
在設計行銷網頁時,放入漂亮的影片是最輕鬆達到吸睛效果的方法之一,例如:把影片放至滿版當成背景,上面再壓上標題與文字,畫面就會很豐富,這是很常見的網頁設計方式。
本篇同步發表於 我的部落格
例如(以下都不是業配啦XD),
像資生堂的銀座旗艦店官網,也是使用這種方式設計開頭的:
SHISEIDO GLOBAL FLAGSHIP STORE | SHISEIDO

或是,在遊戲宣傳網頁,也很常使用這種手法,像是最近要推出的遊戲——無限暖暖:
《無限暖暖》官網——無論何時都要盛裝登場!

這種將大圖或影片放在開頭的區塊,通常被稱作「主頁橫幅 (Hero Image)」。今天我們就透過製作這樣的網頁,來練習用 HTML 的 <video> Tag 放入影片,並且並操作影片的各種屬性吧!
此外,文章結尾還會提及如何放入用 <iframe> 嵌入YouTube 與各種 Social Media 的影片。
↓ 今日學習重點 ↓
使用 HTML
<video>Tag 放入影片並操作各種屬性使用 CSS 製作網頁的影片主頁橫幅 (Hero Image)
使用
<iframe>嵌入YouTube 與各種 Social Media 影片
<video>要在網頁中放入影片我們會用以下語法,在 <video> 標籤中放入 <source> 標籤放入影片。
<video>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
你的瀏覽器不支援影片播放
</video>
<video> 標籤中可以放入多種影片來源,瀏覽器將選擇它的第一個來源的影片,如果不行播放的話再撥下一個,如果都無法播放才會顯示放在內部的文字。
放在影片中的文字,是在瀏覽器不支援 <video> 標籤時才會出現。
<video src="movie.mp4"></video>
如果覺得這樣的寫法太長,也可以使用用 src 這個屬性來指定影片檔案的路徑,不使用 <source>。
其他 <video> 標籤最常用的屬性還有:
controls:出現控制面板
autoplay:自動播放
loop:循環播放
muted:靜音播放
preload:決定影片如何在頁面載入時進行預載,有三個值可設定:
none:不預載影片,直到用戶按下播放按鈕。
metadata:只預載影片的 metadata(如影片長度等資訊)。
auto:預載整個影片檔案。
poster:當影片尚未播放時顯示的圖片,作為縮圖或預覽圖,也可以當成是影片出不來時的替代圖片。如果沒有設定會取影片的第一幀當封面。
width 與 height:除了使用 CSS 設定寬高外,也可以使用這兩個屬性設定寬高
這些屬性就是常用的屬性,不過 <video> 標籤還可以設定其他更細節屬性,詳細請看:
如果在使用者沒有預期下自動播放出聲音,會對使用者體驗不好,所以現在多數瀏覽器預設都已阻擋這樣的行為,除非使用 JS 寫程式強制執行影片/音樂。
所以,如果需要影片能自動播放,必須要將影片/音樂設定為「靜音(muted)」,影片才會自動播放喔!
<!-- 有操作介面 -->
<!-- 沒有設定靜音,自動播放無作用 -->
<video width="320" height="240" controls autoplay>
<source src="影片網址" type="video/mp4">
</video>
<!-- 自動播放 + 靜音 -->
<!-- 要設定為靜音,才允許自動播放 -->
<video width="320" height="240" autoplay muted>
<source src="影片網址" type="video/mp4">
</video>
詳細請看 DEMO:HTML video tag
也就是說,已經不太會發生「在上電腦課偷看部落格,部落格的影片或音樂自動放出聲音來,被老師發現的窘境」。😂
此外,如果要使用自行設計的選單按鈕,都需要使用 JS 操作,用原生的 HTML 只能使用瀏覽器的預設樣式。
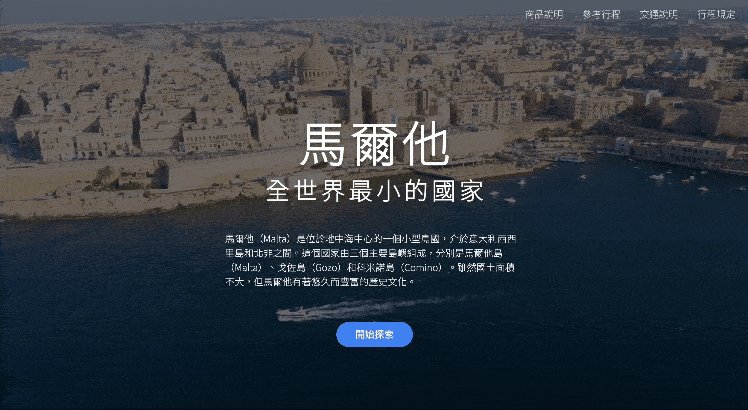
知道如何放入影片後,我們就可以來製作把影片當成背景的網頁了!
(使用這種方式建議注意影片大小,一來 load 不出來會影響使用者體驗,二來是過多的流量會對自己的網站造成 loading 負荷。)

這邊我們在主要內容區塊 .container :用絕對定位填滿容器,再進行其他額外的排版。
而在 <video> 標籤上:
使用 object-fit: cover; 將影片填滿容器,
然後使用 pointer-events: none; 阻止萬一點擊到影片,出現瀏覽器針對影片的操作選單(因為要當作背景,避免額外的互動,不過這個可有可無,因為將內容絕對定位在影片上,所以也點不到),
另外,使用 poster 屬性設定了影片封面圖片,以防萬一影片跑不出來,還有預設圖可以看。
詳細的 code 與 DEMO 可參考下面:
<header>
<video autoplay muted loop
src="https://im1010ioio.github.io/super-easy-css/36/video.mp4"></video>
<div class="container">
<nav>
<ul>
<li><a href="#">商品說明</a></li>
<li><a href="#">參考行程</a></li>
<li><a href="#">交通說明</a></li>
<li><a href="#">行程規定</a></li>
</ul>
</nav>
<div class="text-content">
<h1>
<span class="line-1">馬爾他</span><br>
<span class="line-2">全世界最小的國家</span>
</h1>
<p>馬爾他(Malta)是位於地中海中心的一個小型島國,介於意大利西西里島和北非之間。這個國家由三個主要島嶼組成,分別是馬爾他島(Malta)、戈佐島(Gozo)和科米諾島(Comino)。雖然國土面積不大,但馬爾他有著悠久而豐富的歷史文化。</p>
<button type="button">開始探索</button>
</div>
</div>
</header>
header{
position: relative;
height: 80vh;
overflow: hidden;
color: white;
text-shadow: 0px .25rem .5rem rgba(0,0,0, .3);
}
video{
width: 100%;
height: 100%;
object-fit: cover;
pointer-events: none;
}
header .container{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0, .5);
display: flex;
flex-direction: column;
}
DEMO 連結:Video Full Background
既然提到了影片,那就順便說一下怎麼放 YouTube 影片吧!
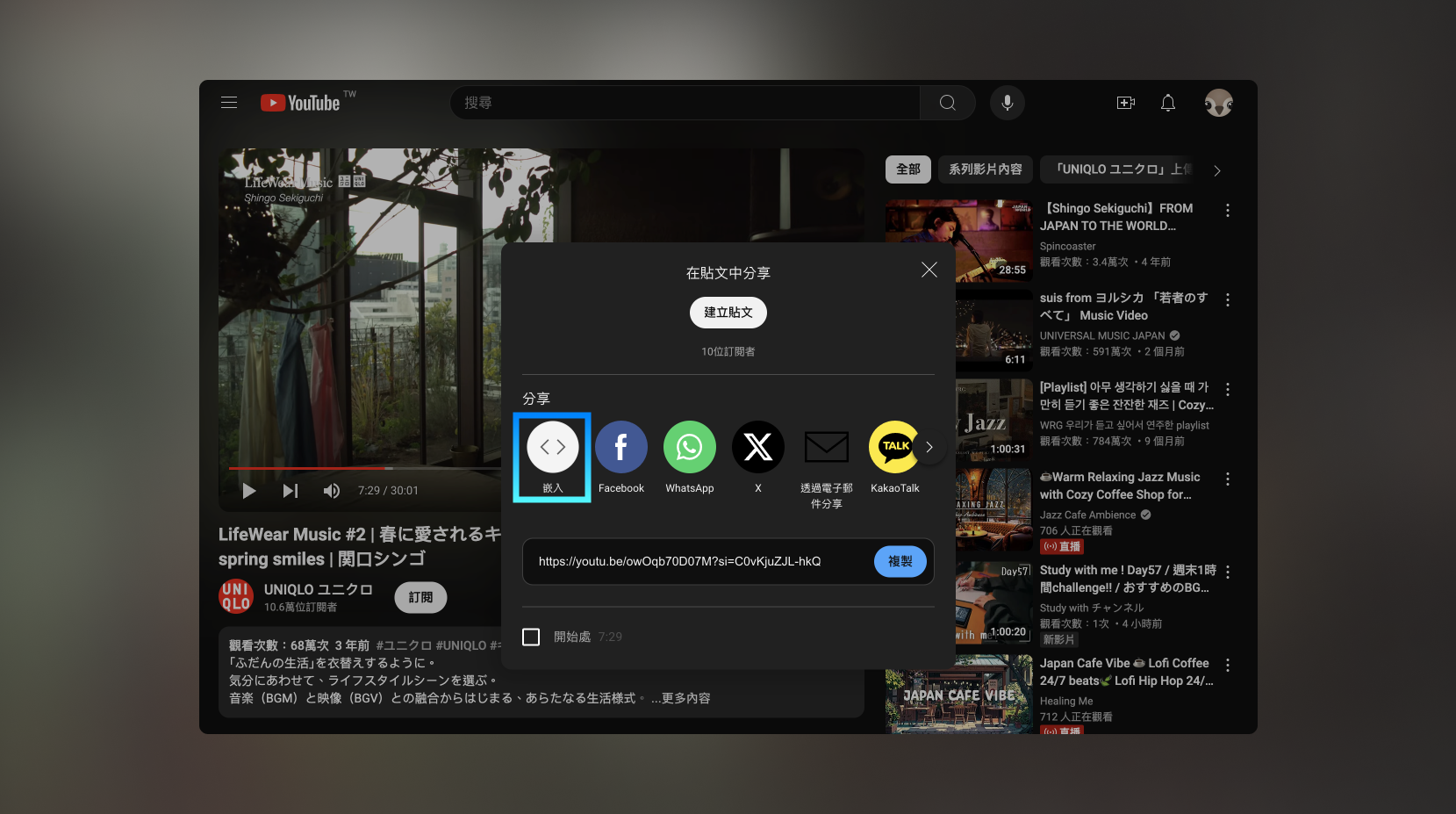
在 YouTube 照著以下步驟操作:分享 > 嵌入。



在嵌入的程式碼這個畫面往下拉,你會發現目前只有幾個選項可以設定:
設定開始時間
顯示播放器控制選項:
勾了以後就不會出現左下「在以下平台觀看:YouTube」的文字
啟用隱私權加強保護模式:
勾了以後 YouTube 就不會記錄看影片的人的資訊
最後,你就會得到以下的 HTML code,只要貼上就可以了:
<iframe width="560" height="315" src="https://www.youtube.com/embed/owOqb70D07M?si=C0vKjuZJL-hkQBNR" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
當然你可以針對寬高(屬性 width / height)的部分微調。
如果照著 YouTube UI 介面上操作,沒有辦法設定更詳細的設定,YouTube 提供了
IFrame Player API 文件,裡面有許多參數大家可以參考。使用方法是用 Query String 傳遞參數進去。
所謂的 Query String 就是直接在連結後面用 ?參數1=參數1的值&參數2=參數2的值 接起來就好,是傳遞參數的一種方式。不過,因為是透過網址公開的方式傳遞,通常都不是放機密資訊。
BUT!
BUT! YouTube 的 IFrame Player API 有些參數無作用(例如loop),而有些參數不在文件內(例如mute),僅供參考就好。XD
我查到要讓 YouTube 影片自動播放的話,要使用以下的 Code:
<iframe width="560" height="315"
src="https://www.youtube.com/embed/pjFQOLTh7EU?autoplay=1&mute=1&controls=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
就跟前面提到關於自動播放,瀏覽器的限制一樣:
如果在使用者沒有預期下自動播放出聲音,會對使用者體驗不好,所以現在多數瀏覽器預設都已阻擋這樣的行為,除非使用 JS 寫程式強制執行影片/音樂。
所以這裡設定了靜音+自動播放,作為必要條件:
autoplay=1
mute=1
另外,我還加了 controls=0,企圖讓播放器操作選單不見,不過結果是:選單大約要過 4 秒後才會自動消失,hover 過去影片上方就會出現選單。
詳細 DEMO 請看:YouTube Autoplay
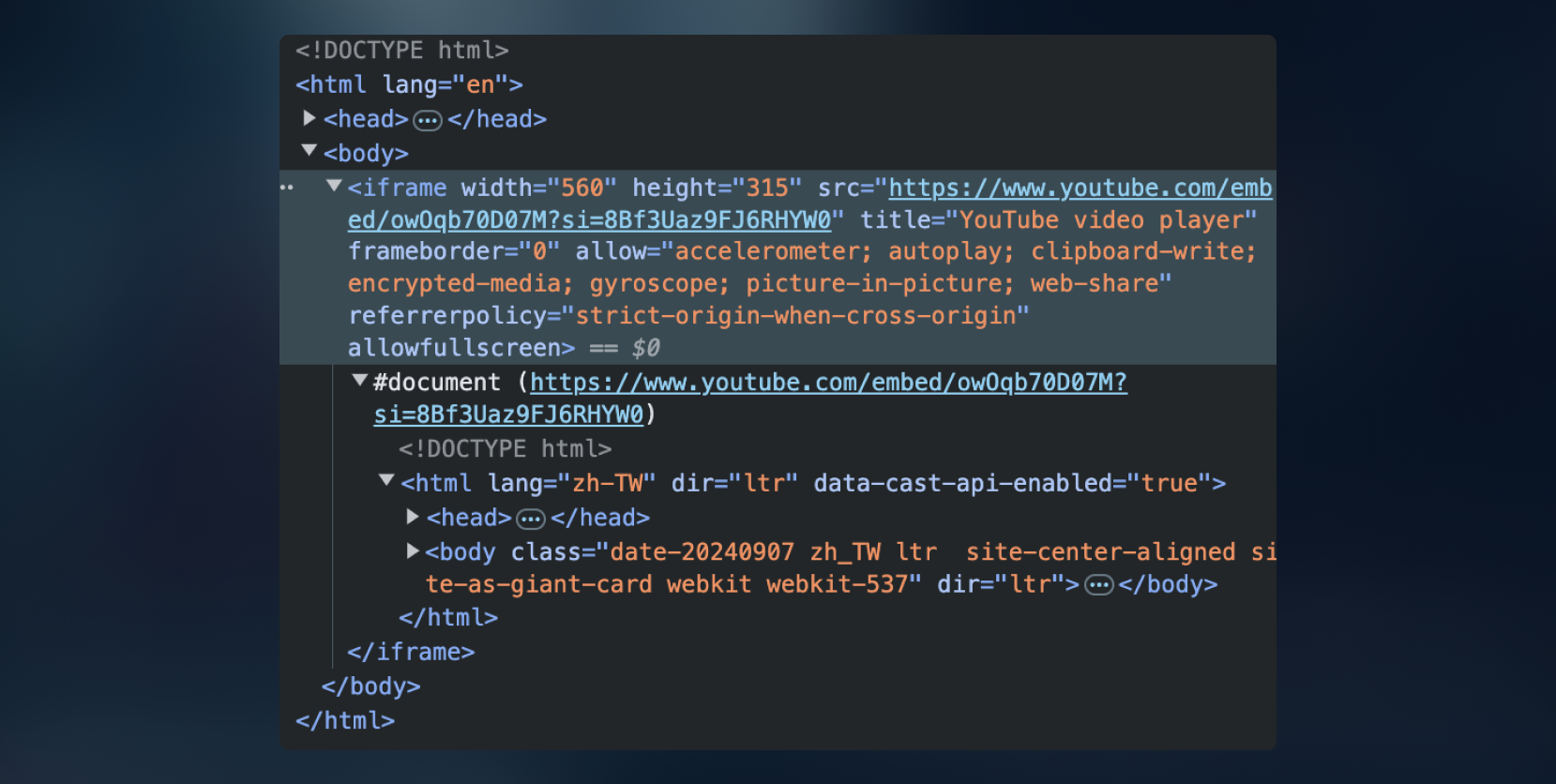
<iframe> 標籤在網頁偵測模式中,我們可以發現:嵌入 YouTube 影片的是一個叫做 <iframe> 的標籤,而 <iframe> 中包含著另外一份 HTML 網頁(<html> )。

沒錯,這個標籤就是讓你在網頁中放入其他網頁的標籤,通常都是用來嵌入外部內容,如影片、地圖、社群貼文分享等等。但因為可能放入「其他網站的網頁」,可能會有安全性的問題,所以 <iframe> 有一些限制與問題:
如果嵌入的內容與主頁面來自不同的來源(不同的域名、協議或端口),跨域安全策略會限制主頁面和嵌入的內容之間的互動行為。例如,無法通過 JS 去看或修改來自不同來源的 iframe 中的內容(如 DOM)。
解決方案可以是使用 postMessage API 在主頁面和 iframe 之間安全地傳遞消息。
嵌入來自不可信來源的內容可能會引入安全風險,如 XSS(跨站腳本攻擊)或點擊劫持(Clickjacking)。攻擊者可能利用 iframe 的嵌入來誘騙使用者進行不安全的操作。
使用 sandbox 屬性可以限制 iframe 中的功能,例如禁止腳本執行或表單提交,從而提高安全性。
搜尋引擎可能不會索引 iframe 中的內容,因為它們屬於嵌入的外部來源。這可能會影響嵌入內容的可見性,對於依賴 SEO 的網站來說是個限制。
如果內容對 SEO 非常重要,應考慮其他嵌入方法,而不是使用 iframe。
allow 屬性:指定允許影片使用的功能:
accelerometer:允許影片使用加速計
autoplay:允許影片自動播放(但沒有作用)
clipboard-write:允許影片將內容複製到剪貼簿
encrypted-media:允許播放加密媒體
gyroscope:允許影片使用陀螺儀
picture-in-picture:允許影片以畫中畫模式播放
web-share:允許影片使用網頁分享功能
referrerpolicy 屬性:
控制在跨域請求時,瀏覽器向伺服器傳送的 Referer 標頭資訊。
strict-origin-when-cross-origin 表示只傳送原始域,用於保護使用者隱私。
allowfullscreen 屬性:
如果想放入其他 Social Media 的影片,雖然每家平台實作的方式會略有不同,不過一樣也是使用 <iframe> 的概念嵌入。
這邊就不一個個深入探討了,提一下從哪裡取得嵌入的 code 就好了。

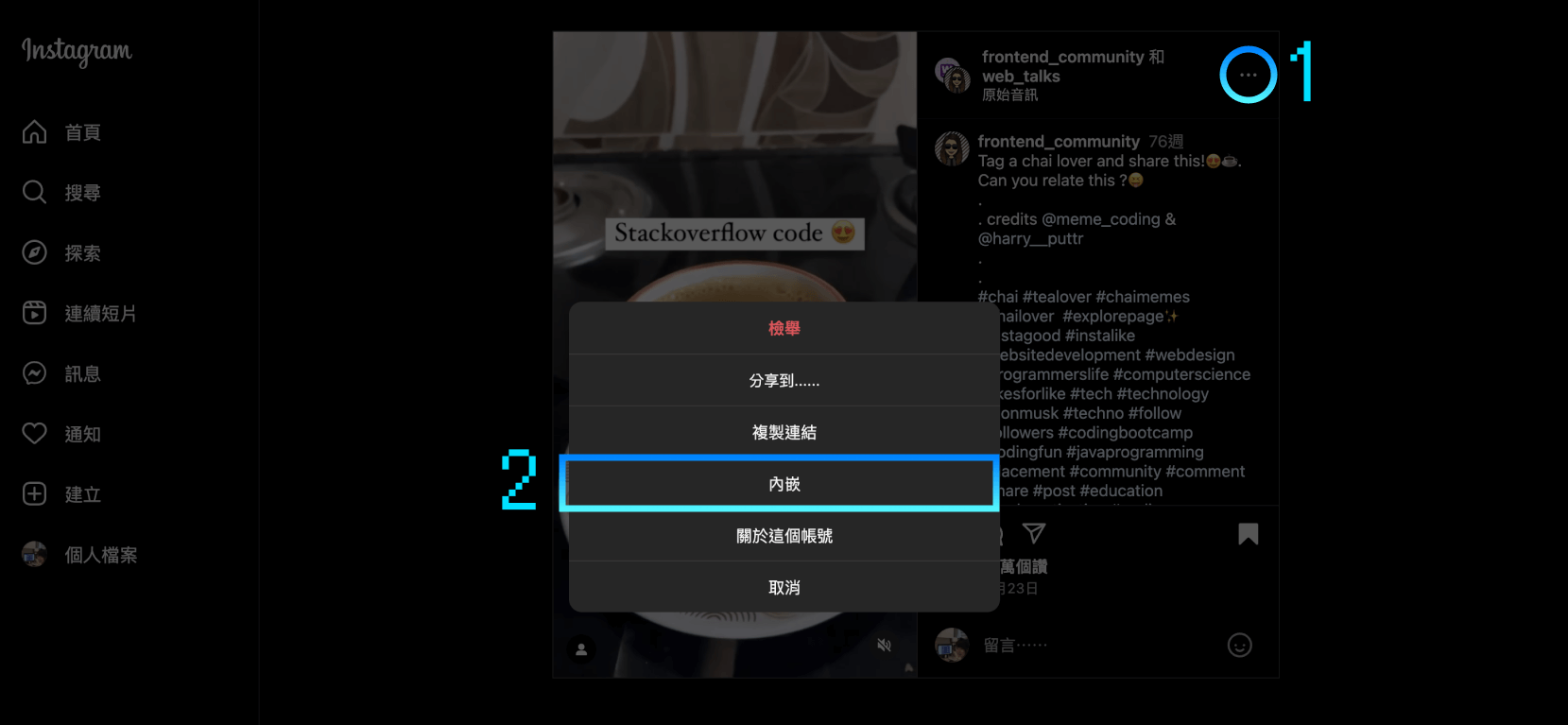
從 Instagram 網頁版,必須要是「公開貼文」,接著在貼文右上角的「點點點」後,就會出現「內嵌」選項,可勾選內容是否要包含貼文文字(包括解說)。
嵌入後,影片不能自動播放,要點擊後才會播放。
另外,如果影片不是使用「原始音訊」,而是使用 Instagram 內選用的音樂,點了不會播放影片,會變成連結至 Instagram(應該是因為版權因素)。
話說… 我喜歡這個迷因 🤣:
https://www.instagram.com/reel/CqIaUJAoZpc

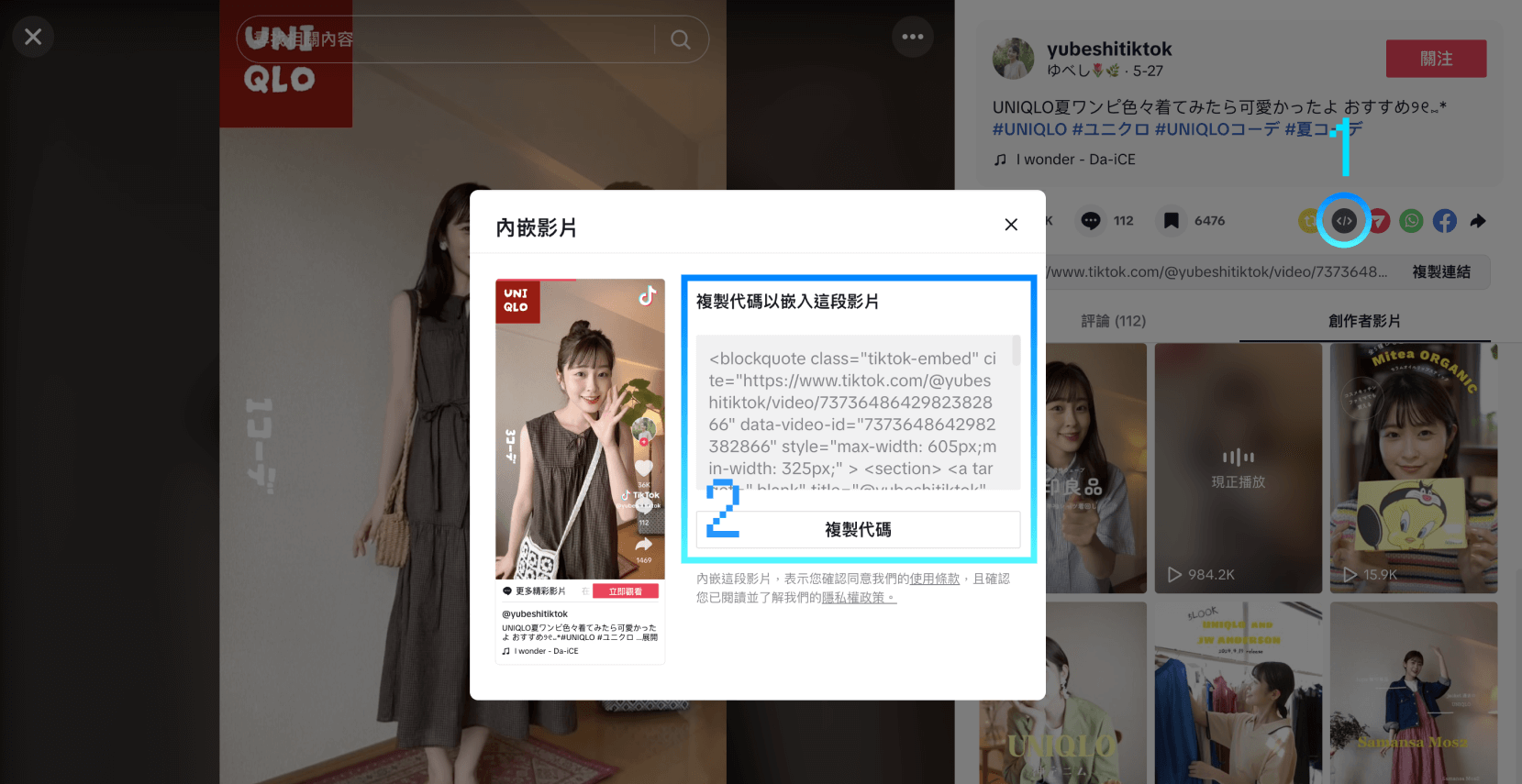
在 TikTok 網頁版中,會有一個「</>」圖示的按鈕,點了就會直接出現程式碼了。
嵌入後,TikTok 的影片會靜音+自動播放。

在 X (Twitter) 網頁版中,和 IG 類似,點了貼文右上角的「點點點」後,就會出現「嵌入貼文」選項,然後會跳新視窗,讓你選想要以哪種方式呈現:

選了後會預覽給你看,直接複製就行囉!
話說… 我喜歡這個迷因 🤣:
https://x.com/jesselaunz/status/1805403344548016599
影片是一種非常棒的行銷素材,如果能好好運用,能夠提高使用者的體驗與停留的時間。
(題外話,提高停留時間,說不定還能提高銷售額,在寫這篇文時我發現一間日本公司—— LEEEP 就是在做這件事,他們幫助電商收集在 Social Media 上與品牌或產品相關的影片,管理並且放到商品頁中。)
如果想要在網頁上放影片,建議可以在網站上放較短秒數吸引人的片段(如 15-30 秒精華影片),這樣就可以設定為自動播放或是做更多進階的控制;而較長、詳細的解說影片則可以放到 YouTube 等其他平台上,讓使用者想了解更多時再點擊播放,分散網站的流量。
這樣既可以達到吸睛效果,又不至於佔用太多網站的流量,還多一種曝光方式,可以說是一舉多得。
感謝看到最後的你,若你覺得獲益良多,請不要吝嗇給我按個喜歡。❤️
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

