Grafana 的核心功能是資料視覺化,如何讓 Dashboard 完美呈現同時盡可能簡化配置的複雜性,是 Grafana 持續優化的目標之一。接下來將介紹如何建立 Dashboard 以及可設定的配置。
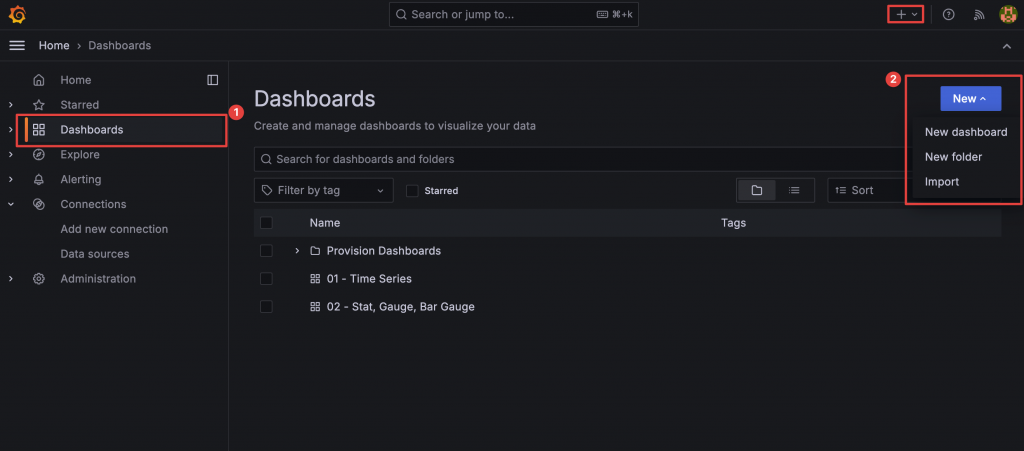
在 Grafana 中有兩個地方可以找到建立 Dashboard 的按鈕,一個是在最上方的 header,另一個是在 Dashboards 頁籤中的 New 按鈕。

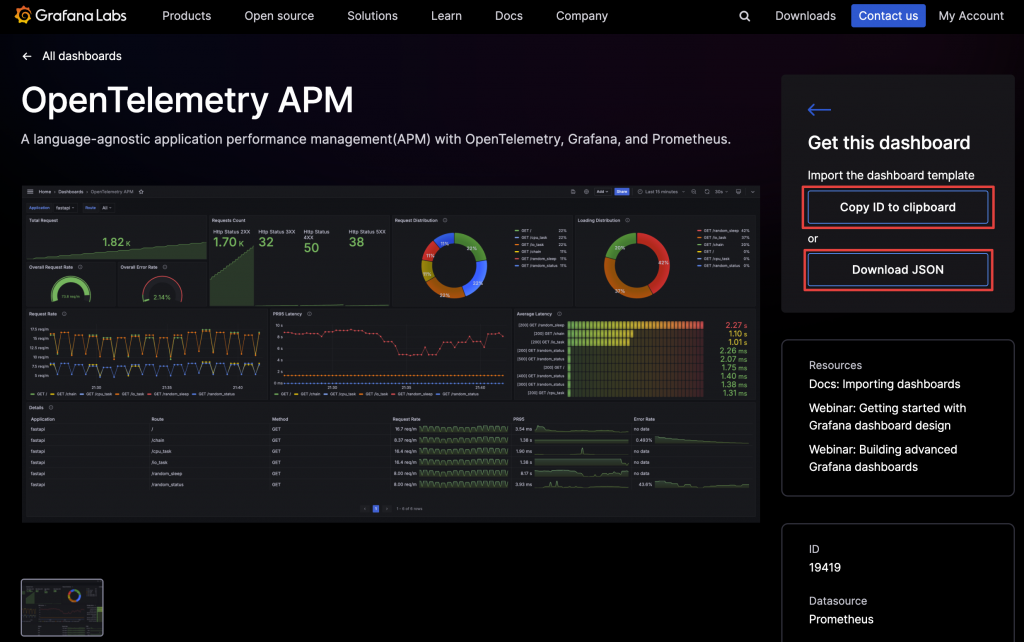
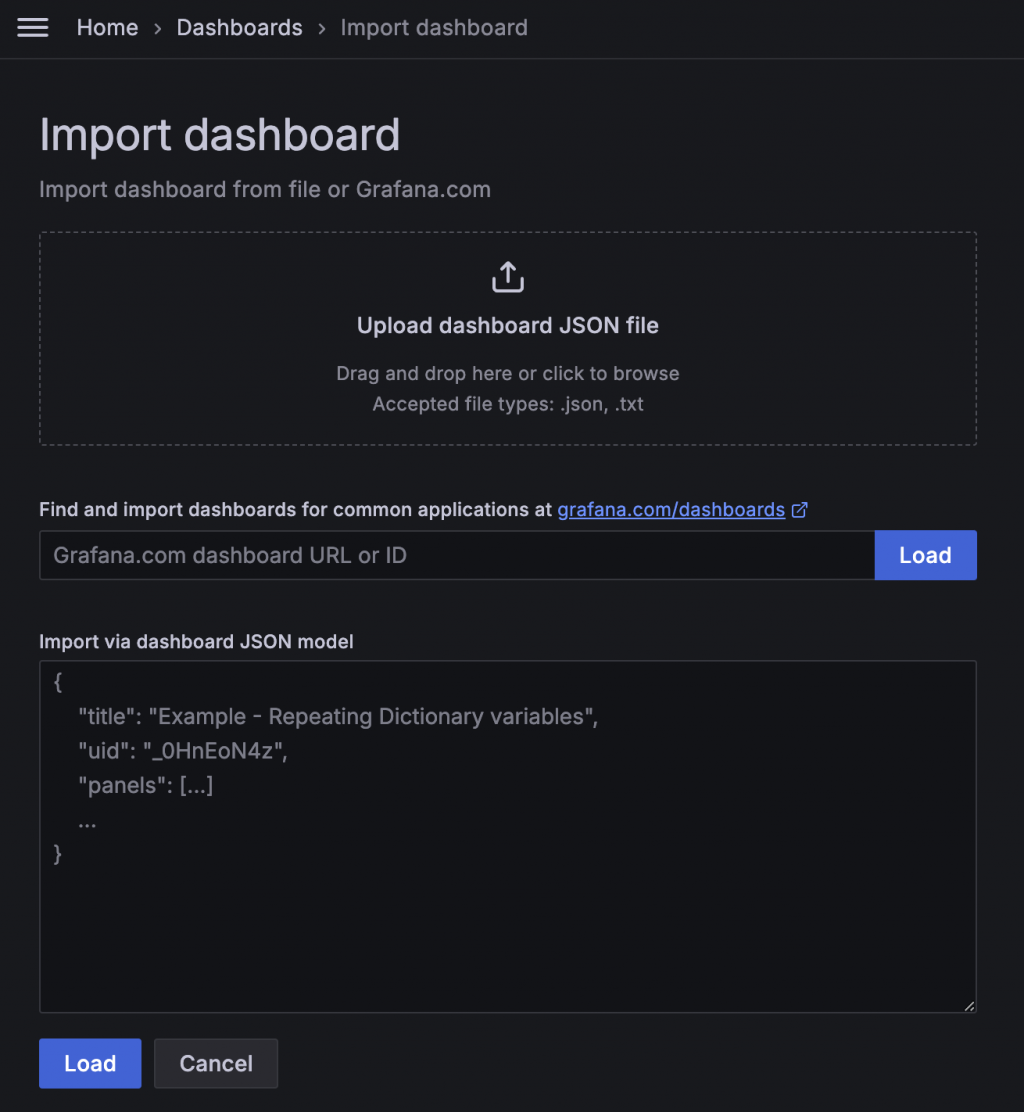
建立 Dashboard 時,可以選擇透過 Import 匯入或自行建立全新 Dashboard。若選擇 Import,可以輸入 Dashboard ID 或直接匯入 Dashboard 的 JSON。需注意,若使用 Dashboard ID,Grafana 的 Service 會發送 HTTP 請求至 Grafana 官網取得 JSON,因此如果 Grafana Service 運行在有網路限制的環境中,可能無法成功取得 JSON,這時就只能選擇上傳或貼上 JSON 內容的方式匯入。

在 Grafana 官網的 Dashborad 查詢的 OpenTelemetry APM Dashboard

匯入 Dashboard 時,需填入 Dashboard ID 或 JSON 內容
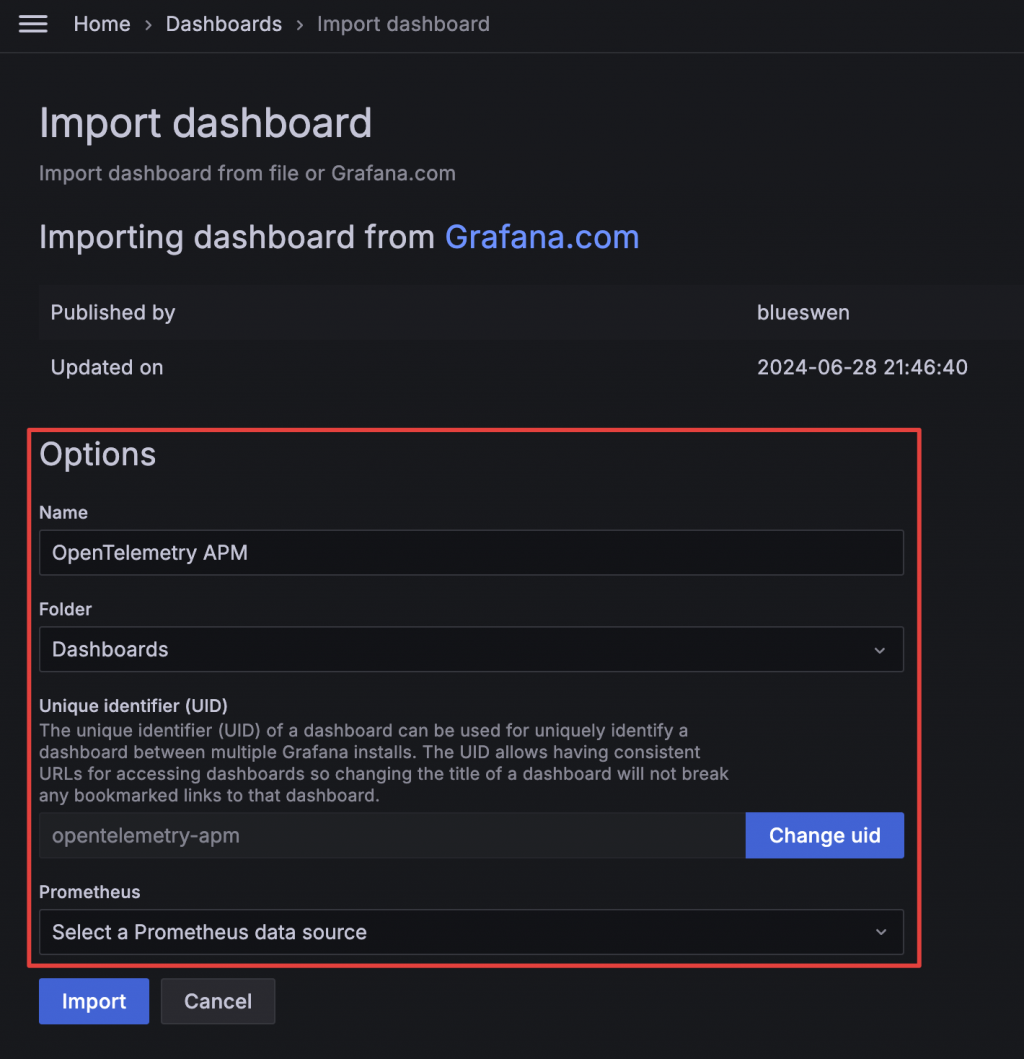
匯入後,還需填入其他相關設定,如 Dashboard 名稱、所屬 Folder 等。Dashboard 會有一個唯一的 uid,重複匯入時會出現 uid 重複問題,這時需要手動更改。若 Dashboard 設定了使用特定種類的 Data Source,匯入時也需配置正確的 Data Source,否則匯入無法完成。

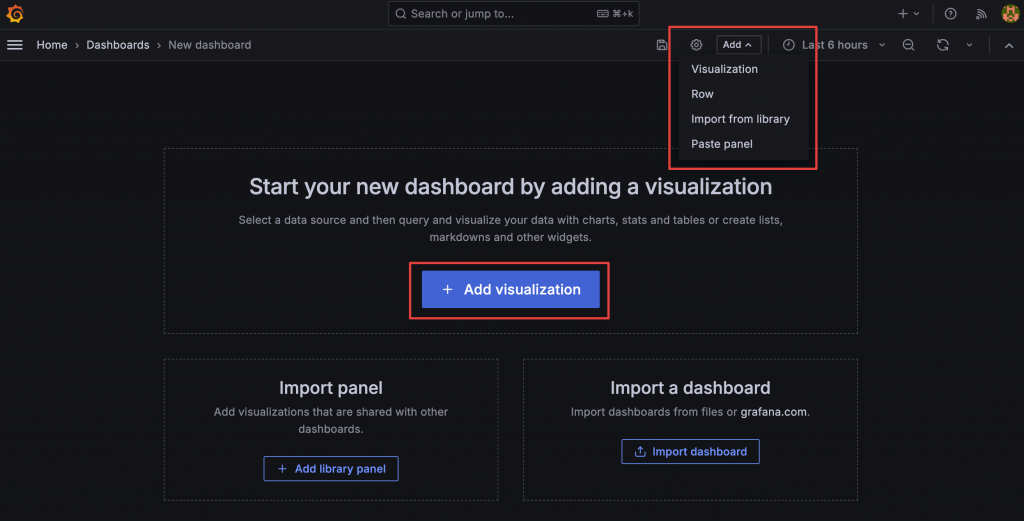
若選擇自行建立,會開啟一個空白的 Dashboard,並提供一些引導。點擊右上方的 Add 按鈕,可以新增 Visualization 作為新的 Panel。


記得編輯完成後務必按下儲存,因為 Grafana 的 Dashboard 沒有暫存功能,所有變更都需要儲存後才會記錄。
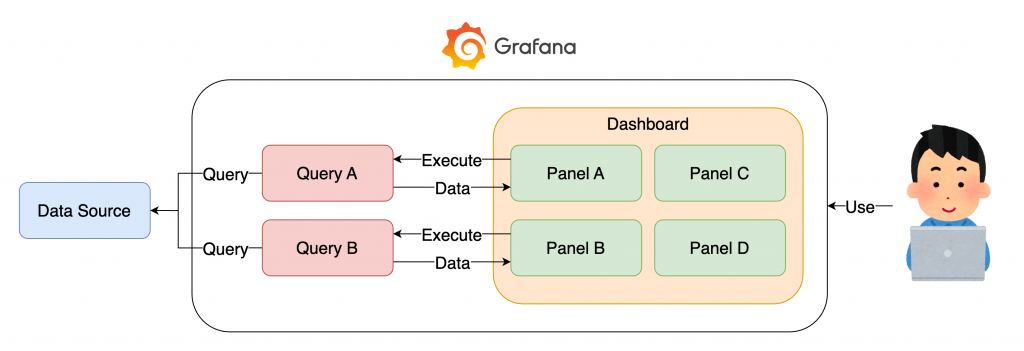
每個 Dashboard 由多個 Panel 組成,Panel 可以選擇不同的 Visualization 來呈現資料,如折線圖、長條圖、累積圖或純文字等。不同的 Visualization 有共用與特定的參數設定。
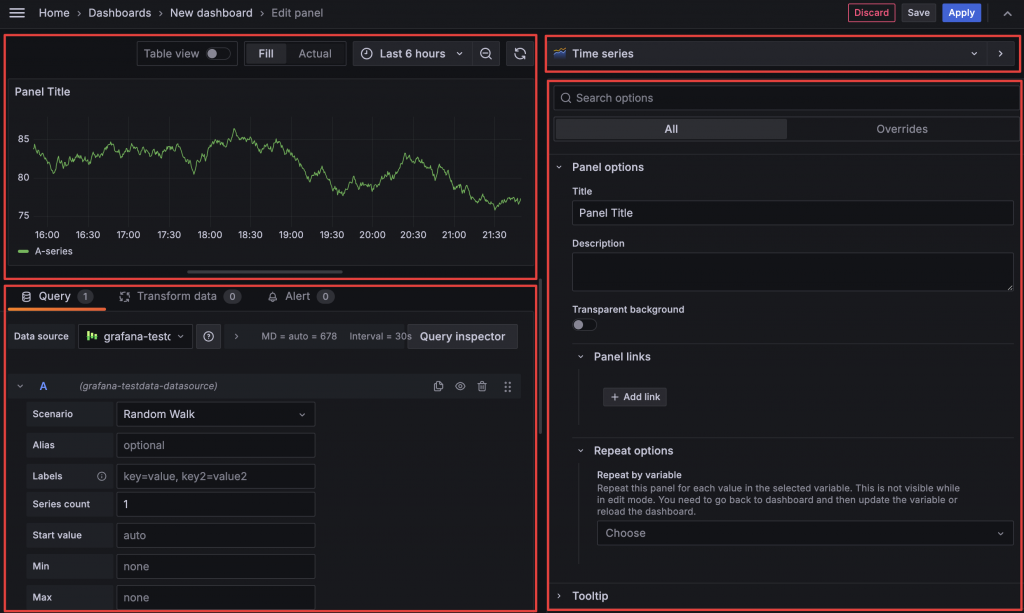
在 Panel 編輯畫面中,左上為 Panel 顯示效果,左下為 Query、Transform Data、Alert 的設定區塊,右側最上方為 Visualization 選單,其下則是 Panel 與 Visualization 的詳細設定區,以及可針對特定欄位值進行覆寫設定的 Overrides。

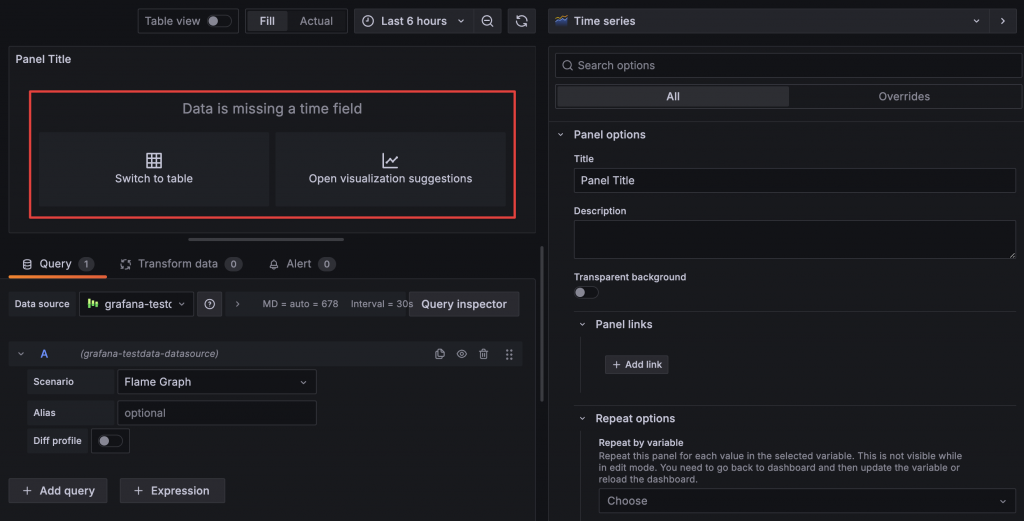
Panel 中的 Query 可以對所選的 Data Source 執行一組或多組查詢,當查詢結果符合 Visualization 的要求格式,才能正確顯示。若格式不符,則會顯示錯誤訊息或引導說明。

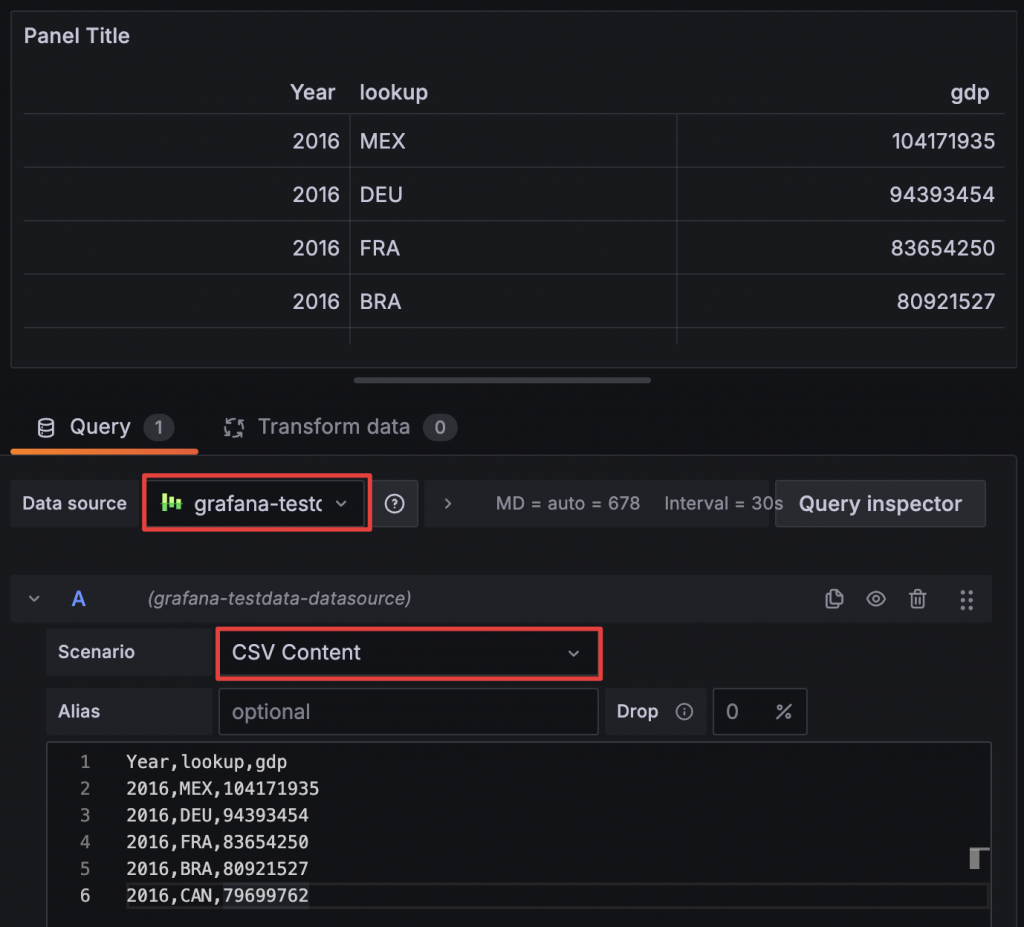
為了避免 Data Source 的查詢語法造成負擔,接下來我們介紹的各種 Visualization,將主要使用內建的 TestData 作為 Data Source,因為 TestData 提供多種視覺化用測試資料,還可直接輸入 CSV 格式資料作為查詢結果。

Test Data 可以選擇 CSV Content 直接輸入 CSV 格式資料
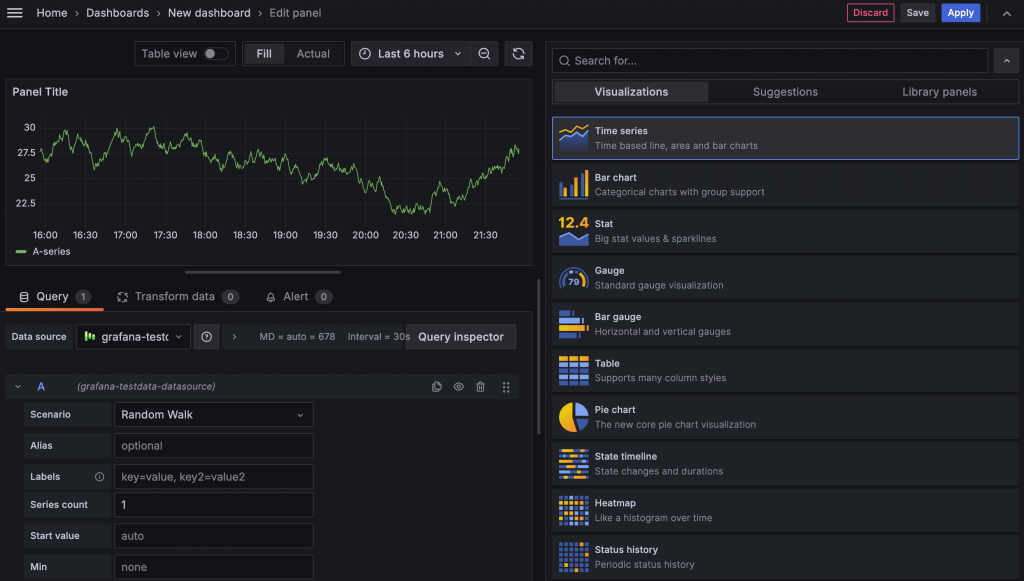
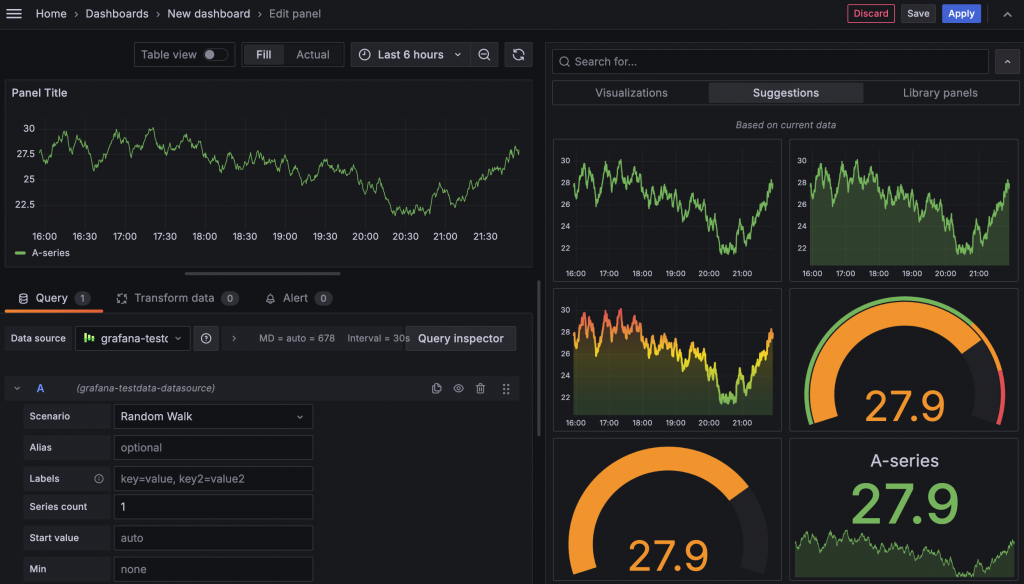
Grafana 提供許多 Visualization 選項,若不確定選擇什麼 Visualization,可以使用 Suggestions 功能,Grafana 會根據資料樣態推薦合適的 Visualization 與參數設定。

點擊右上選單選擇 Visualization

Suggestions 會根據資料樣態選擇適合的 Visualization,並顯示預覽圖

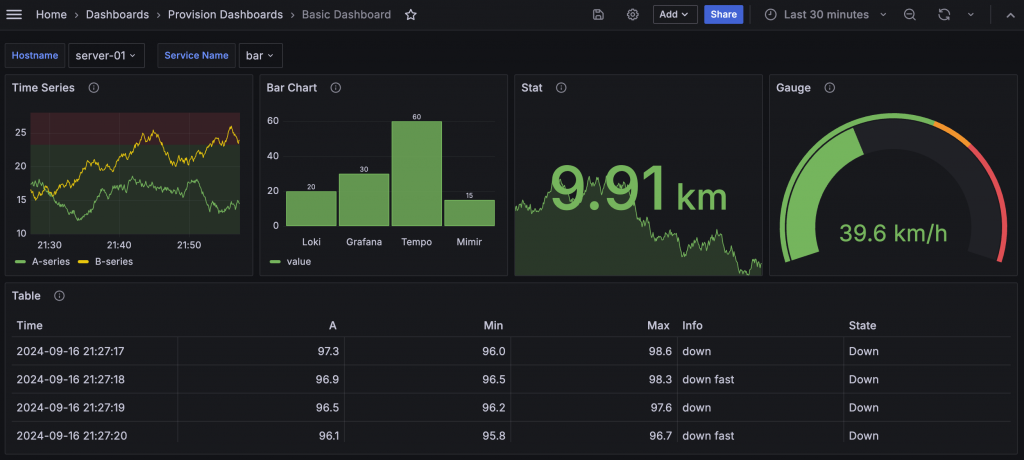
設定完成後的 Dashboard
此小節的範例與練習於 Lab 的 01 - Time Series Dashboard 中,可參考最下方 Lab 章節說明啟動。
第一個要介紹的 Visualization 是 Time Series,用於呈現時間序列(time series)資料。時間序列包含時間標記與數值,常儲存在專用的 Time Series Database 中,如 Prometheus、InfluxDB、Graphite,也可以存放於關聯式資料庫、CSV 檔案中。透過 Time Series 可以觀察數據的趨勢變化,或與其他指標比較來發現關聯與異常。
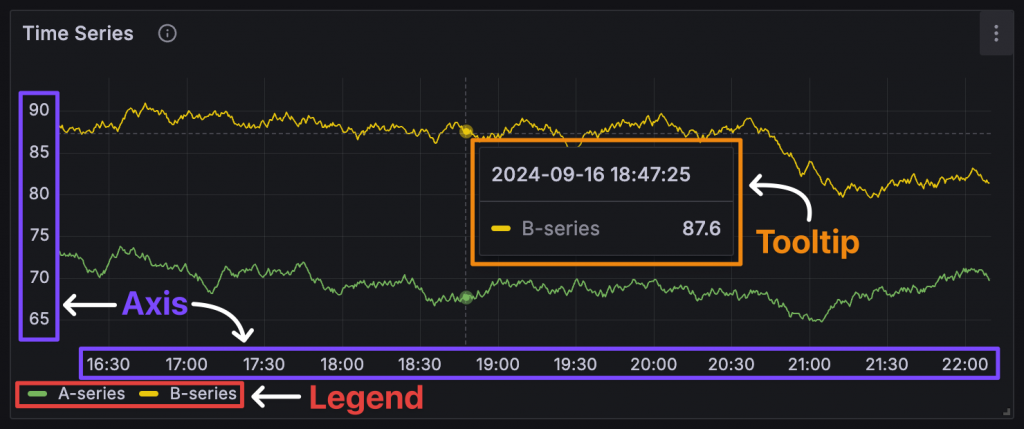
Time Series 是新建 Panel 時的預設 Visualization,以下介紹 Panel 常用的名詞:

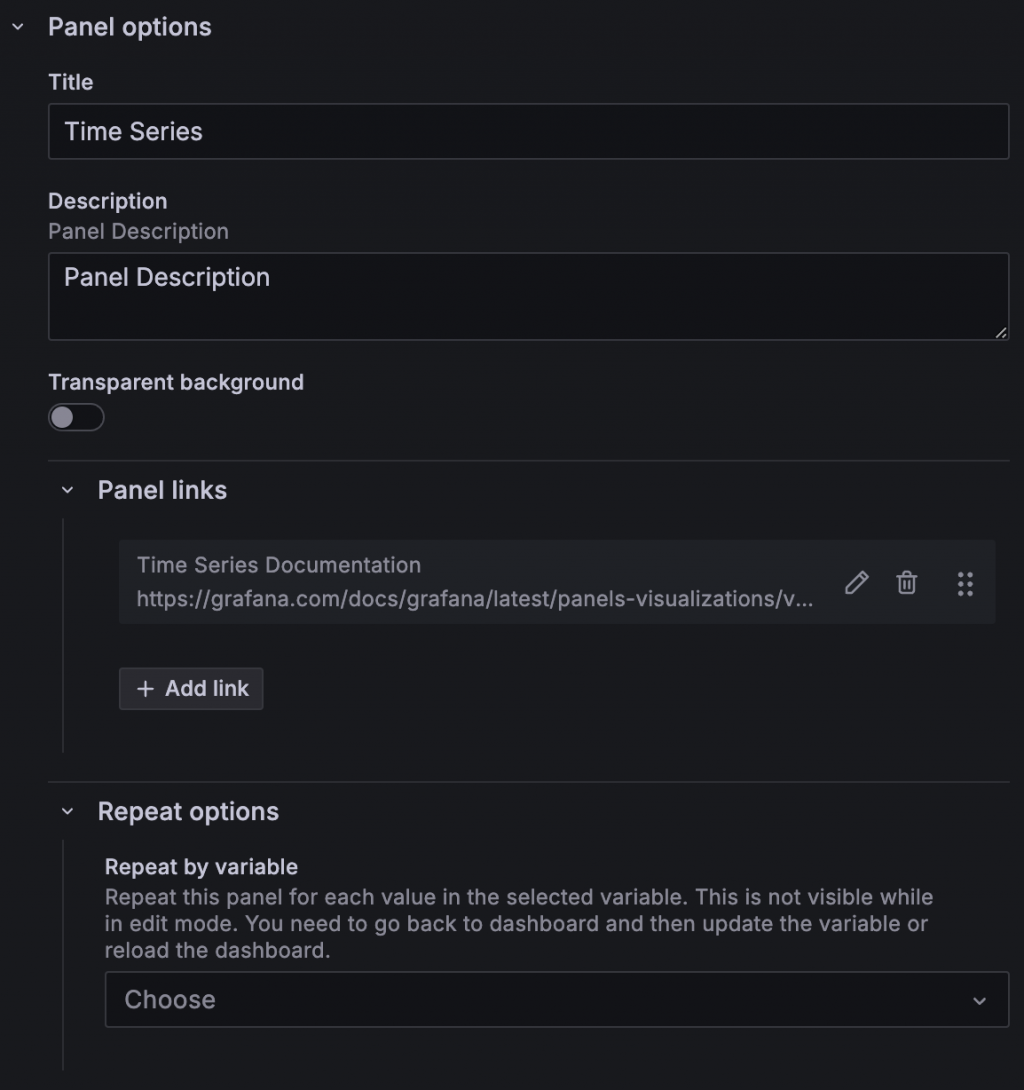
Panel Options 可設置 Panel 名稱、描述,Panel Links 可設定連結至其他 Dashboard 或網站,方便使用者快速查看相關資訊。Repeat Options 則可以設定 Panel 重複顯示,具體用法會在後續章節介紹。

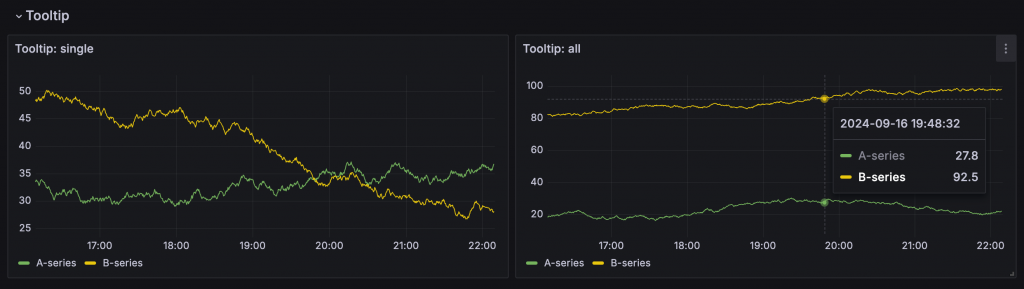
Tooltip 可設定只顯示 Hover 的數據點或所有數據。

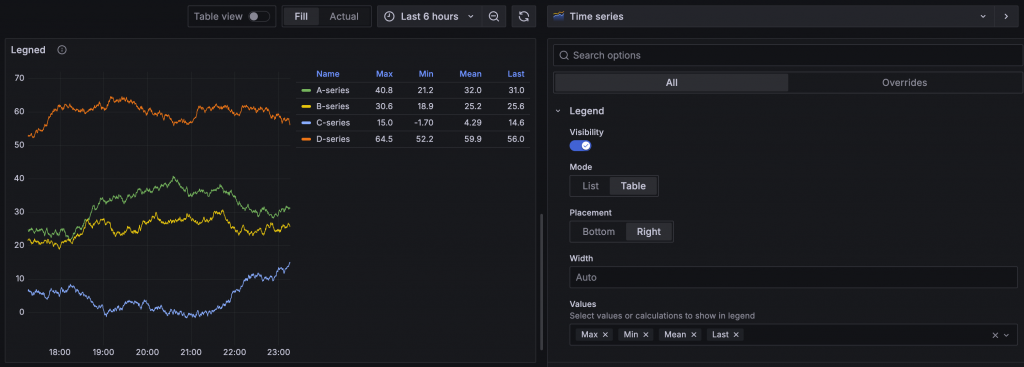
Legend 可設定以 List 或 Table 方式顯示,並可選擇顯示位置。Legend 還能顯示數據組的最新、最舊、最大、最小、平均值、中位數等數值,讓使用者快速掌握數據概況。

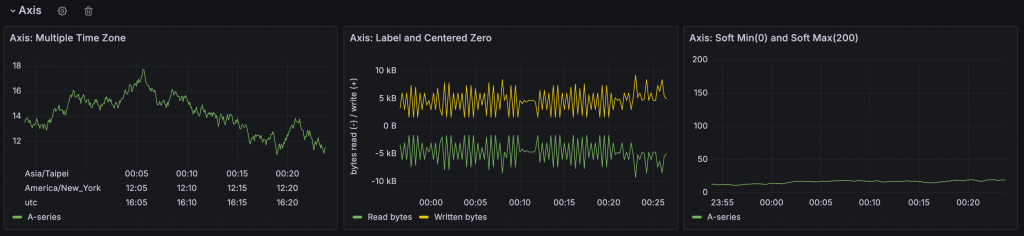
在 Time Series 中,X 軸固定顯示時間,但可以選擇多組不同時區顯示。Y 軸顯示數值,可自訂顯示位置、Label 文字或隱藏 Y 軸。
當數值範圍較廣時,Y 軸可選擇不同的比例刻度,包括:
Centered Zero 功能可將 Y 軸中心設定為 0,適用於數據有正負值時,方便快速判斷數據大小,或用於顯示具有反向關係的數據,如磁碟讀寫、網路傳送接收等。
Soft Min 與 Soft Max 沒有設定時會自動調整 Y 軸範圍,但當需要固定最大值或最小值時,如百分比範圍,這些值可以手動設定。若數據超過範圍,Y 軸仍會自動擴展以顯示完整資料。

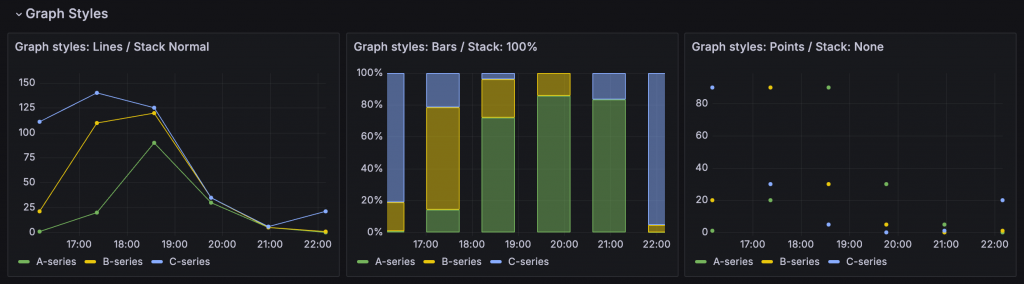
分有 Lines、Bars、Points 三種,各自有不同的視覺化設定,例如 Line 可以設定線條的粗細、樣式,Bar 可以設定長條的寬度、顏色,Points 可以設定點的大小。
為了避免數據重疊不易辨別,其中的 Stack 功能可以把資料堆疊起來。Normal 是單純的把數字相加;100% 則是把同個時間的所有資料相加視為 100%,可以觀察到比例,實際的值需要 Hover 使用 Tooltip 檢視。

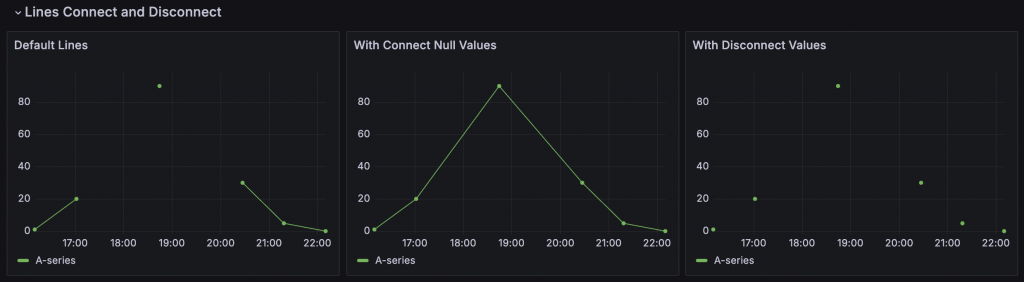
在使用 Lines 時,當數據點缺少時,會希望將數據點連起來或是斷開,這時候就可以使用 Connect null values 與 Disconnect values 來設定。

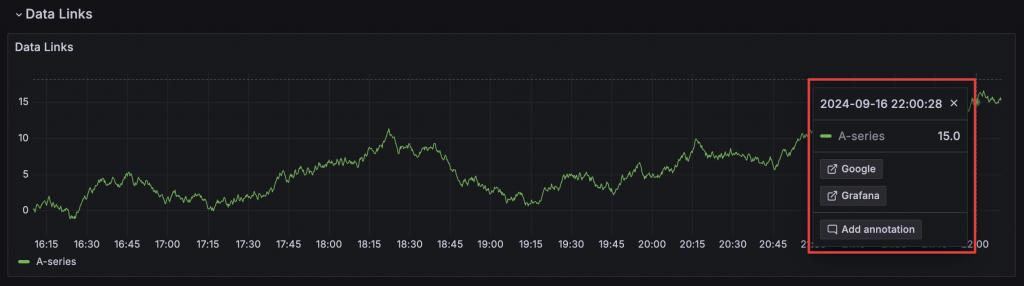
在 Tooltip 點擊後,可顯示設定的 Data Links,使用者可以連結至其他網站或 Dashboard 查看詳細資料。

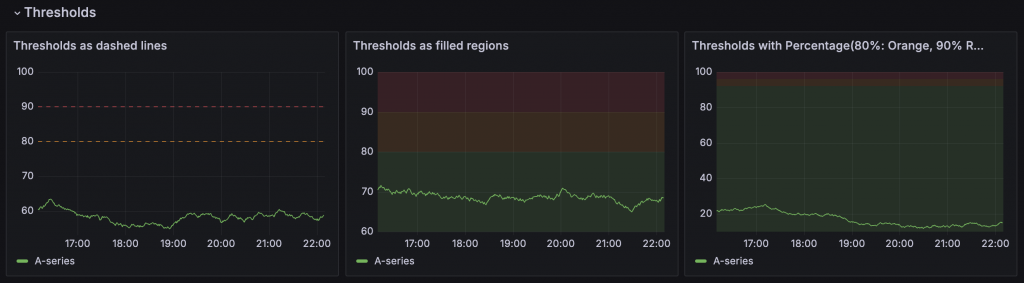
在圖表上劃線或是區域著色方便我們快速判斷狀態,例如綠色表示沒問題、紅色是有問題。Threshold 的數值設定方式可以使用絕對的數值或是百分比,百分比的計算方式是根據當下的 Min 與 Max 計算。

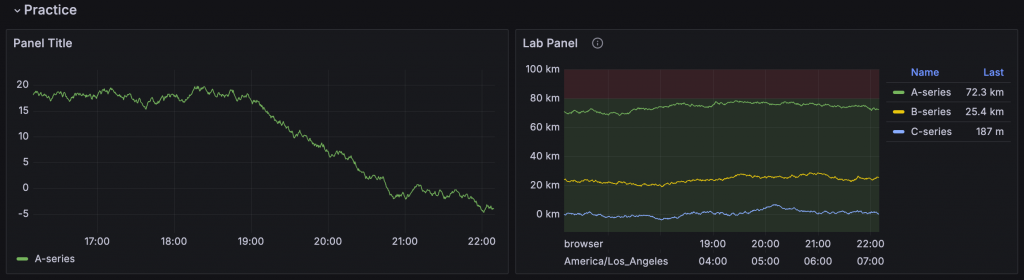
了解 Time Series 的常用設定後,現在可以嘗試將 01 - Time Series Dashboard 中的 Practice Row 調整成右邊的樣子。

此小節的範例與練習於 Lab 的 02 - Stat, Gauge, Bar Gauge Dashboard 中,可參考最下方 Lab 章節說明啟動。
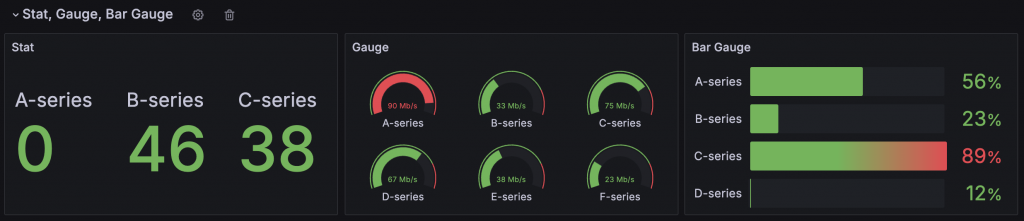
時序變化能夠提供豐富的資訊,但有時我們只關注當下的數值,例如目前的 CPU 負載、磁碟剩餘空間等。雖然在 Time Series 中可以看到最新的值,但單一數值顯示更為直觀。Stat、Gauge 與 Bar Gauge 提供了直接顯示當下值的方式。

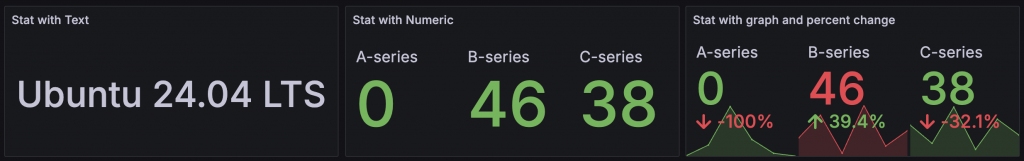
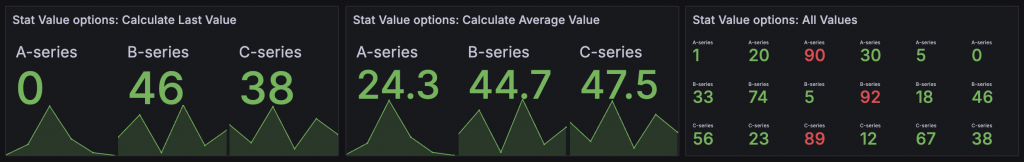
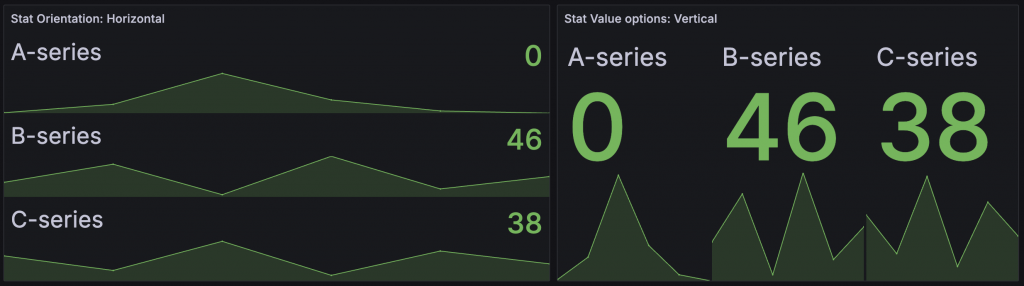
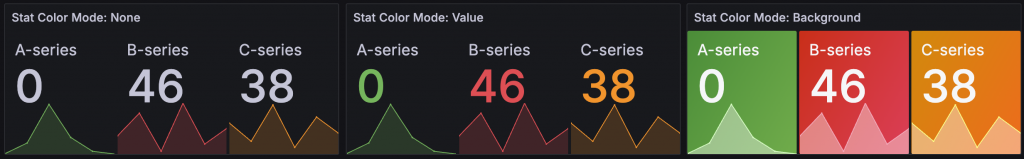
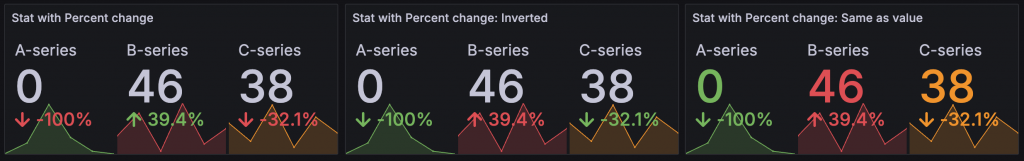
Stat 可以顯示文字或數值,並在顯示時間序列時自動計算趨勢圖與增減比率。當有多組數據時,可以並排顯示。

設定 Stat 顯示的資料類型,可以選擇指定欄位,有以下兩種方式:



如果查詢的資料是時間序列類型,以下兩個設定可以顯示更多資訊:

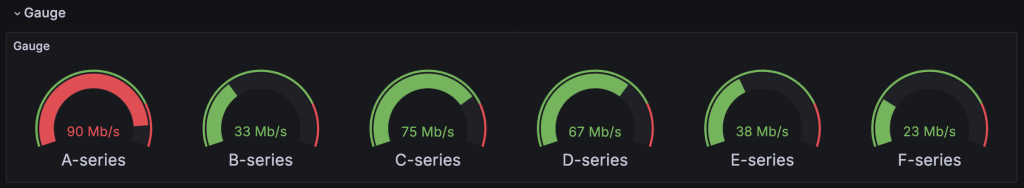
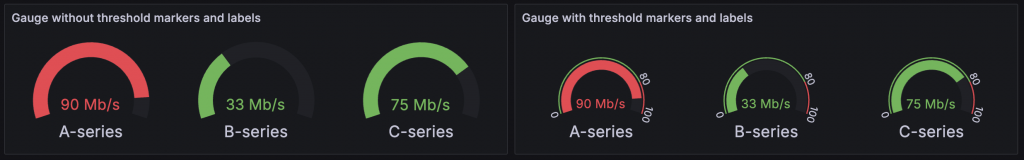
Gauge 是一種指針式測量工具,例如氣壓計、汽車儀錶板上的油量表、速度表等。Gauge 不僅能顯示當下的值,還能設定不同的範圍區間作為警示,例如油量表的紅色區域表示油量不足。


Gauge 與 Stat 一樣支援 Value Options,能選擇要顯示的欄位,以及是否顯示計算後的數值或全部數值。

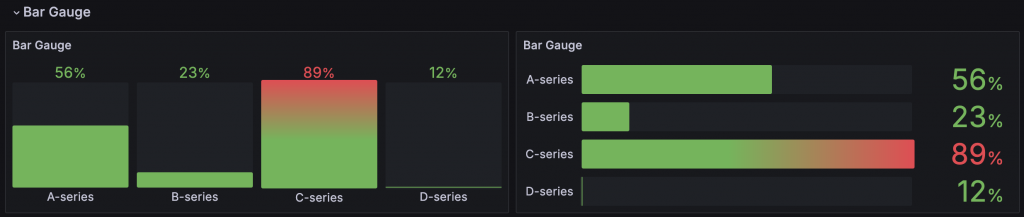
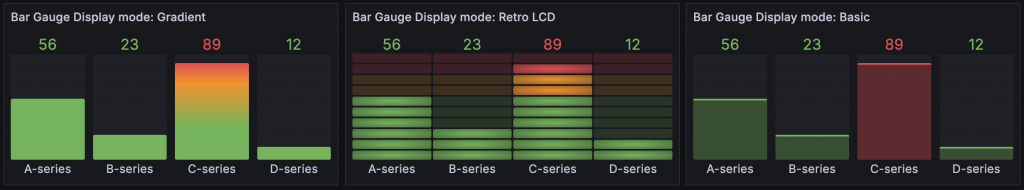
Bar Gauge 與 Gauge 的不同在於,它能在多組數據時顯示更加直觀的比較,也能設定範圍區間作為警示。



超級變變變,圖片來源:電影神搜
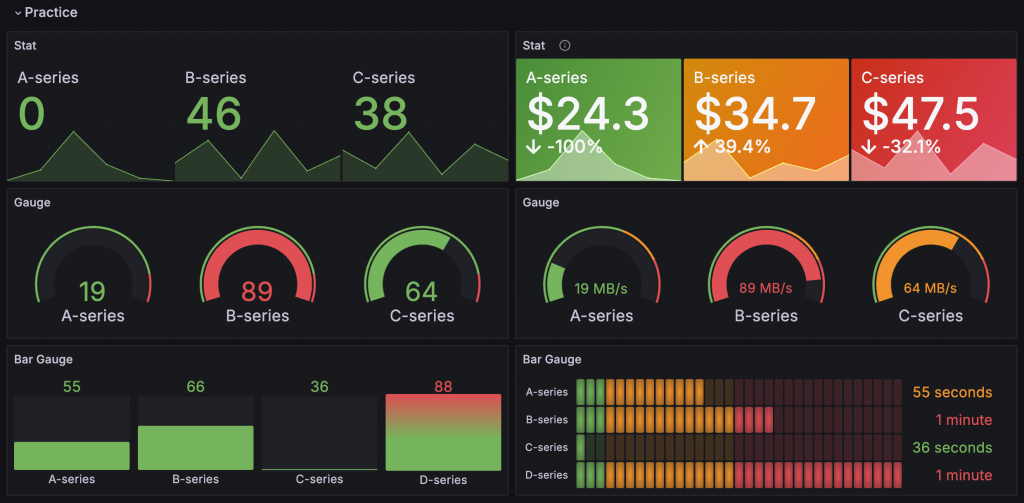
了解 Stat、Gauge、Bar Gauge 的常用設定後,現在可以嘗試將 02 - Stat, Gauge, Bar Gauge Dashboard 中的 Practice Row 調整成右邊的樣子。

範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/03-dashboard
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
