上一篇我們提到「 TypeScript 會對於基本型別自動進行推測 」,但在有些情況下,變數有可能不只一種型別,例如使用者密碼,若我們沒有限定使用者的密碼必須要含有英文,那密碼將有可能是 string 也有可能只是單純的 number,按照我們一開始的寫法,程式碼如下:
let password = 'Jamie333'
password = 33333
這時候會出現 Type 'number' is not assignable to type 'string'. 的錯誤訊息,這是因為我們一開始將 password 設為 'Jamie333',因此 TypeScript 已經預判了 password 應該要是 string。
這種時候我們可以用 Union 來解決,在 TypeScript 中,我們使用 | 來表示聯集(Union),表示變數可以是多種型別之一。這與 JavaScript 裡的 OR 運算子 || 不同,JavaScript 的 || 是用於邏輯運算的。
我們只需要將程式碼修正如下,就能夠指定一個以上的型別了:
let password: string | number = 'Jamie333'
password = 33333
指定 object 內容的型別也非常簡單,只需要在 : 後直接放入一個物件,然後以物件內容的 key 搭配型別編寫,像是這樣:
let user: {
name: string
age: number
password: string | number
isAdmin: boolean
}
完成指定之後,接下來的 user 物件就必須要完全符合這樣的指定:
user = {
name: 'Jamie',
age: 20,
password: '1234',
isAdmin: true,
}
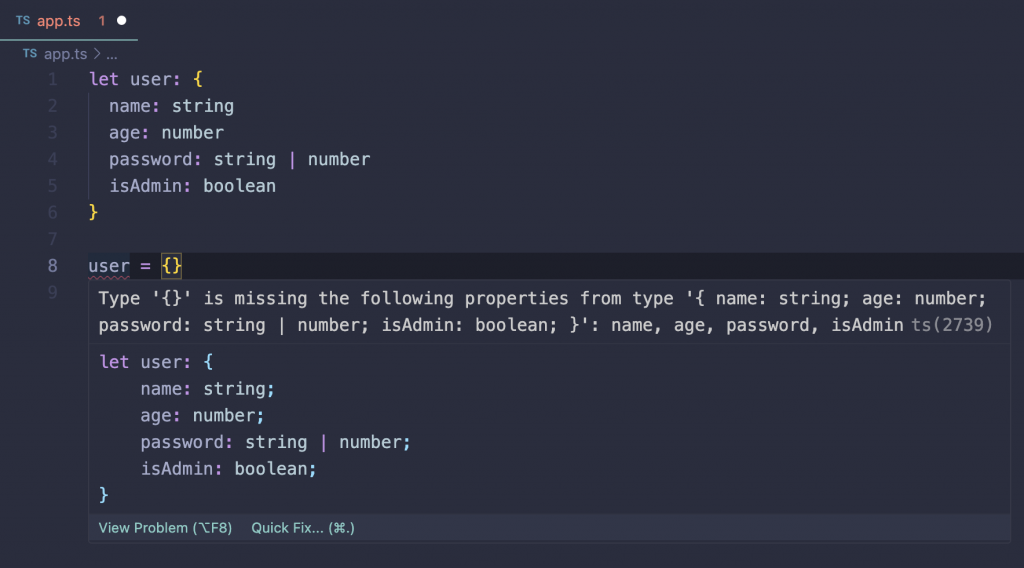
若型別不符或是將 user 指定為空物件時,都會報錯:
基礎指定 Array 型別有兩種方式:
Array 加上 <>,接著在 <> 內部放入相關的型別指定。let books: Array<string>
books = ['book1', 'book2', 'book3']
[]:let books: string[]
books = ['book1', 'book2', 'book3']
第二種方式因為更簡潔,且與常見的語法習慣一致,因此在實際開發中更為常見。
前面舉的例子都是簡單的單層陣列,但當我們遇到嵌套陣列或多維陣列時,第二種方式的優勢就會更加明顯。假設我們現在有一個三維陣列,使用第一種方式來指定型別時,我們需要這樣寫:
let matrix: Array<Array<number>>
matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9],
]
如果使用第二種方式,我們可以這樣寫:
let matrix: number[][]
matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9],
]
從這個簡單的例子中,我們可以發現第二種方式更加簡潔,並且在可讀性上也更勝一籌。當處理多層嵌套的結構時,第二種寫法的優勢將會變得更加顯著。
