
當我們踏入網頁動效的世界時,尤其是從簡單的過渡效果一路進階到複雜動效,挑戰隨之而來。
Vue 與現今瀏覽器本身表現已經非常優秀,大部分情況下頁面都能保持流暢,但如果你想追求更快、更優雅的動效體驗,讓我們來看看怎麼更進一步優化吧!
我們來點不同的吧!
讓文字在滑鼠懸停時向上移動,呈現出「跳起來」的效果,讓網頁更加絲滑流暢。

<script lang="ts" setup>
const message = "Hello, I ❤️ Coding !".split("");
</script>
<template>
<div
class="flex flex-col items-center justify-center h-screen overflow-hidden text-30 bg-gradient-to-br from-[#91defe] via-[#99c0f9] to-[#f9bccc]"
>
<transition name="fade">
<div class="flex space-x-2 cursor-pointer">
<span
v-for="(char, index) in message"
:key="index"
class="hover:transform hover:-translate-y-20 transition-transform duration-300 ease-out"
>
{{ char }}
</span>
</div>
</transition>
</div>
</template>
<style scoped>
/* 顯示時的初始狀態 */
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
</style>
v-for 循環顯示每個字元:使用 v-for 循環將 message 字串拆分成單個字元,每個字元都被包裹在一個 <span> 標籤中,這樣可以單獨對每個字元進行操作。
hover 動畫效果:
hover:transform 和 hover:-translate-y-2 工具類實現字元向上移動的效果。transition-transform duration-300 ease-out 確保動畫具有平滑的過渡效果,並且使用 GPU 加速來提高效能。Vue transition 動畫:
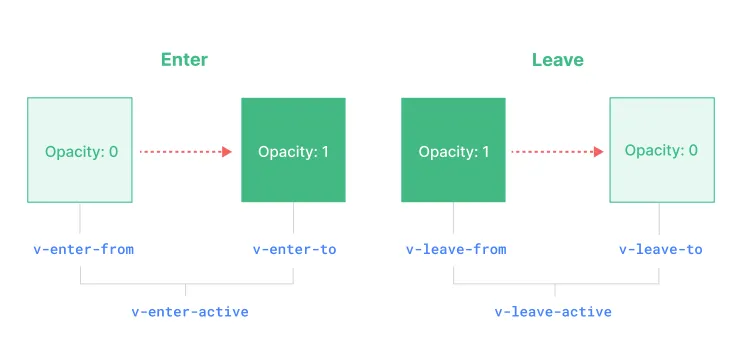
transition 組件來控制進入和離開時的淡入淡出效果。.fade-enter-active 和 .fade-leave-active 控制整體的淡入淡出過渡效果。
當我們在網頁中使用 transform 和 opacity 等屬性來創建動畫時,這些屬性不會改變元素的佈局,而是讓瀏覽器將運算直接交給 GPU 來處理。
這樣可以避免觸發瀏覽器的重排(reflow),並通過合成(compositing)來減少重繪(repaint),使動畫變得更加流暢不卡頓。
transform:例如,當你對元素進行旋轉、縮放、或平移操作時,使用 transform 是最佳選擇。這些變化只涉及元素的外觀,GPU 可以輕鬆處理。opacity:透明度的變化也不會影響佈局,只影響畫面上的像素顯示,因此 GPU 可以快速運算,使動畫更加順滑。在網頁動畫中,CPU 和 GPU 各自有不同的角色。當我們了解它們如何分工,就可以有策略地使用它們來提升效能。
避免重複觸發動畫:重複觸發動畫會消耗效能。使用 Vue.js 的 v-if 或 v-show 來減少不必要的 DOM 更新,保持動畫簡潔。
控制動畫時間:動畫過長會影響使用者體驗,適當縮短動畫時間可以提升頁面流暢度,讓動畫更自然。
使用 GPU 加速屬性:像 left 和 top 這些會引發重排的屬性應避免使用,應優先選擇 transform 和 opacity,以提升效能。
| 屬性名稱 | 寫法 | 解釋 | 使用場景 |
|---|---|---|---|
| transform | transform: translateX(50px) rotate(45deg); | 用來改變元素的形狀、位置、旋轉等 | 平移、旋轉、縮放、傾斜等動畫。 |
| opacity | opacity: 0.5; | 控制元素的透明度變化 | 淡入淡出動畫、漸變效果。 |
| filter | filter: blur(5px) brightness(0.8); | 用來應用圖像處理效果,如模糊、亮度調整等 | 模糊、亮度、對比度等圖像效果。 |
| will-change | will-change: transform, opacity; | 提示瀏覽器某個屬性將要變化,瀏覽器可提前優化 | 當某屬性會頻繁變化時提前優化。 |
| background | background: url(image.jpg) no-repeat; background-position: center; | 在使用背景圖片時,背景平移或縮放效果 | 背景圖片的平移或縮放動畫。 |
| clip-path | clip-path: circle(50%); | 裁剪元素的顯示區域 | 形狀裁剪效果、動態裁剪區域。 |
| perspective | perspective: 1000px; | 設置三維空間中的視角深度,用於 3D 變換 | 3D 透視效果。 |
| transform-style | transform-style: preserve-3d; | 設置子元素是否保持三維變換 | 3D 變換中的父子關係效果。 |
| backface-visibility | backface-visibility: hidden; | 控制元素旋轉時是否顯示背面,用於 3D 動畫 | 卡片翻轉、3D 動畫。 |
| perspective-origin | perspective-origin: top left; | 控制透視變換的原點,通常配合 perspective 使用 | 改變 3D 透視效果的視角。 |
每個專案的需求不同,選擇適合的工具至關重要。你不需要執著於某一種工具或框架——對於簡單的動畫,可以用輕巧的 UnoCSS;而複雜的動畫則可以選擇功能更強大的 GSAP 等庫來實現。
在大型專案中,我們需要控制動畫的複雜度,同時保持程式碼的可維護性。
要設計出流暢的過渡效果,效能優化和設計美學需要保持平衡。這裡有幾個小提示:
transform 和 opacity 這類 GPU 加速屬性,提升頁面性能。我們每天都和瀏覽器打交道,寫文到這裡,小夥伴們會不會有點想打瞌睡呢?快「動」起來吧,做完真的很有成就感呢٩(●˙▿˙●)۶…⋆ฺ
