舉例來說,小明加入了一個電商的前端團隊,負責的第一個項目是要在既有的購物流程中加入一個同意條款的popup。在不了解既有專案的情況下,小明該如何找到程式碼應該寫在哪?原本的程式碼會不會因為加了這些code產生未預期的side effect?作為一個新人,可想有多慌亂和迷茫。
後來小明努力左邊貼貼右邊貼貼把功能拼湊出來後,過了一個月,需要在同意條款popup裡面擴充新的OTP驗證功能,回過頭一看,"咦,等等,我之前到底在寫啥?” 怎麼理不出個頭緒。
相信上述的情境大家應該不陌生,其實這種狀況我們能拆解成兩塊來解決:
- 專案結構
- 業務流程
他們是什麼呢?一樣使用咖啡廳舉例,專案結構就像是店內物品擺放的位置,業務內容就是出餐流程,作為店員如果搞不清楚這些,根本無法開始工作對吧?
- 專案結構 ⇒ 咖啡廳內物品擺放的位置
- 業務流程 ⇒ 咖啡廳的出餐流程

繼續用咖啡廳來思考,要搞清楚店內物品擺放位置就好像在腦海中建構一張平面圖,而出餐流程是一個SOP他有起點和終點中間有一個一個的步驟。
回到程式的世界也可以轉換成兩張圖:
- 咖啡廳平面圖 ⇒ 系統架構圖(System Architecture Diagram)
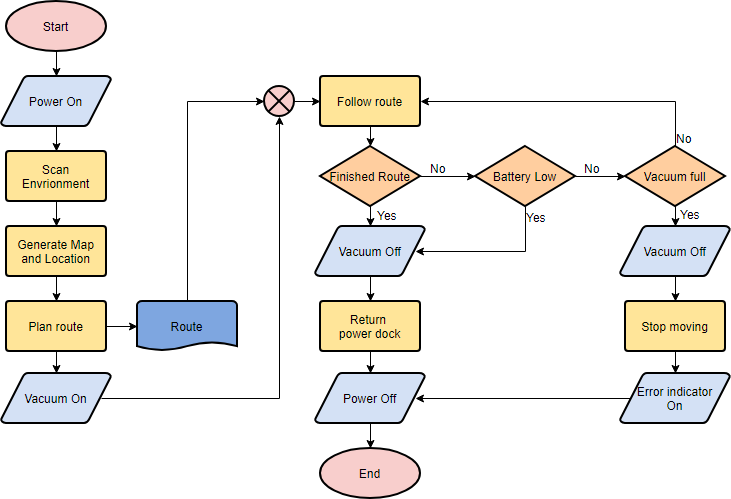
- 出餐SOP ⇒ 流程圖(FlowChart)

到這裡,“搞不清楚該如何下手...”,“專案看不懂啦!!“等等抽象的問題轉變成了兩個明確可產出的目標。
那麼接著我們就要開始畫圖拉!
圖片出處:
https://www.pinterest.com/pin/559009372495680732/
https://thedinernews.com/restaurant-sop-three-tips/
https://www.workingsoftware.dev/frontend-rendering-techniques/
https://www.visual-paradigm.com/tw/tutorials/flowchart-tutorial/
P.S. 其實小弟剛進公司的時候其實只會HTML, CSS, JavaScript。然後收到的第一項任務就是要在Angular專案中開發新功能,那真的是一行程式碼都看不懂耶。後來就東貼西貼,想辦法讓他可以跑起來。後來過了半年,那段程式碼有功能要調整…。三天三夜,到三更半夜!自己挖坑自己填哎呀~
