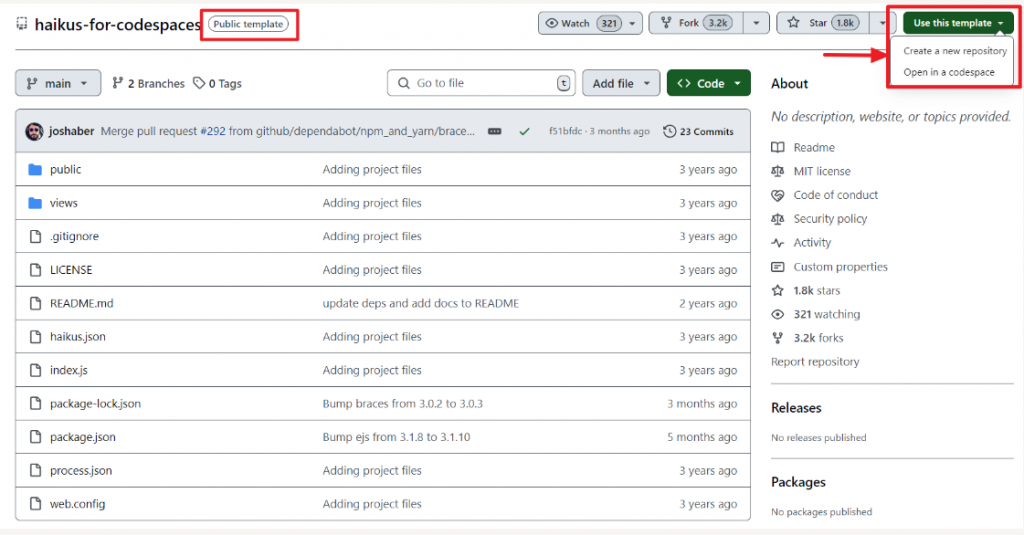
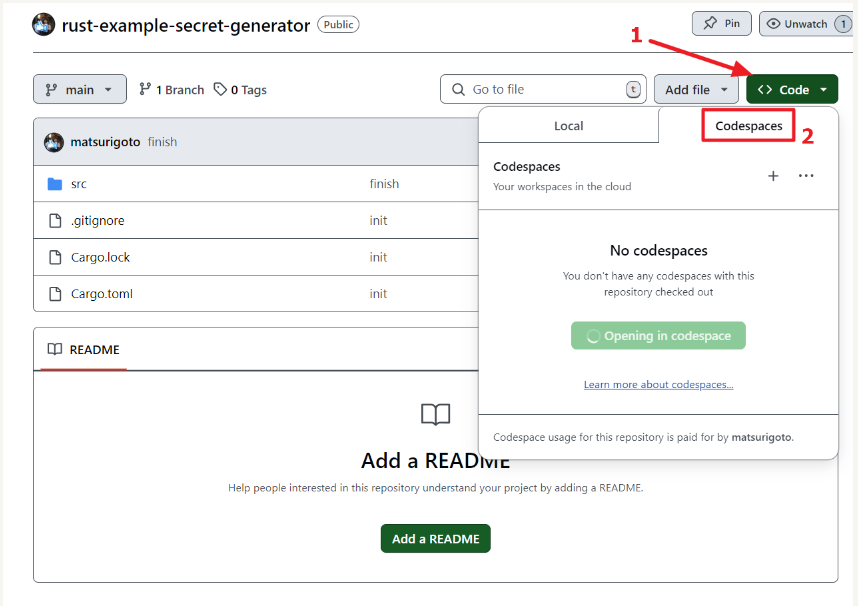
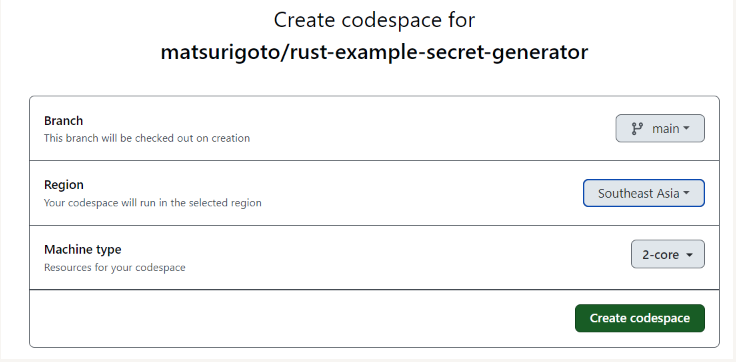
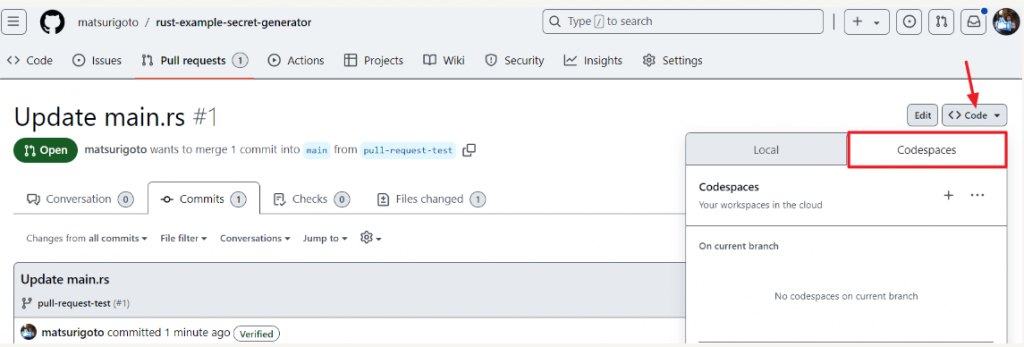
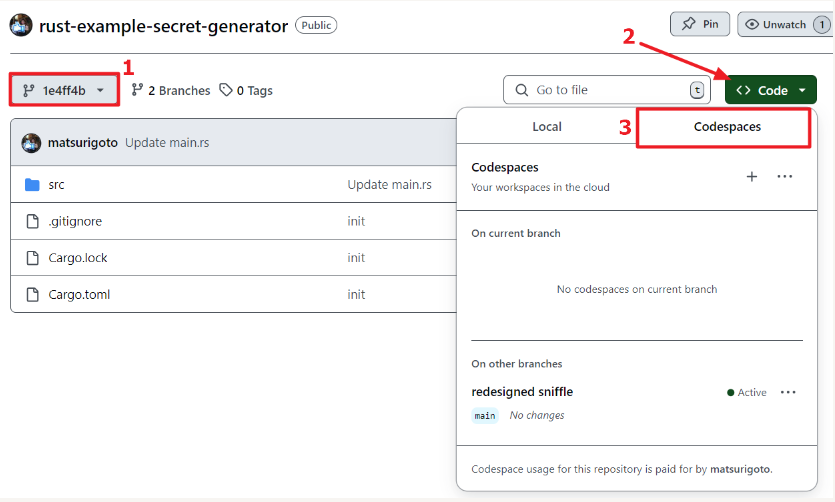
使用者可以以 GitHub.com、Visual Studio Code 或 GitHub CLI 方式建立 Codespace。目前有四種方法讓您在 GitHub.com 上建立新的 Codespace:





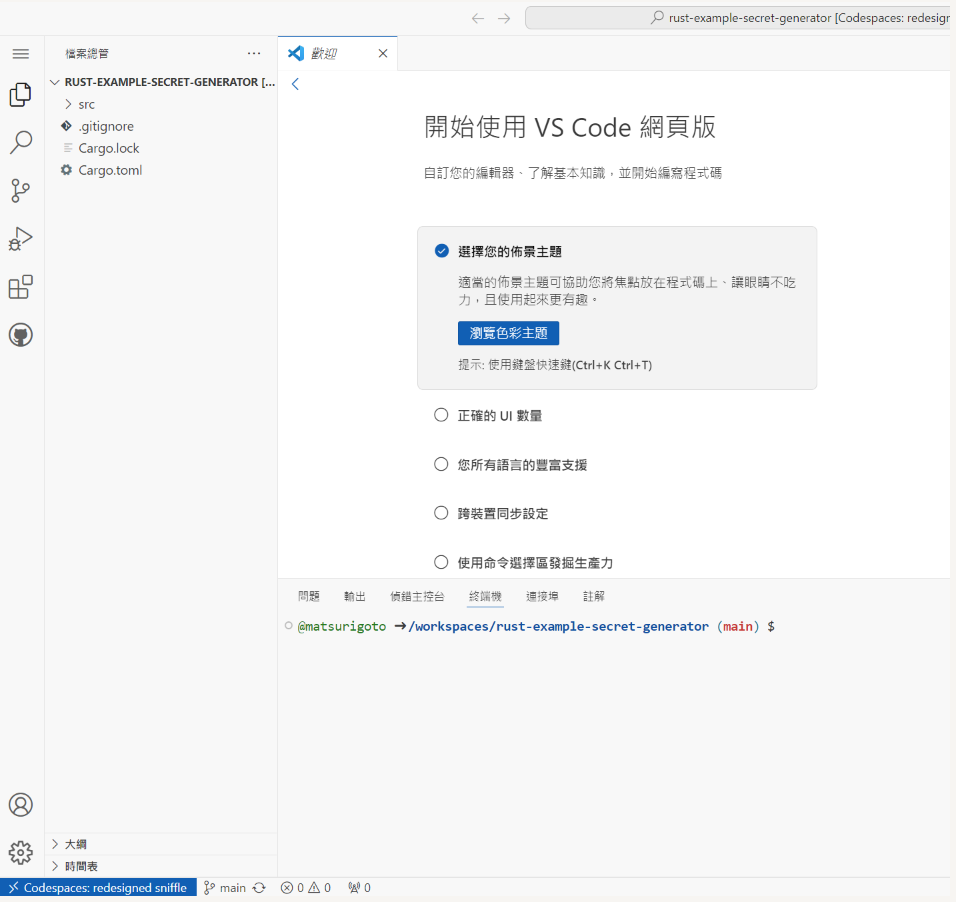
開啟 GitHub Codespace,你應該會發現為 Visual Studio Code 介面但在網頁上呈現。左邊主要為檔案總管、搜尋、Git 版本管理、啟動偵錯、擴充套件與 GitHub Pull Request;中間區域為主要作業區;下方為終端機可以輸入指令。
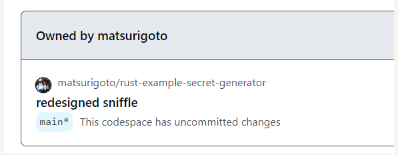
使用過程中會啟用自動儲存功能,這意味一個短暫時間內會自動儲存;如果此時關閉瀏覽器,重新開啟後會回到關閉前狀態。一般來說,正式的儲存方式是 commit 並 push 至儲存庫,如果有尚未 commit 時候停用 Codesapce,會有訊息提示有 uncommitted change。在刪除 Codespace 時仍未 commit 並 push 至儲存庫,則這些變更會遺失。
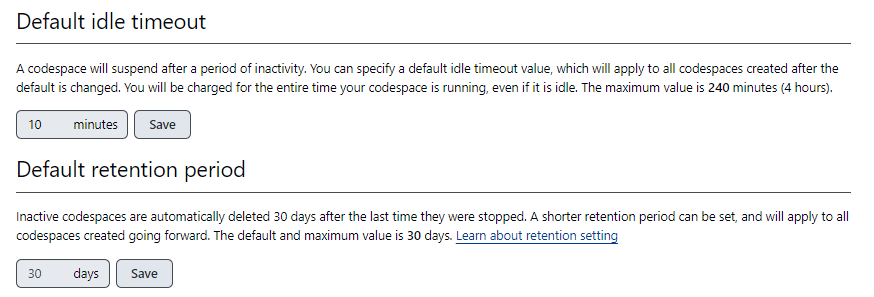
此外,為了避免使用者忘記停止 Codesapce 而產生費用,預設設定逾時停止予刪除時間。使用者如果閒置 10 分鐘沒有使用,則會自動停止 Codespace,此設定最大值為 240 分鐘;使用者如果閒置時間超過 30 天,則會自動刪除 Codespace,此設定值最大為 30 天。
你能在 Setting > Codespace 找到相關設定

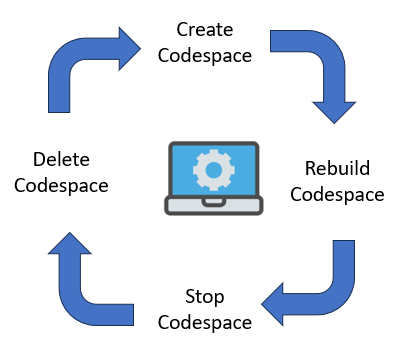
從前面的介紹,讀者應該會發現 Codespace 至少包含育種基本操作: 建立、停止、啟動與刪除,這即為 Codespace 生命週期。您只須謹記隨時 commit 與 push 更改內容至 repos,以避免刪除行為造成變更遺失。

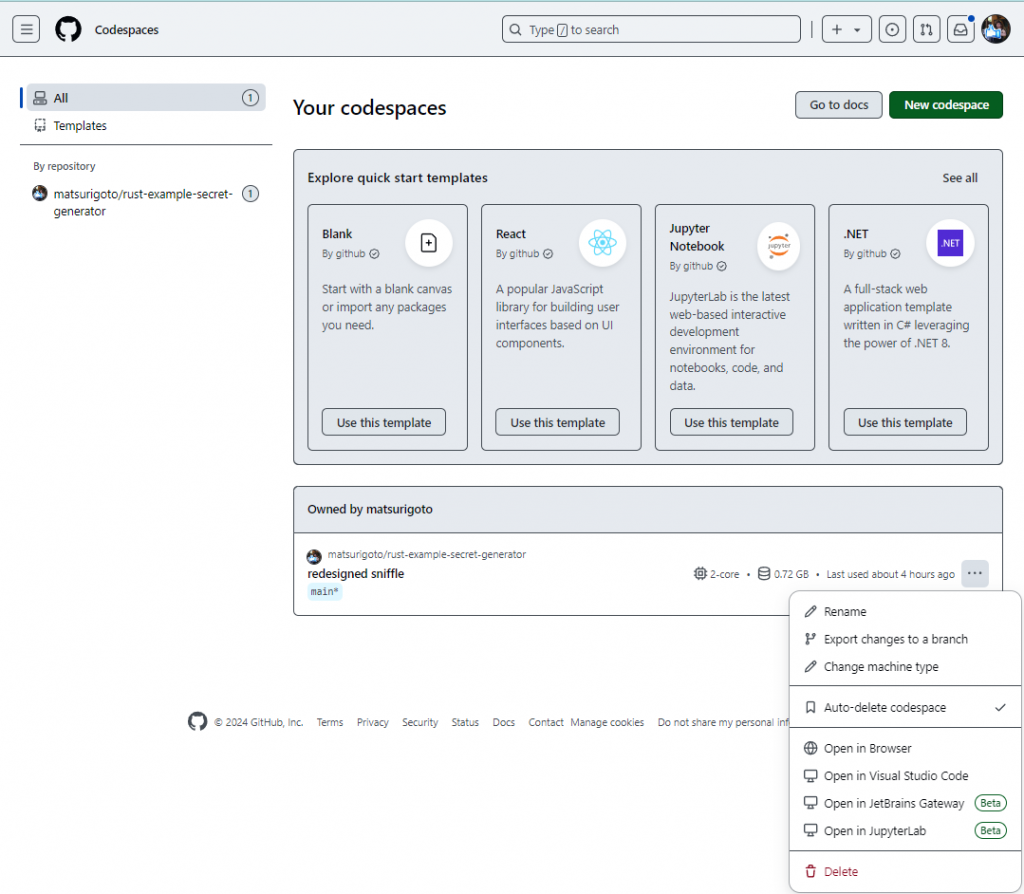
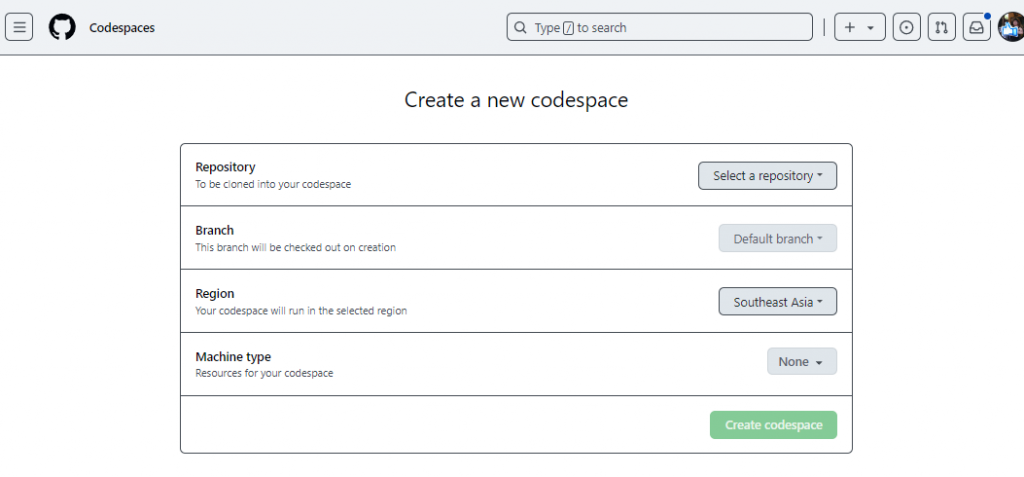
你可以在 https://github.com/codespaces 確認目前所有啟動中的 Codespaces 狀態並進行相關操作 (如更改名稱、開啟 codespace、變更機器類型與刪除);也能點選右上角 New Codespace 按鈕,選擇 Repository、Branch、Region 與機器類型,建立新的 Codespace。

雖然 Codespace 線上版本介面與 Visual Studio Code 幾乎完全相同,但實際在使用上仍有一點差異,考量到計費與其生命週期,養成好的習慣隨時進版控以確保辛苦不會付諸流水。下一篇文章會說明如何使用擴充套件與進行個人化設定。
