
當我們在進行網頁設計時,常常要處理當內容超出容器範圍時的情況,這就是使用到 overflow 屬性的時候了!overflow 最常用在自訂捲動範圍,尤其是系統後台網頁常見的雙欄設計上。
本篇同步發表於 我的部落格
overflow 基本語法當一個 HTML 元素的內容超出它的容器大小時,預設情況下,這些超出的內容可能會溢出容器。overflow 屬性則可以幫助我們控制這些「溢出」內容該如何處理。
語法如下:
overflow: visible | hidden | scroll | auto;
visible(預設值):內容會超出容器,且完全顯示出來,不會被遮蓋。
hidden:超出的內容會被隱藏,僅顯示容器範圍內的內容。
scroll:即使內容沒有超出容器範圍,容器也會顯示捲軸,允許用戶捲動瀏覽。
auto:當內容超出容器範圍時,容器才會顯示捲軸。
有時候,我們只需要控制水平或垂直方向的 overflow,這時可以使用 overflow-x 和 overflow-y 屬性來分別控制。
/* 水平溢出時隱藏,垂直顯示捲軸 */
overflow-x: hidden;
overflow-y: scroll;
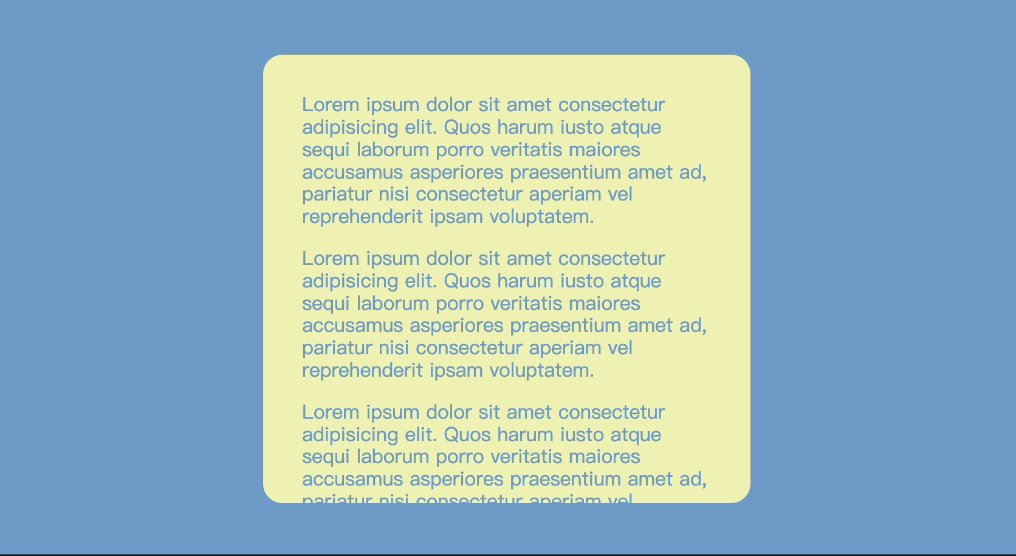
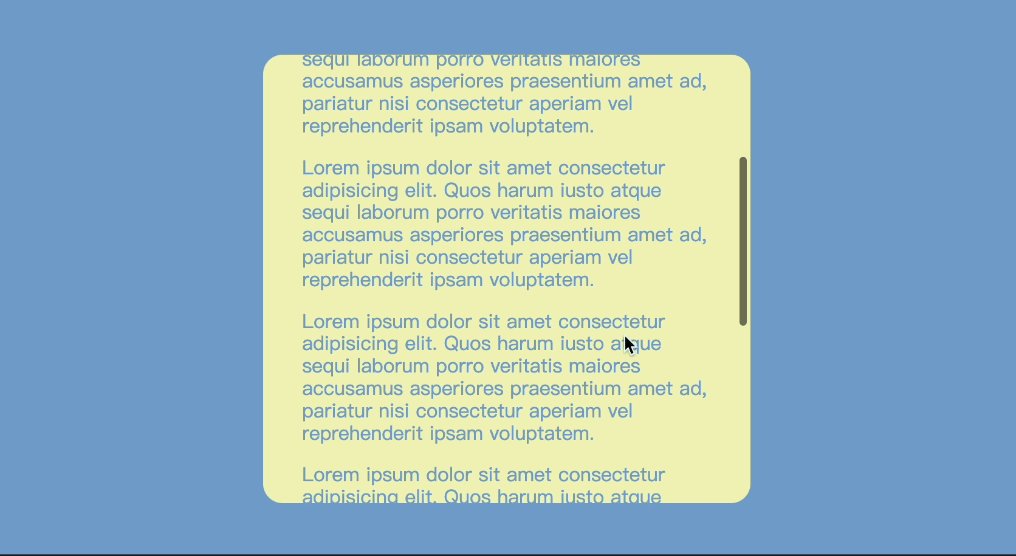
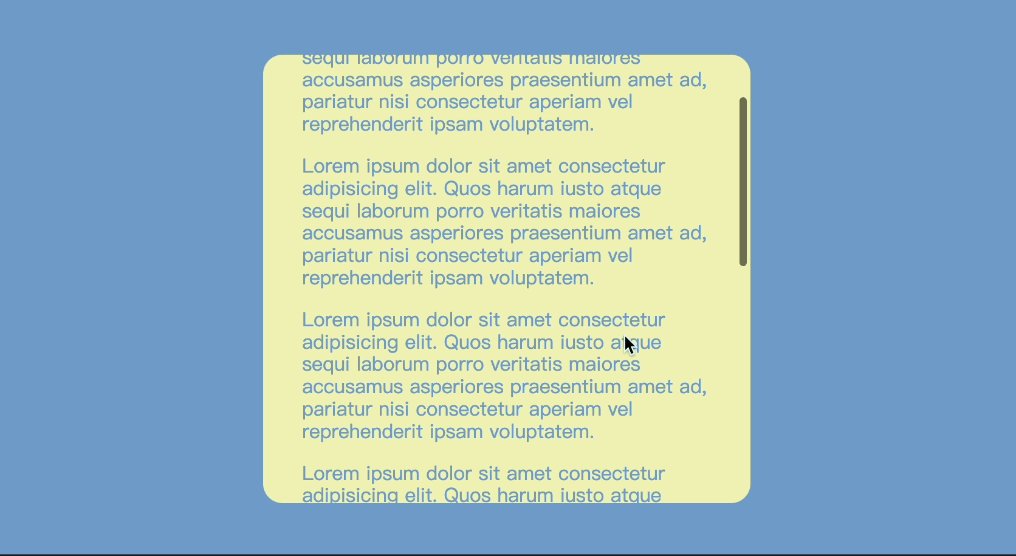
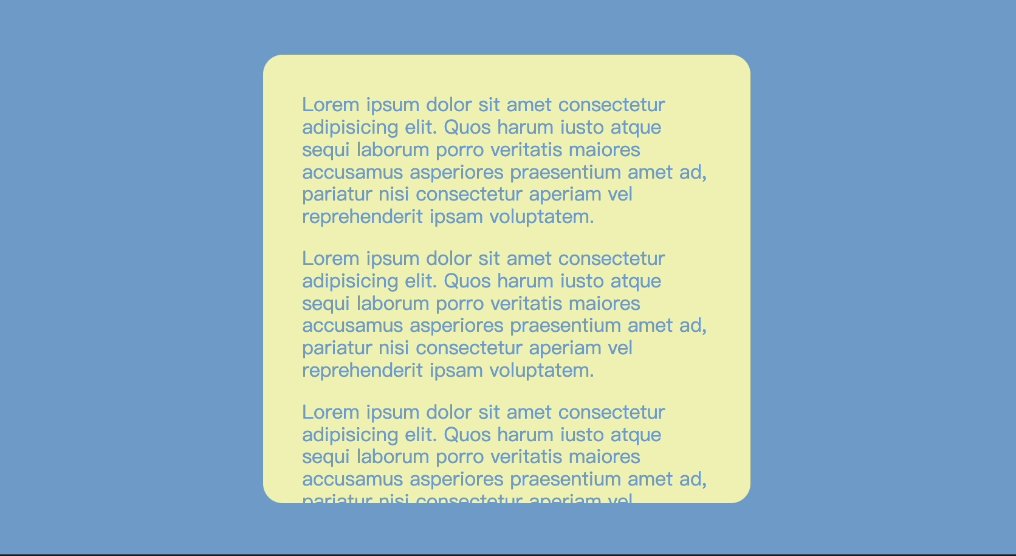
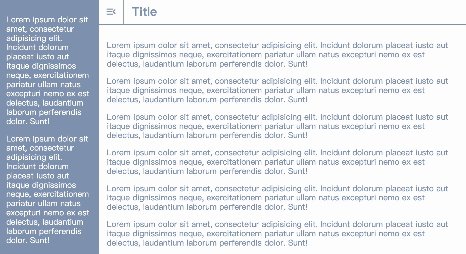
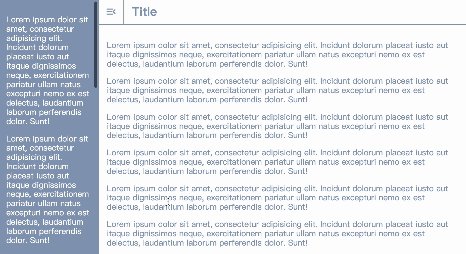
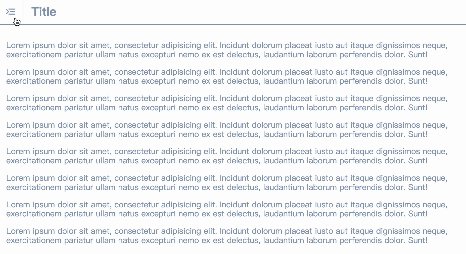
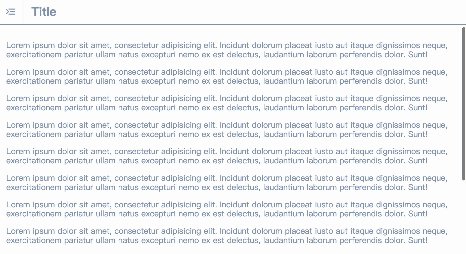
以下的 DEMO,使用了 overflow: auto; ,能讓放了許多文字的區塊滾動:

DEMO: CSS overflow auto
修改前幾天的 DEMO,加上 overflow: auto,這樣當內容超出畫面時,就可以滾動了!

我們在第 #24 篇時提過好幾個 iOS Safari 的陷阱,其中一個就和 overflow 自訂捲動範圍有關,請大家在切版手機網頁時請多注意喔:
延伸閱讀:#24 RWD & CSS Media Queries & iOS Safari 上的經驗談
我們有時候會使用
overflow: scroll/auto;來製作 body 內部客製的可滾動區域,然後整個網頁的<body>設為overflow: hidden;。但是,這種做法在 iPhone Safari 上時常會怪怪的,導致整個網頁無法滑動。深究其原因,似乎是 Safari 在解析網頁時的渲染前後順序問題:「子元素的高度如果沒有在 ScrollView 建立之前確定,就不會觸發內部滑動,而會觸發外部滑動。」
我的解法是在 CSS 規劃時,就盡量滾動
<body>,沒有任何overflow: hidden;設定在<body>上,給大家參考。
