要開始開發程式啦!寫程式是一個令人很興奮的過程,但又充滿挑戰,尤其當你發現自己對一些核心技術不熟的時候,這種不確定性可能會讓你覺得很糟糕也很焦慮。HTML、CSS 和 TypeScript 是前端開發的基礎工具,當剛開始接觸這些技術,可能會覺得無從下手。別擔心,這篇文章將講解一些基本概念,並幫助你順利啟動你的專案。

文章大綱:
當你面對 HTML、CSS 和 TypeScript 這些新技術時,特別是要開始撰寫程式碼時,可能會遇到以下的壓力:
1-1. 無從下手的迷茫感
知道了這些技術的是基礎中的基礎,但當你打開 VS Code,卻不知道應該先做什麼。是先寫 Typescript,還是先處理 CSS?這種想法常常讓人卡住,不知道怎麼繼續下去。
1-2. 心急想要快速熟練整個技術
在短時間內想學會 HTML、CSS 和 TypeScript,希望能馬上上手然後開發出完整的頁面。事實上,這些技術需要很多很多時間去學習,其實並不是學完馬上就結束了。
1-3. 基礎能力不足導致卡關
當你沒有很熟練基礎時,常常會覺得卡卡的,像是阿嬤的膝蓋。有時候對 CSS 的基本屬性不熟悉時,可能會在畫面的配置和佈局沒辦法好好掌握;對 TypeScript 的類型系統不了解,會導致你在邏輯處理上感到困惑。
這些心理困境都是學習過程中的正常階段,不要因此感到沮喪。接下來,我們會帶你逐步了解這些技術,幫助你建立自信,GO!
HTML 是所有網頁的基礎,它負責定義網頁上的各種元素,如標題、段落、圖片、按鈕等。對於初學者來說,HTML 是相對簡單的語言,只要知道每個 HTML 元素都用標籤來表示,這些標籤是網頁中每個部分的基本。
<h1> 到 <h6>:標題,<h1> 是最大的標題,<h6> 是最小的。<p>:段落,用來包裹一般的文字內容。<img>:圖片,用來顯示圖像。<a>:超連結,用來連接到其他網頁或資源。<button>:按鈕,用來觸發某些行為。這是一個簡單的 HTML 範例,如何建立一個基本的頁面結構:
<h1>歡迎來毛毛購物網站</h1>
<p>這是一個專為毛小孩設計的購物網站,你可以輕鬆購買所有寵物需要的商品。</p>
<img src="pet-image.jpg" alt="可愛的寵物">
<a href="shop.html">開始購物</a>
<button>按我!</button>
這段程式碼展示了標題、段落、圖片、超連結和按鈕的使用,這些是建立任何網頁的基本要素。當你逐漸熟悉這些標籤後,你會發現建構 HTML 是相當簡單的。

CSS(Cascading Style Sheets) 是用來控制網頁外觀和佈局的語言。它能讓網頁看起來更加美觀,讓各種元素的排版變得更具結構化。對於新手來說,掌握一些基本的 CSS 屬性,可以立即提升網頁的視覺效果。
p 選擇器會選中所有 <p> 元素。color 定義文字顏色,font-size 定義文字大小。color:設置文字顏色。background-color:設置元素背景顏色。font-size:控制字體大小。padding:控制元素內部的邊距。margin:控制元素外部的間距。display:決定元素的顯示模式,例如 block、inline、或 flex。這裡是一個簡單的 CSS 範例,對應上面的 HTML:
h1 {
color: darkblue;
font-size: 36px;
}
p {
font-size: 18px;
margin: 20px 0;
}
button {
background-color: lightblue;
border: none;
padding: 10px;
font-size: 16px;
}
這段 CSS 程式碼設定了標題的文字顏色和字體大小,段落的字體大小和外邊距,以及按鈕的背景顏色和內邊距。使用這些基本的 CSS 屬性,你可以輕鬆設計出一個清晰且美觀的網頁佈局。

當你對基本的 CSS 屬性熟悉後,可以考慮學習 Flexbox 和 Grid,這兩種佈局系統可以幫助你更靈活的控制網頁元素的排列方式。這些技術在需要複雜佈局時特別實用,比如建立一個產品展示頁面或是購物車的佈局。
Flexbox 是一個一維的佈局模型,用來設計單行或單列的佈局,它對於彈性排版非常有效。
範例:
.container {
display: flex;
justify-content: space-between;
}
.item {
width: 30%;
}
Grid 是一個二維的佈局系統,可以輕鬆實現網格排列的效果,非常適合用於複雜的頁面佈局。
範例:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
這兩個技術可以幫助你更好地控制元素的排列,讓你的頁面在不同裝置上看起來都能保持良好的佈局。
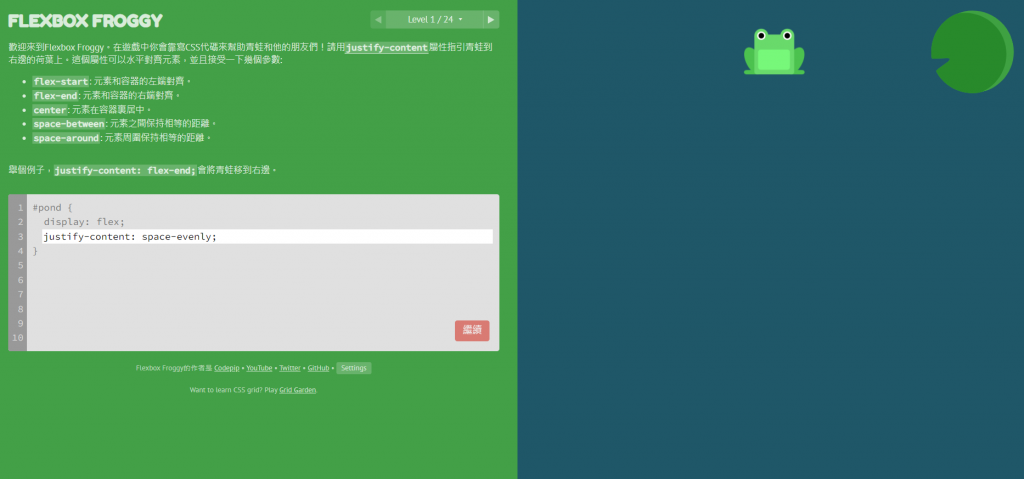
非常推薦 Flexbox Froggy 此遊戲,可以幫助自己更熟練 CSS 的佈局系統。
https://flexboxfroggy.com/#zh-tw

當你開始學習 HTML 和 CSS 時,別急著掌握所有的進階技術。先掌握基礎標籤、基本樣式和佈局原則,這樣你就能開始構建出基本的網頁。隨著專案的進行,你會逐漸需要更複雜的技術,這時再學習這些工具也不遲。
在接下來的文章中,我們將講解 TypeScript,並進一步解釋如何在實際專案中學習和應用這些技術!
