系統架構圖是一種視覺化的圖表,用來展示一個系統的整體結構和組成部分。主要目的是幫助開發者、設計師和相關人員理解系統的各個組件是如何相互連接和互動的。
將此定義套用到modern web的範疇,在我們的系統架構中主要可以分成以下幾個區塊:
- 前端(Frontend):使用者互動的所在,前端工程的職掌。
- 後端(Backend):商業邏輯和數據處理的所在。
- API(應用程序介面):前端和後端互動的橋樑,透過定義好的規格,讓前端可以通過他向後端請求或發送數據。
- 資料庫(Database):用來儲存應用程序所需的數據。
- 伺服器(Server):負責運行後端應用程式。
- 網頁伺服器(Web Server):負責託管前端靜態資源。
- 第三方服務(Third Party Service):串接的第三方服務,如支付服務、地圖服務、分析工具等。
以前端的角度我們要迅速抓住的範疇會是,前端、API、網頁伺服器、第三方服務。這幾個項目的熟悉程度會對日常作業有明顯的影響。所以製圖的重點就會放在這幾個項目上。
常見的工具有 Draw.io、Lucidchart、Figma 或使用任何其他你熟悉的繪圖工具。以下用Draw.io作為範例。

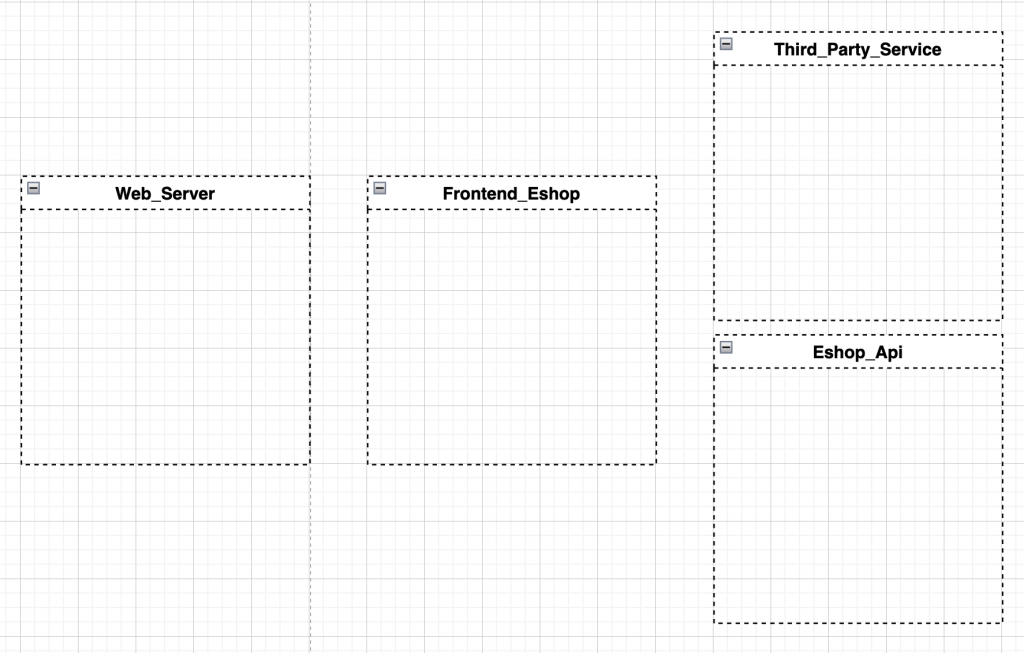
將前端、API、網頁伺服器、第三方服務分別劃出區域。可以按照使用者與網頁應用互動的順序由左至右擺放,互動對象相同的則可以上下擺放。

補充一下關於系統架構圖的名詞定義。它不像流程圖那樣有嚴格的規範和符號定義。雖然沒有統一的國際標準規定如何繪製系統架構圖,但有些常見的做法和通用符號,可以用來表達。以下是一些常見的圖形和表示方式:
- 方框:用於表示系統中的不同組件。並且通常會標注上名稱。
- 雲朵形:用於表示雲服務(AWS、Azure)或外部系統,如第三方API、外部網絡等。
- 圓柱形:用於表示資料庫或數據存儲。
- 用戶:使用小人的圖標表示用戶
- 虛線框:用於分隔不同的層次或區域,例如區分前端、後端、資料庫等部分,也可以用來表示子模塊或子組件。
- 箭頭:用於表示組件之間的關係和互動,例如資料流、控制流、API等。方向表示通信或資料流動的方向。
延伸閱讀:UML(統一建模語言)
這邊開始會遇到一個難關,假設要繪製Angular專案的架構圖,那總得搞清楚Angular的規範和概念對吧。
假設不懂的話怎麼辦?好消息是常見的三大框架都有文件,這部分強烈建議好好的閱讀一遍文件。
下一篇文章會以Angular專案為例繼續製作我們的架構圖。
