
因為網頁的使用者可能使用各種裝置、各種瀏覽器瀏覽網頁,所以在開發前端時,要盡量讓網頁在所有情況下表現效果都一致。今天就分享很常見的查詢支援度的小工具,雖然應該有許多人其實知道了。而且這些在之前 Super Easy CSS 的系列中有提到過:
不過,當初沒有提到 Email 相關切版小工具 —— Can I email,所以在這裡重新統整一遍。
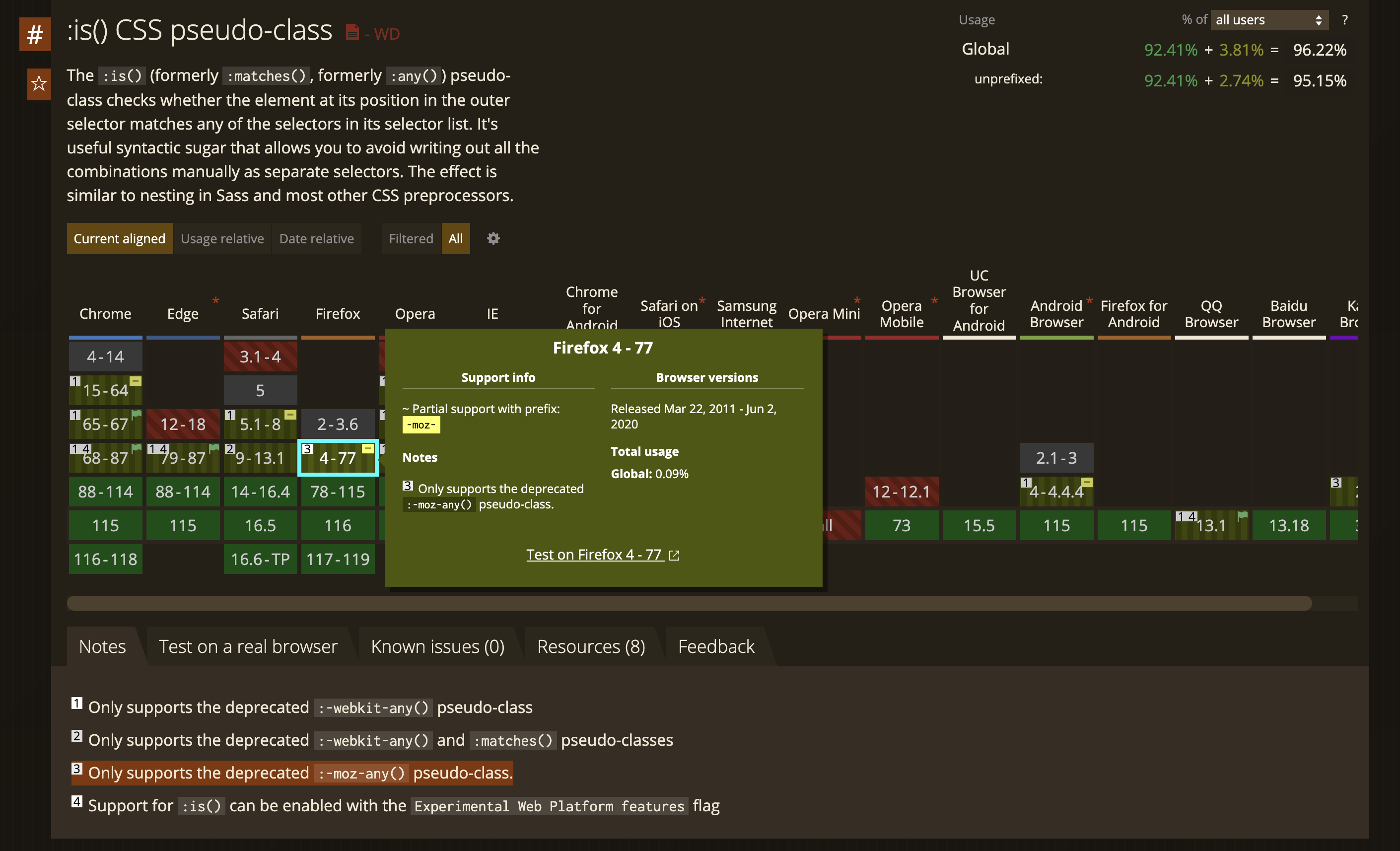
如果要查詢各個屬性瀏覽器能不能支援,我們一般會到「Can I use」這個網站查詢,HTML、CSS、JS 都可以查詢。

以上圖為例,它會清楚告訴你各瀏覽器各種版本的支援情況,和該版本的基本資訊、全球市占率等。如果查詢的屬性對於那個版本是實驗中的語法,它會告訴你如何才能運作,例如:使用者要打開該瀏覽器的某個設定,或是我們要加上對應的 CSS 實驗性前綴字等。(在本篇最後會介紹什麼是「CSS 實驗性語法」。)
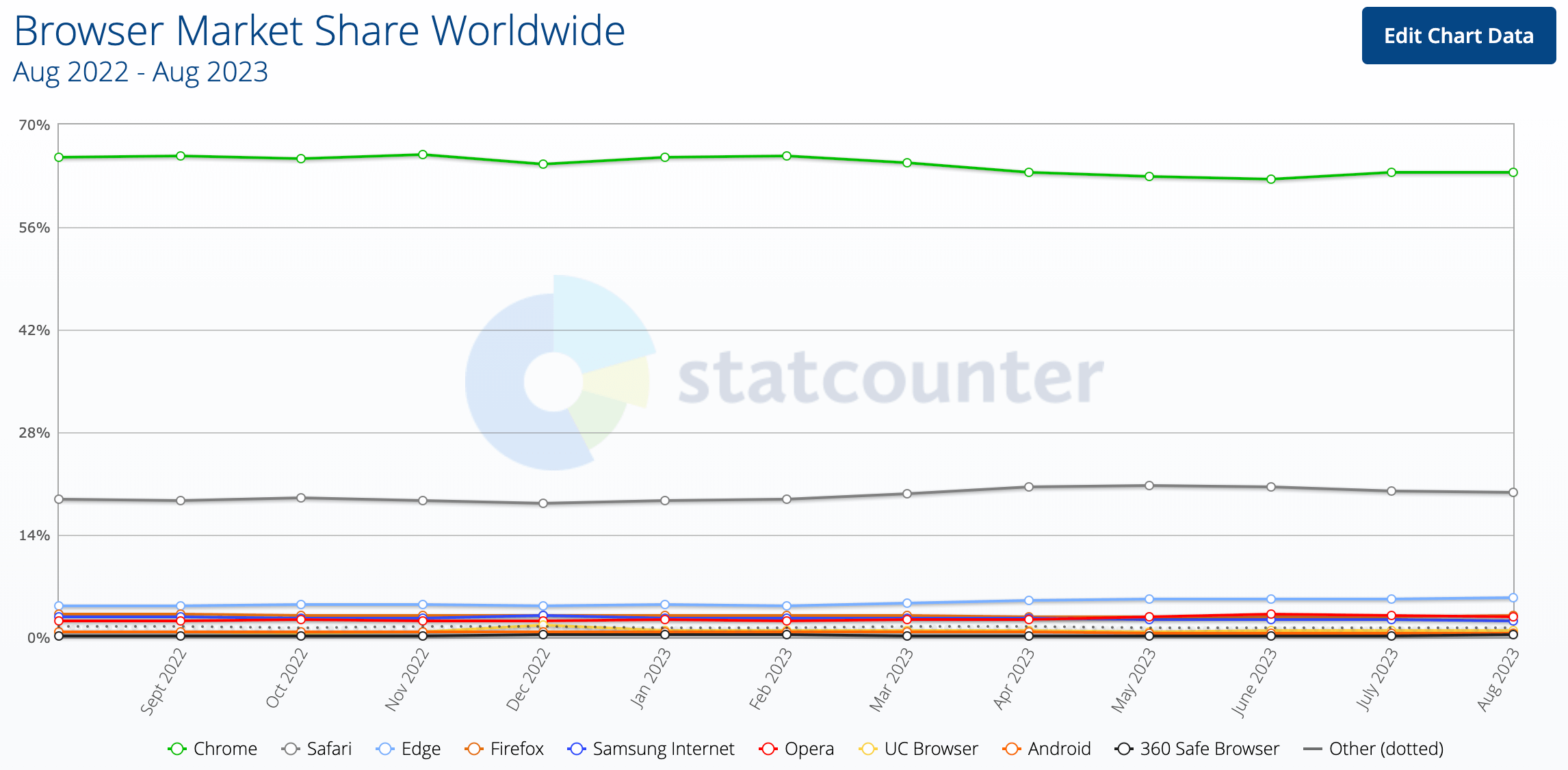
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
如果想要更近一步,了解各瀏覽器的市佔率,這個網站「StatCounter」有在做統計。
什麼情況會需要知道瀏覽器的市佔率呢?當網頁只在某種瀏覽器上怪怪的時,我們可以參考市佔率,在團隊內部討論,並判斷出需要花多少成本去調整它。

以目前最新統計(2024/09)來說,
瀏覽器在全球市佔率的排名是:
Chrome > Safari > Edge > Opera > Firefox > Samsung Internet;
而台灣的瀏覽器市佔率是:
Chrome > Safari > Edge > Samsung Internet > Firefox > Opera。
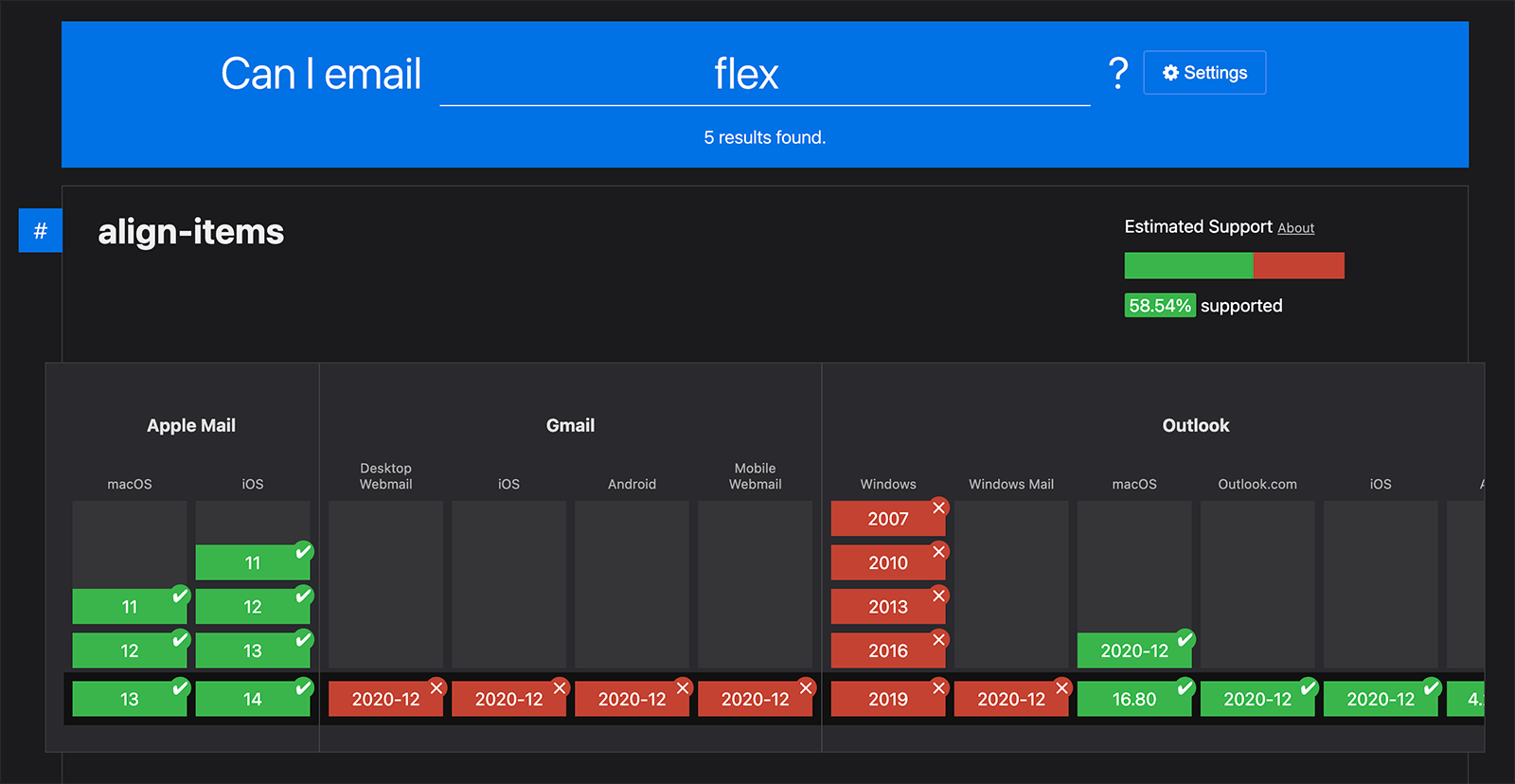
在前端的世界中,EDM 是切版的大魔王之一,許多已經支援很久語法,在 Email 中都死翹翹,尤其是在桌機版的 Outlook。所以,出現了「Can I email…」這樣的網站,可以查詢 HTML 與 CSS 語法在 Email 中可不可行。
使用方法與介面都與上面提到的「Can I use」相似。

以上圖為例,與 CSS flex 相關的語法 align-items 明明已經是很常用的語法,卻在 Gmail 與 Outlook 中可能無法支援,事先知道的話,就能避坑。
感謝看到最後的你,若你覺得獲益良多,請不要吝嗇給我按個喜歡。❤️
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

