深入的理解。
