在設定開發環境是開發專案的第一步,因為環境沒設定好,未來會有很多問題。看起來蠻簡單的設置,但對新手來說,畢竟是剛開始要開發了,一定會有不確定性和困難。當我第一次設置前端開發環境時,也是內心充滿了緊張感,特別是遇到一些不熟悉的狀況,讓過程變得更加麻煩。
這篇文章將詳細介紹我在建立 Angular 開發環境時遇到的問題和解決方法,並分享如何應對初期開發中的心理壓力。

文章大綱:
當我第一次開始設定前端開發環境時,內心也是充滿了緊張感。對新手來說,這時代表著即將進入真正的開發階段,不管之前學了多少理論知識,現在就要直接開始了。雖然只是安裝一些工具和配置,但每一步都是未知,也是會怕東怕西。
一開始,我擔心自己會在某個地方出錯,像是安裝過程中的一些錯誤提示,或者工具之間的版本不相容,這些都讓我不知道要怎麼辦。對我來說,心理壓力——我會不會漏掉某個步驟?如果哪裡配置錯了,會不會耽誤後面的開發?
這種怕東怕西的緊張其實是每個開發者都會面臨的過程,尤其是在第一次開始設置環境時。然而,每一步的挑戰,都是讓我們成為更成熟開發者的必經之路。不要擔心,允許自己犯錯,並學會如何從錯誤中吸取經驗。那我們就開始吧!
設置 Angular 開發環境的過程需要一些基礎的工具安裝和配置,這裡我會一步一步詳細介紹,確保你能順利完成每個步驟。
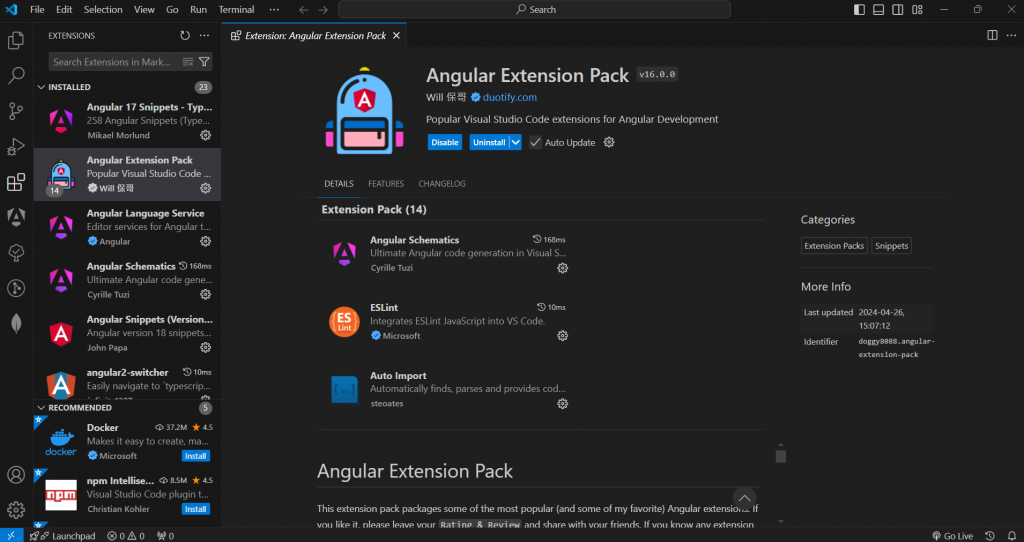
VS Code 是一個功能強大的免費編輯器,適合 Angular 開發。
VS Code 有許多有用的插件可以幫助我們更高效地進行 Angular 開發。打開 VS Code 後,進入左側的擴展商店圖標,推薦直接安裝 Angular Extension Pack。

安裝完這些插件後,VS Code 就已經配置好可以進行 Angular 開發了。
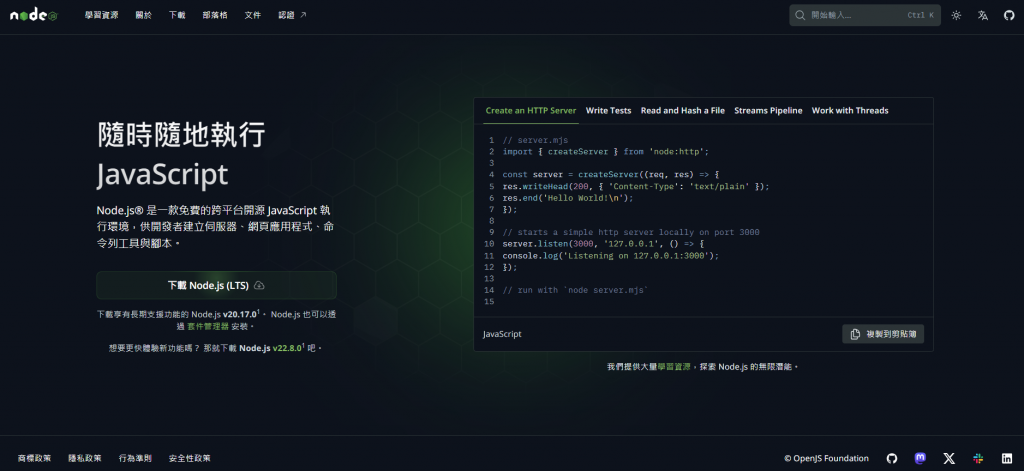
進入 Node.js 官網。
下載頁面上,你會看到兩個版本,選擇 LTS (Long Term Support) 版本,這是長期支持版,最穩定
根據你的操作系統下載對應的版本:
.msi 安裝包。.pkg 安裝包。apt 或 yum)安裝,具體步驟可參考 Node.js 官網。下載完成後,點擊安裝包並按照提示完成安裝。
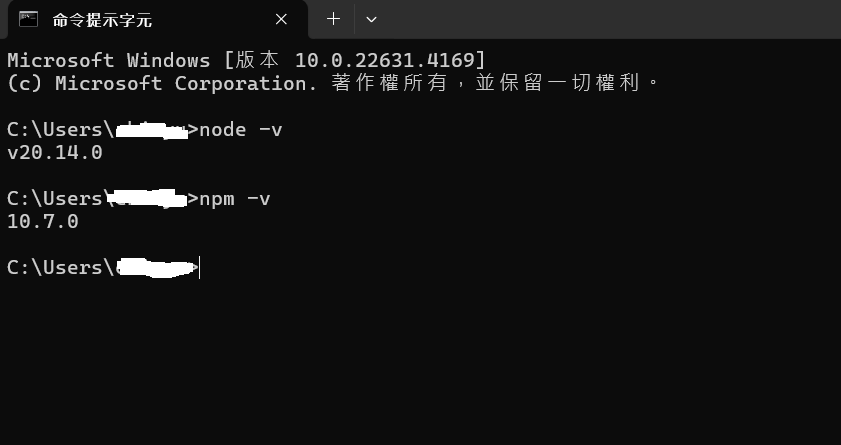
安裝完成後,打開終端(Windows 用戶可以打開「命令提示符」或「PowerShell」),輸入以下指令來檢查 Node.js 和 npm 是否安裝成功:
node -v
npm -v
你應該會看到類似於以下的輸出,顯示已安裝的版本號:
v14.17.3 (Node.js 版本號)
7.20.0 (npm 版本號)如果看到版本號,表示 Node.js 和 npm 安裝成功了!

Angular CLI 是 Angular 提供的一個命令行工具,可以幫助我們快速創建、管理和運行 Angular 專案。透過這個工具,我們可以省去很多手動配置的麻煩。
npm install -g @angular/cli
g 參數表示全域安裝,這樣你可以在電腦的任何位置使用 Angular CLI。安裝過程可能需要幾分鐘,完成後你可以檢查是否成功,使用以下命令查看 Angular CLI 的版本:
ng version
你應該會看到類似以下的輸出:
這表示 Angular CLI 安裝成功,接下來可以開始創建專案。
現在我們可以使用 Angular CLI 來創建一個新的專案。輸入以下指令來創建專案:
ng new my-angular-project
my-angular-project 是專案名稱,你可以根據自己的需求更改。
因為我比較喜歡專案裡面有 app.module.ts,所以我的指令如下:
ng new --no-standalone my-angular-project
詳細可以參考此文章:https://stackoverflow.com/questions/77454741/why-doesnt-app-module-exist-in-angular-17
CLI 會引導你進行一些基本設定:
Which stylesheet format would you like to use?
選擇樣式表的格式,預設是 CSS,你也可以選擇 SCSS、SASS 或 LESS。如果不確定,選擇 CSS 就好。
設定完成後,CLI 會自動創建專案文件夾並安裝所需的依賴,這個過程可能需要幾分鐘。
現在我們已經創建了 Angular 專案,接下來啟動開發伺服器,這樣你可以在瀏覽器中查看。
輸入以下指令來啟動開發伺服器:
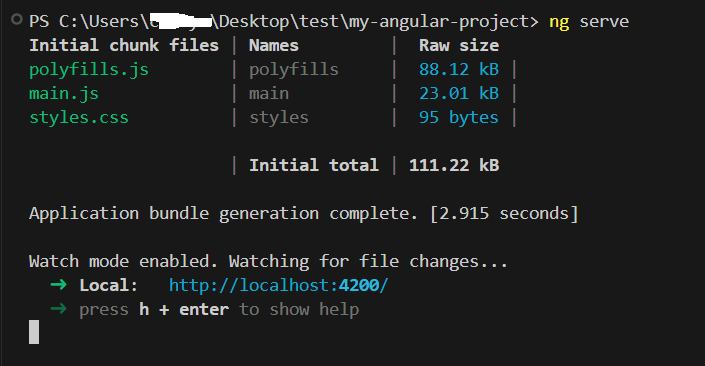
ng serve
CLI 會啟動一個本地伺服器,預設的網址是 http://localhost:4200。當伺服器成功啟動後,你會看到終端中出現以下訊息:
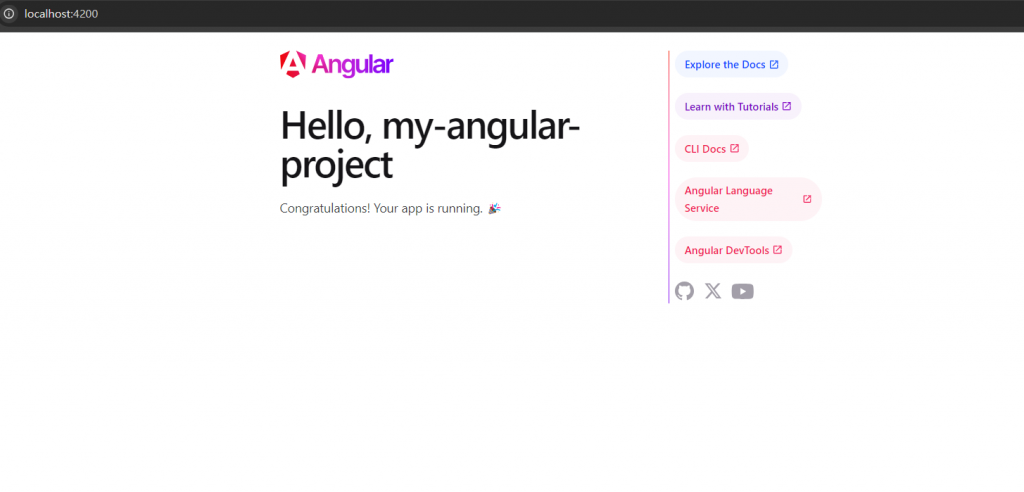
打開瀏覽器,輸入 http://localhost:4200,你應該會看到一個 Angular 的預設歡迎頁面,上面寫著 "Welcome to my-angular-project"。
這表示你的 Angular 開發環境已成功搭建,你可以開始撰寫程式碼並進行開發了!
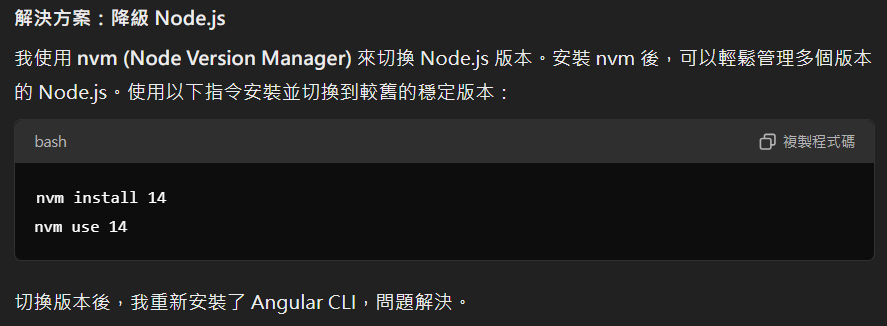
在建立開發環境的時候,有時候會遇到一些安裝或版本的問題,這時我們可以透過 AI 來快速解決這些問題。
當我嘗試使用 Angular CLI 時,發現它與我安裝的 Node.js 版本不相容,導致某些功能無法正常運行。這是因為 Angular CLI 需要依賴特定版本的 Node.js。
當我嘗試初始化專案時,遇到 npm 安裝依賴包失敗的情況。這可能是由於網絡不穩定或 npm 問題導致的。
當我安裝了 Prettier 和 ESLint 插件後,發現程式碼格式化功能失效。這是因為兩個插件之間的配置衝突。
在設置開發環境的過程中,這第一步可能看起來很簡單,甚至有點繁瑣,但它卻是邁向成功開發的關鍵一步。設置環境雖然只是工具的安裝與配置,但是沒有開始就沒有後續。如果這一步沒有做好,後續的開發就真的會很麻煩。
所以,勇敢地踏出這第一步吧!設定開發環境只是開始,而你未來將會克服更多挑戰,你也會越來越厲害。加油!每一小步都是未來的一大步!
