我們在Day3 的時候,有教大家安裝Eclipse以及啟動屬於自己的第一個專案,那是屬於後端的部分,至於前端,我們就要來操作VS Code來開發我們的前段,至於為什麼,當然是因為免費囉!
VS Code的官方網站如連結:https://code.visualstudio.com/

進入後下方有一個Download for macOS/Windows的按鈕,用力的點下去安裝即可
接下來就是正常的安裝程序,一路安裝完再打開VS Code即可
如果想要更詳細的介紹內容可以參考:https://medium.com/@sajhon_chen4/vs-code%E5%AE%89%E8%A3%9D%E6%95%99%E5%AD%B8-3ccb1570e5cf
啟動後會看到這個畫面

我們安裝好這個IDE後,就像是之前在Eclipse介紹中有提到,除了安裝IDE之外我們還要安裝插件,這些插件能輔助我們完成我們要的框架。
VS Code最厲害的地方是這裡集合了各種插件,你需要什麼,就安裝什麼插件,在這個專案中,我們需要安裝Node.js、React snippets來完成整個React所需的開發框架。
如果跳過這個部分直接前往前端開發的夥伴,可能就會在開發的時候遇到問題,所以請大家都要確認以下的插件是否都安裝完成。
在這裡Mac跟Windows
首先,先到這個網站安裝Node JS:https://nodejs.org/zh-tw
下載之後直接點選安裝,就能夠安裝完成
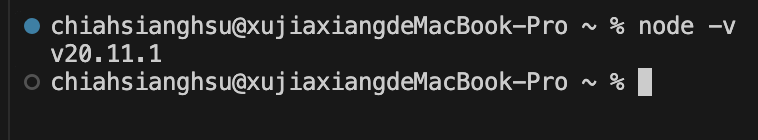
要確認自己是否成功安裝,可以打開終端機,輸入node -v查看自己是否有安裝
大家可以參考以下的文章來安裝node.js
https://medium.com/@cary0522/%E5%9C%A8vs-code%E4%B8%AD%E4%BD%BF%E7%94%A8react-a57a95a55a4f
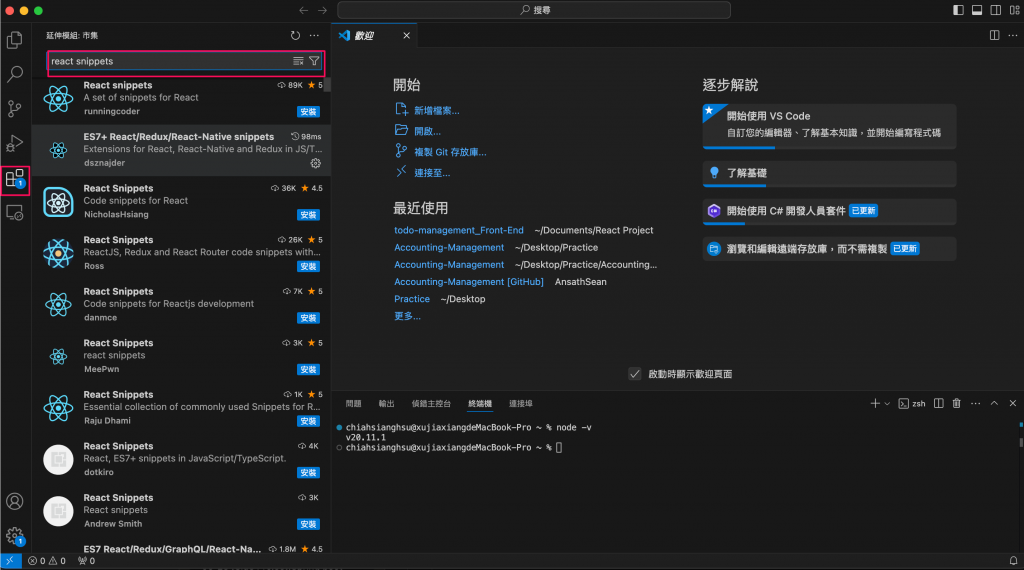
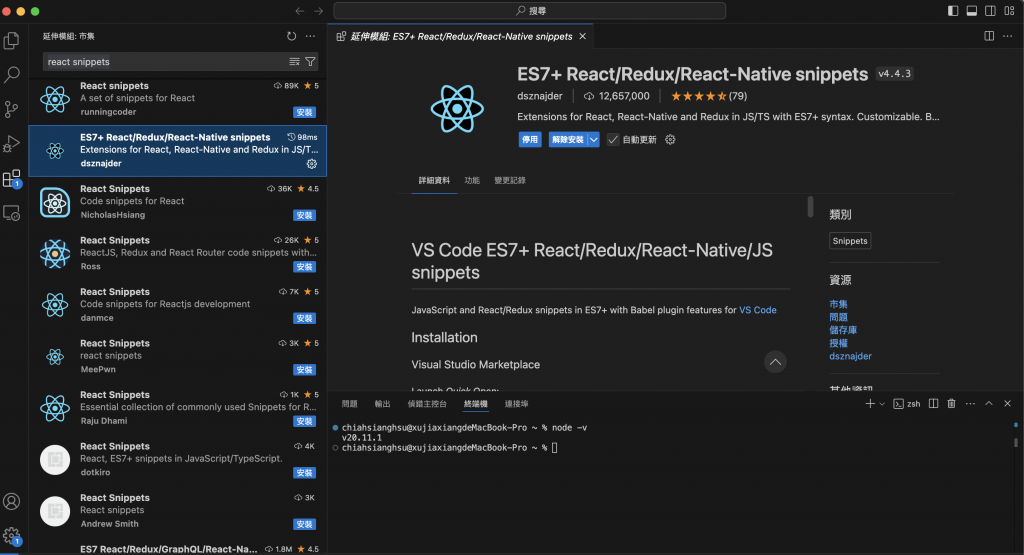
接著,我們要來安裝幫助我們寫程式碼的插件,點選延伸模組,然後輸入react snippets,畫面上會出現很多的插件
選擇ES7+那個項目,如下面圖所示,點選安裝,安裝完成即算完成。
在把以上的功能都安裝完之後,我們就算是完成最基礎的設置了!
跟Spring boot不同,這次我們把前端專案的設置放到後面,因為接下來我們要準備正式進入我們的開發之旅,開發之旅的第一件事情是先從後端開始,在完成後端的開發之後才會到前端,我希望盡量讓大家有完整的體驗,所以就把前端的部分放到完成後端之後再開始介紹,讓大家能夠從0開始學會全端程式開發。
