在上一期,我們終於把Home Assistant連上外網了。接下來,我們來初步認識一下Home Assistant的UI部分。
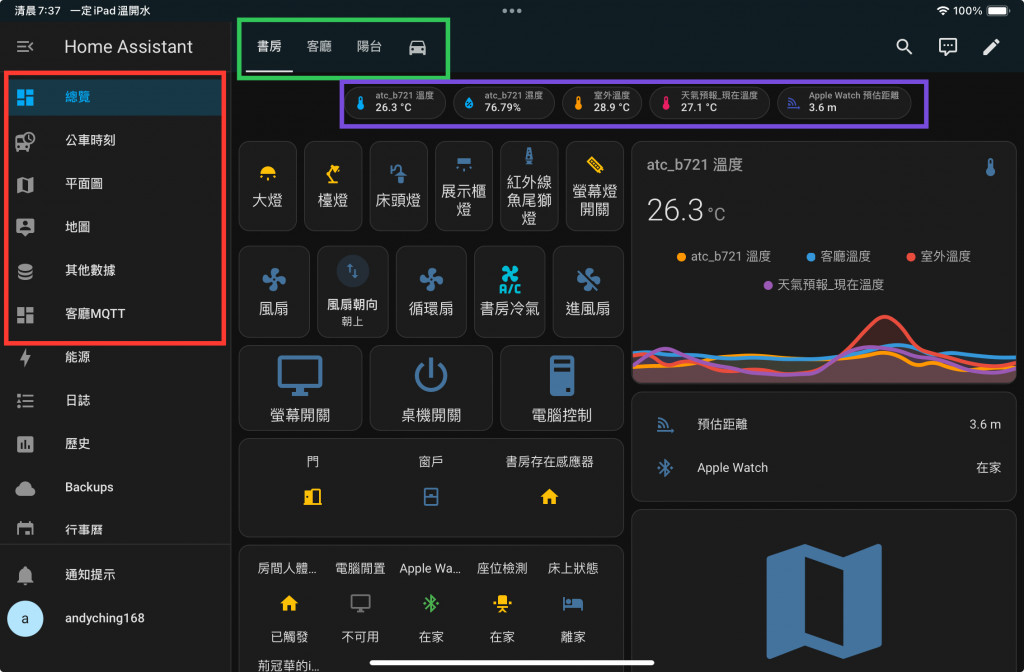
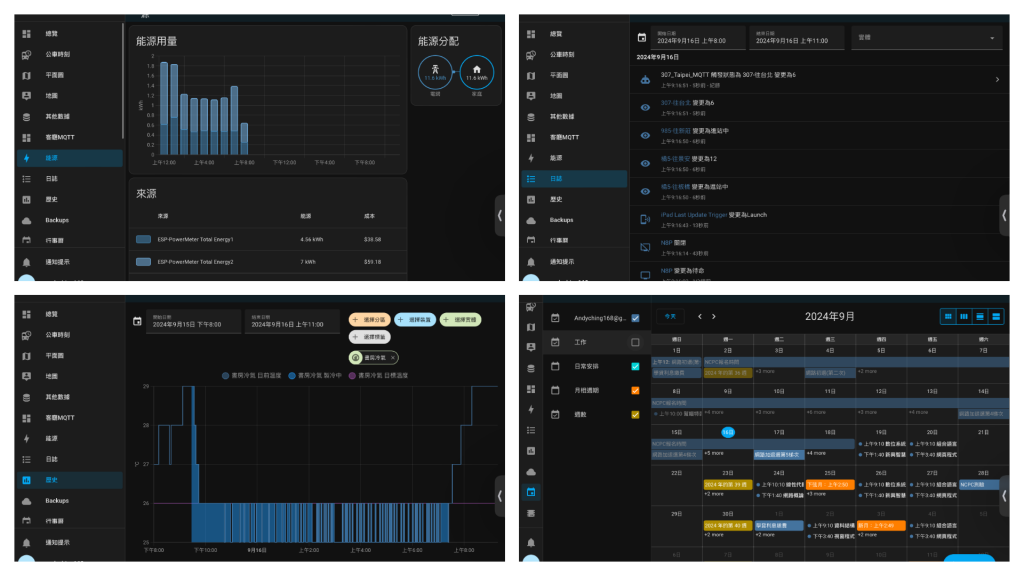
儀表板可說是Home Assistant最大、最顯眼,也是最常使用的介面了。基本上你每日操控家電等等的都是在這裡進行。儀表板的特點是可以有很多個,也可以根據使用者需求來決定是否顯示。儀表板具有強大的自定義能力,還支援多種佈局。儀表板內部會有一或多個 View(視圖)。
視圖是存在於每個儀表板中的部分,會以 Tab 的方式顯示。你可以根據不同房間來新增視圖,也可以根據不同使用者的需求來顯示特定的視圖。視圖的主要作用是組織和分類顯示的資訊,使其更加有條理。
徽章可以新增到每個視圖底下,適合用來顯示簡單的訊息,如當前狀態、警告或通知。
徽章一般顯示在視圖的標題下方,提供即時的資訊摘要。



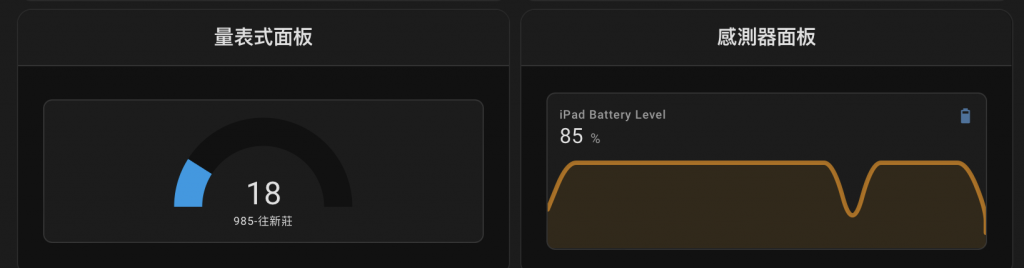
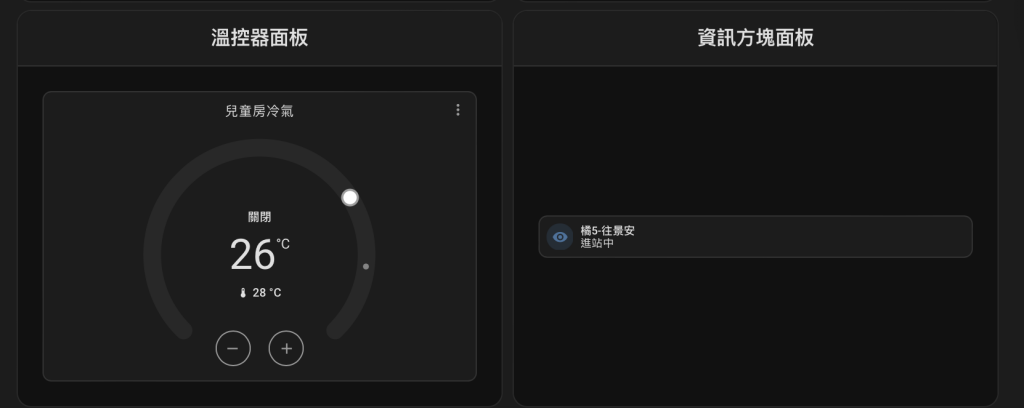
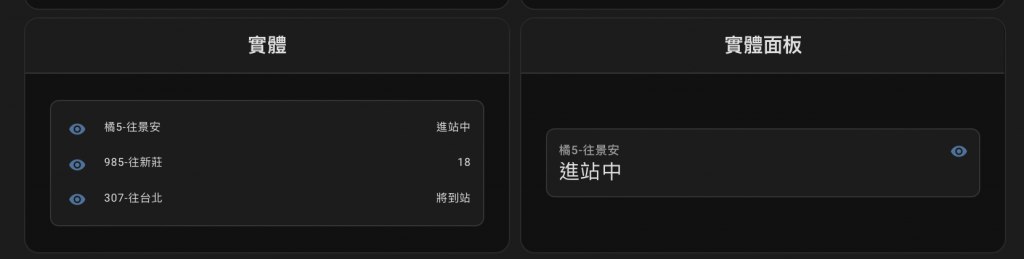
卡片是Home Assistant中交互的基本單位,有很多種類,可以根據需求進行選擇。常見的卡片類型包括:


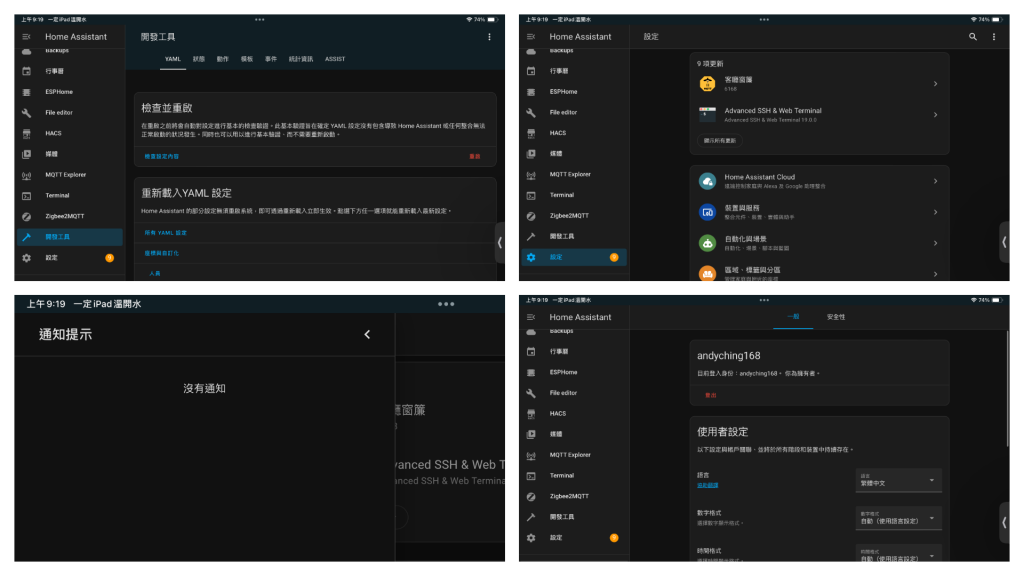
側邊欄可以幫助導覽 Home Assistant 的各式功能,方便使用者快速訪問不同的模組和設定。側邊欄包括以下選項:
下一期我們來介紹如何在HA上面架設MQTT Server(也被稱為MQTT Broker),這樣不管是日後自己使用,或是某些add-on的使用(例如Zigbee2MQTT)能更加方便。
