
偷偷告訴你,動效真的不難!
Vue 的過渡類別是我的小秘技,簡單又實用!
今天帶你輕鬆學會,讓每個進場和離場的效果都那麼順滑~
在網站開發中,使用者無法看到後端的程式碼,但能夠瞬間捕捉到網站的外觀與動效設計。
好的設計能夠快速吸引使用者注意,並提升整體體驗。
作為一個喜歡逛網拍的女生,我深有感觸。
如果網站介面不夠直覺、操作繁瑣,我可能會直接關閉頁面。因此,直接不買了!(省起來)
所以直覺且流暢的動效設計對於網站成功非常重要。
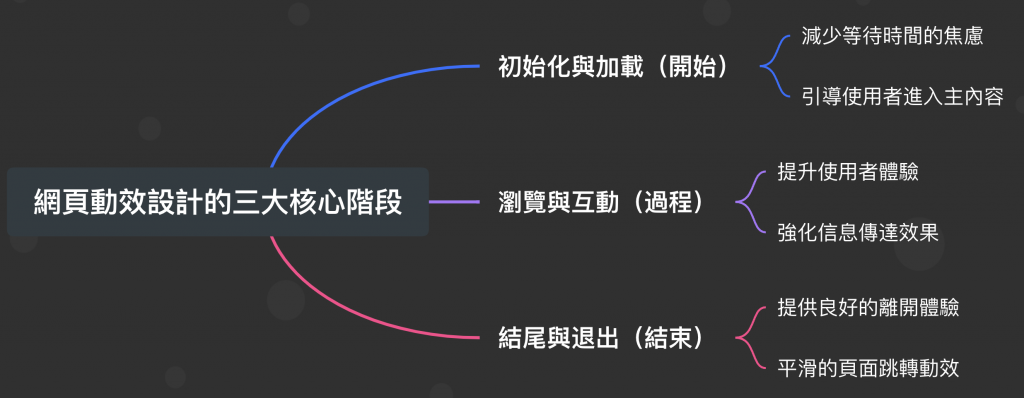
網頁動效設計可以分為三個相互關聯且循序漸進的階段:初始化與加載(開始)、瀏覽與互動(過程)、結尾與退出(結束)。這三個階段共同構成了完整的使用者體驗:

當頁面加載時,使用簡單的視覺提示讓使用者知道頁面正在準備中,這樣可以有效減少等待時的煩躁感。
加載動效應該保持簡單,不搶眼,但要提供足夠的回饋。
此外,在初始化過程中容易出現閃白畫面,因此要特別注意過渡階段的處理,避免空窗期。
在頁面加載完成後,利用過渡動效可以讓使用者順暢地進入主內容區域,避免突然的視覺跳轉。
這種動效能讓頁面切換更加自然、流暢,提升使用者的體驗。
| 動效名稱 | 描述 | 應用示例 |
|---|---|---|
| 導航與滾動效果 | 當使用者滾動頁面時,可以逐步展示重要內容,強化互動感。 | 滾動到特定區域時,文字或圖片淡入效果。 |
| 核心動效 | 為頁面中關鍵內容設計動效,增強使用者的注意力。 | 品牌標識的動效展示、標題的逐字顯示。 |
| 持續互動動效 | 持續顯示的元素可以設計循環動效,保持頁面活力。 | 背景的微動效果、循環滾動的文本。 |
| 互動反饋效果 | 使用者操作後即時提供反饋感 | 按鈕點擊後的縮放、顏色變化,表單提交的提示動效。 |
| 微交互效果 | 在不打擾使用者的情況下,增添輕微動效,提升層次感。 | 懸停時的陰影擴展、圖片的輕微浮動。 |
| 游標自定義動效 | 自定義游標效果,增強互動性。 | 游標懸停時的形狀變化、附加的拖尾效果。 |
| 點擊觸發效果 | 點擊元素後觸發動效,讓操作更直觀。 | 點擊按鈕後的滑動效果、隱藏內容展開動效。 |
這裡展示了一個具有「緊張回饋」的按鈕設計,這種按鈕反應快速,讓使用者能夠感受到互動的即時性。

<script lang="ts" setup></script>
<template>
<div class="grid w-full grid-cols-[repeat(auto-fit,_minmax(400px,_1fr))]">
<transition name="fade">
<div
class="grid h-screen items-center justify-center bg-[var(--bg-color)]"
:style="{ '--bg-color': '#f1c40f' }"
>
<button
class="btn-jittery text-8 font-mono bg-transparent
text-white
border-3 border-solid border-white rounded-full px-8 py-3
outline-none cursor-pointer tracking-[2px]
animate-[jittery_4s_infinite] hover:animate-[heartbeat_0.2s_infinite]
"
>
Click Me!
</button>
</div>
</transition>
</div>
</template>
<style>
/* Vue Transition Styles */
.fade-enter-active,
.fade-leave-active {
transition: all 0.2s ease-in-out;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
@keyframes jittery {
0%, 50% { transform: scale(1); }
10% { transform: scale(0.9); }
15% { transform: scale(1.15); }
20% { transform: scale(1.15) rotate(-5deg); }
25% { transform: scale(1.15) rotate(5deg); }
30% { transform: scale(1.15) rotate(-3deg); }
35% { transform: scale(1.15) rotate(2deg); }
40% { transform: scale(1.15) rotate(0); }
}
@keyframes heartbeat {
50% {
transform: scale(1.1);
}
}
</style>
transition 過渡樣式效果.fade-enter-active,
.fade-leave-active {
transition: all 0.2s ease-in-out;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
我們利用<transition name="fade"> 來實現了這兩種效果
fade-enter-active 和 fade-enter-from。fade-leave-active 和 fade-leave-to 樣式類別。@keyframes 的設計與應用按鈕的動畫效果
按鈕的主要動畫效果透過 @keyframes jittery 與 @keyframes heartbeat 來實現,這兩個動畫增強了使用者的互動體驗:
@keyframes jittery {
0%, 50% { transform: scale(1); }
10% { transform: scale(0.9); }
15% { transform: scale(1.15); }
20% { transform: scale(1.15) rotate(-5deg); }
25% { transform: scale(1.15) rotate(5deg); }
30% { transform: scale(1.15) rotate(-3deg); }
35% { transform: scale(1.15) rotate(2deg); }
40% { transform: scale(1.15) rotate(0); }
}
@keyframes jittery 定義了緊張的抖動效果:
0%, 50%:保持正常大小,沒有旋轉。10%:按鈕縮小至 0.9 倍,營造出按鈕按下的瞬間。15%-40%:按鈕逐漸放大到 1.15 倍並伴隨著小幅度的左右旋轉,模擬緊張狀態下的快速晃動。@keyframes heartbeat {
50% {
transform: scale(1.1);
}
}
@keyframes heartbeat 定義了心跳動畫:
50%:按鈕稍微放大 1.1 倍,然後回到原狀。<button
class="btn-jittery text-8 font-mono bg-transparent
text-white
border-3 border-solid border-white rounded-full px-8 py-3
outline-none cursor-pointer tracking-[2px]
animate-[jittery_4s_infinite] hover:animate-[heartbeat_0.2s_infinite]"
>
Click Me!
</button>
animate-[jittery_4s_infinite]:讓按鈕執行 jittery 動畫,持續 4 秒,並且無限循環。hover:animate-[heartbeat_0.2s_infinite]:當滑鼠懸停時,動畫切換為 heartbeat,持續 0.2 秒且無限循環,為使用者提供即時反饋感。動效真的不難,只要輕鬆玩一玩,就能讓網站充滿樂趣!
讓我們一起享受互動設計的快感吧! ⸜( •ᴗ• )⸝
