想用 CSS 替元素更改樣式,得先要"選"到目標,才能套用我們所撰寫的規則,而其中"怎麼選",就是使用到 CSS Selector(選擇器 or 選取器) 來幫我們找到特定的元素!
.article {
color: #cdcdcd;
background: black;
}
其中
.article 為 Selectorcolor: #cdcdcd; 為宣告的一項規則
color 為屬性#cdcdcd 為屬性值Selector 會在頁面上遍歷所有的元素,並找出 class 為 article 的元素
CSS 提供非常非常多的方式讓我們可以選取元素,大致分成兩類:Simple selectors 和 Complex selectors
最直觀的寫法,包含以下:
* 選擇所有元素section、h1
[],尋找具有特定屬性或是特定屬性值的元素* 補充:class 或是 id 的命名不能以數字開頭
Attribute selector 用法範例:
<div data-type="primary"></div>
/* 尋找具有 data-type 屬性且屬性值為 primary 的元素 */
[data-type='primary'] {
color: red;
}
/* 尋找具有 data-type 屬性的元素 */
[data-type] {
color: red;
}
/* 在 [] 中加上 s 或 i,用來表示屬性值的比對是否要區分大小寫 */
/* s 代表要區分大小寫,會尋找具有 data-type 屬性且屬性值為 Primary 的元素 */
[data-type='Primary' s] {
color: red;
}
| 語法 | 解釋 |
|---|---|
[attr] |
元素的屬性名稱需為 attr |
[attr=value] |
元素的屬性名稱需為 attr 且值為 value |
[attr~=value] |
元素的屬性名稱需為 attr 且將值以空白做區隔,其中有包含 value 的單詞 |
[attr^=value] |
元素的屬性名稱需為 attr 且值以 value 作為開頭 |
[attr$=value] |
元素的屬性名稱需為 attr 且值以 value 作為結尾 |
[attr*=value] |
元素的屬性名稱需為 attr 且值有出現 value |
/* 可以寫多組 attr 規則,例如:要找出以 https:// 開頭,並以 .org 結尾的連結 */
a[href^="https://"][href$=".org"]
{
color: green;
}
如果以上的 selector 沒辦法達到需求,可以再使用 complex selectors 做到更精準的選擇
p > strong 中的 >
空白 來遍歷其下所有的子元素+ 來找緊鄰的第一個元素 (必須屬於同一個父元素)~ 來找屬於同一個父層的元素> 來找下一層的子元素 (不會一直往下遍歷)pseudo-class 也是一個 selector,可以根據元素的狀態做選擇,使用: 開頭來表示,例如:
p:first-of-type:第一個 p 元素button:hover:被 Hover 的 Button 元素最直觀可以根據位置、順序、個數來選擇,像是 :last-child、:only-child
另一種則是和使用者操作行為相關的 pseudo classes,例如 :hover、:focus
*位置、次序、是否被 hover 都是浮動的狀態,可能隨時都會改變,屬於 Pseudo classes
類似加入一段 HTML 元素到 markup 中,使用 :: 開頭表示,例如:
::before:和 ::after 一樣,使用 content 來插入新的內容::first-line:針對某一個段落,只選擇第一行 (類似將第一行幫我們用看不到的元素包起來)::marker:list 項目前方的符號或是數字::selection:被使用者反白選取的內容*類似於一段用 CSS 產生的虛擬元素,不存在於 HTML Markup 中
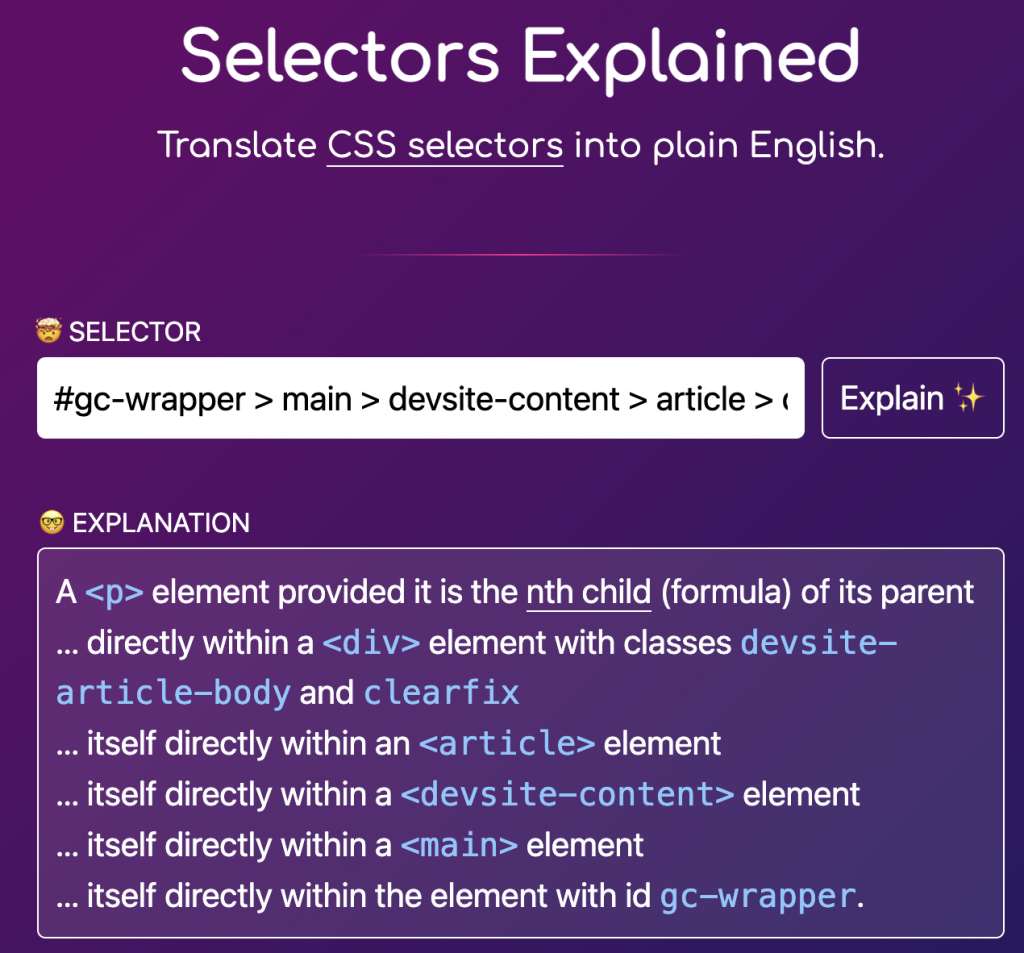
Selectors Explained,這個是 web.dev 所附的參考,可以貼上 selectors 做解釋,幫助熟悉 selector 的用法
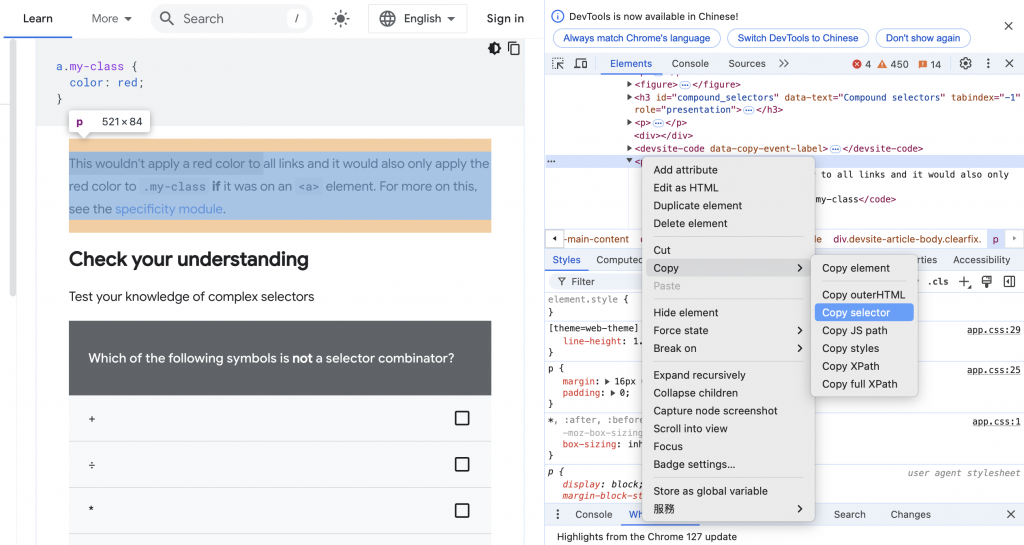
隨便瀏覽一個網頁,打開 DevTools 選擇要 selector 的元素,右鍵選擇 Copy -> Copy Selector,如下圖
會得到一串很長很長的 selector (純練習用)#gc-wrapper > main > devsite-content > article > div.devsite-article-body.clearfix > p:nth-child(156)
貼到 Selectors Explained
MDN Web Docs - Pseudo-classes and pseudo-elements
