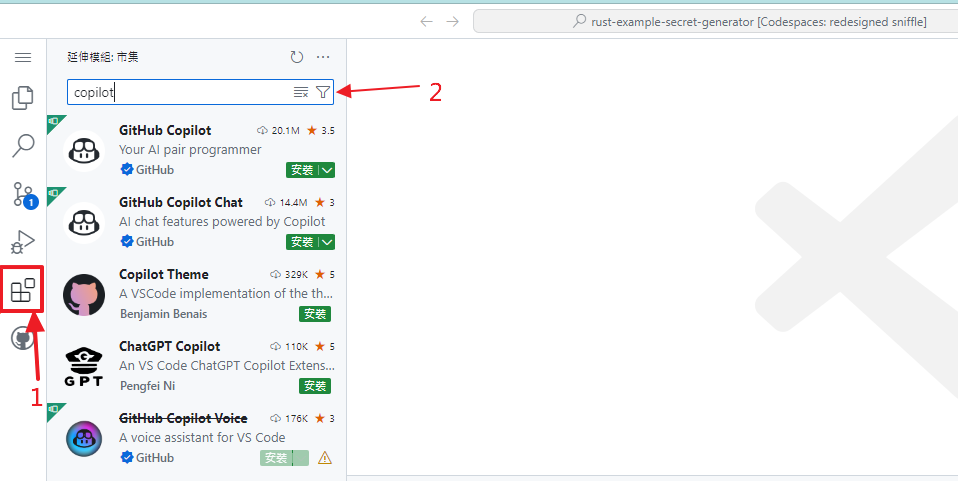
Visual Studio Code 是一套輕量級且具有高擴充性的整合開發環境 (IDE),許多開發人員應該對他不陌生。透過左邊選單中的延伸模組管理功能,使用者可以找到有利於開發流程中模組,大幅提升其工作效能,舉例像是後面會介紹的 GitHub Copilot,能提升大幅提升開發人員產能;或是各類型資料庫連線編輯工具 (SQL Tools),能讓使用者無需離開 Visual Studio Code,即可繼續資料庫相關工作。理所當然,GitHub Codespace 內線上版 Visual Studio Code 也具有相同的功能。

你也能找到關於語言 (繁體中文) 或介面樣式模組,打造理想且順手的工作環境。

依據偏好與工作流程設定自訂的工作環境與安裝延伸模組是重要的一步,如果因為開發環境不同而需要花費時間重新設定或造成工作效能不佳是相當可惜的一件事情。 GitHub Codespace 允許透過兩種方式來個人化 Codespace。
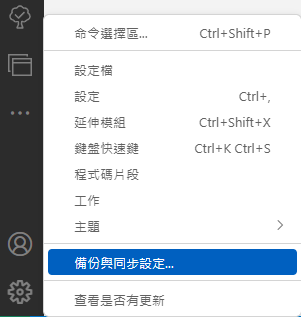
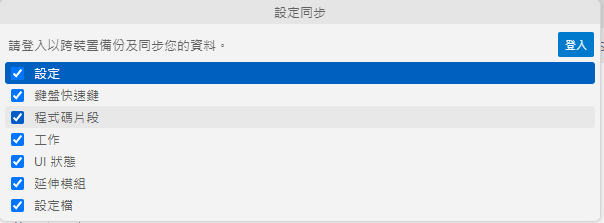
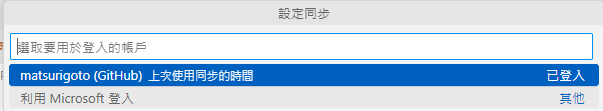
Visual Studio Code 同步設定相當容易,使用者可以點選左下角設定按鈕,選擇同步與備份,依序勾選要備分設定後,登入帳戶及 (GitHub 或 Microsoft 帳號)。完成後,即會將相關設定進行同步。



那新環境要同步這些設定要怎麼做呢? 與剛剛提到一樣的步驟,當你完成設定後,即會將環境設定同步至本地端

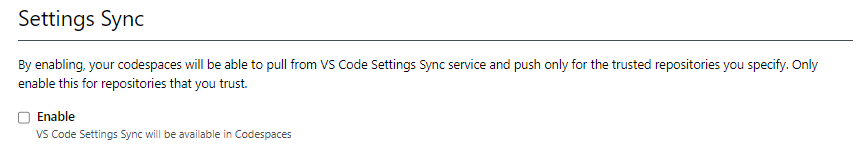
Codespace 上的同步機制仍有一些差異。基本上,預設每個 codespace 啟動時會預設關閉同步功能,這意味著你必須要重複上述步驟後才會進行同步。你能在 GitHub Profile 內的 Setting > Codespace 內找到 Settings sync 以啟用自動同步功能。
當在使用者首選項中啟用「設定同步」時,對於在 Web 用戶端中開啟的 Codespace,「設定同步」的行為取決於您的受信任儲存庫清單。當啟用這個設定時,當你建立 Codespace 的 Repository 不在信任清單中,則會跳出提示訊息是否授權同步。

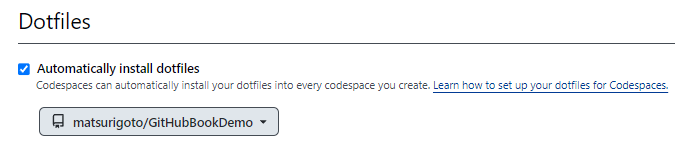
dotfiles 是以 . 開頭,Unix-like 系統控制應用程式與 Shell 的設定,使用者可以在 GitHub 上的 Repository 內儲存與管理 dotfile。詳細內容可以參考 dotfiles。當您建立新的程式碼空間時,GitHub 會將您選擇的 dotfiles 儲存庫複製到程式碼空間環境,並尋找以下檔案之一來設定環境。
install.sh
install
bootstrap.sh
bootstrap
script/bootstrap
setup.sh
setup
script/setup
你能在 GitHub Profile 內的 Setting > Codespace 內設定 Codespace 同步的 dotfile repository。
開發環境設定與開發人員產能息息相關,正所謂 "工欲善其事,必先利其器",看似不起眼的設定動作卻可以確保 IT 人員順順的工作。理所當然,這也意味著 Visual Studio Code/Codespace 同步功能相當完善,讓使用者可以隨時調整並同步自己的開發環境,而不需要每次耗時費力的進行設定。
