前面提到為了讓用戶能無痛使用各種服務,會需要一個共通的登入端口,所以首先要挑選一個負責使用者身份驗證跟權限管理的服務。
這一塊沒有直接列在 awesome-selfhosted 當中,而是外連到另一個 awesome-sysadmin 列表的 Identity Management 區塊上,有三個可以選。

看過一些討論後決定先由 KeyCloak 入手,蒐集到的論點主要有
如果用的不順再來考慮試用看看 Authentik。
話不多說先快速啟動 Keycloak,使用 Docker 在本地架設
docker run -p 8080:8080 --name awsome-keycloak -e KEYCLOAK_ADMIN=admin -e KEYCLOAK_ADMIN_PASSWORD=admin quay.io/keycloak/keycloak:25.0.4 start-dev
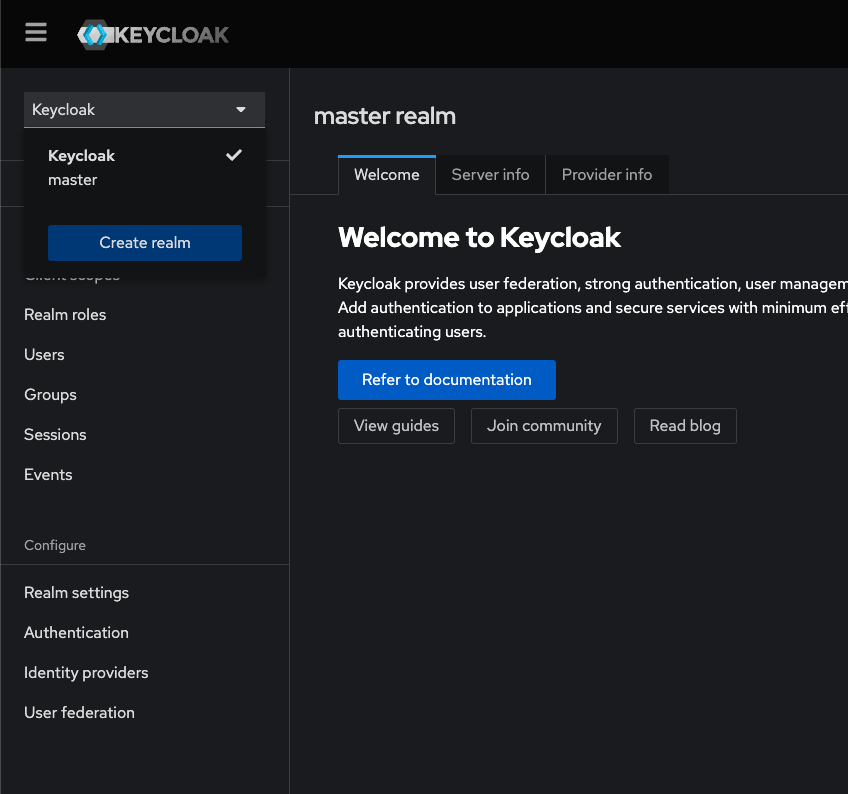
建好後可以開啟 Admin console,用上面指令裡的 KEYCLOAK_ADMIN 跟 KEYCLOAK_ADMIN_PASSWORD 登入,能夠看到畫面跟登入的話就是架設成功了。
首先來新增一個 Realm ,每個 Realm 用於管理各自獨立的用戶群,原本預設的 master 對應到Keycloak 系統自己的用戶群,不要直接用來作應用的用戶管理。

這邊打算用 NextJS 做主要的應用開發,所以先試著來跟 Keycloak 整合,
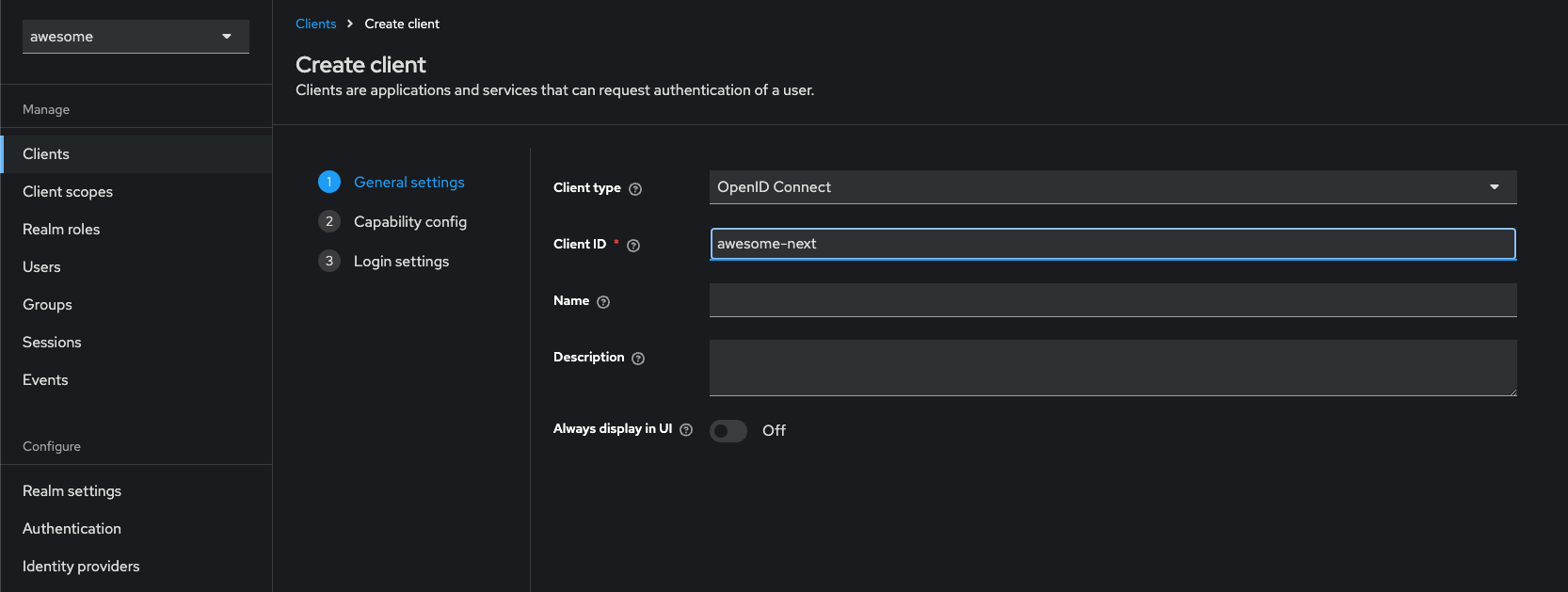
建立一個 Client 來給 NextJS 用,驗證方式選 OpenID。

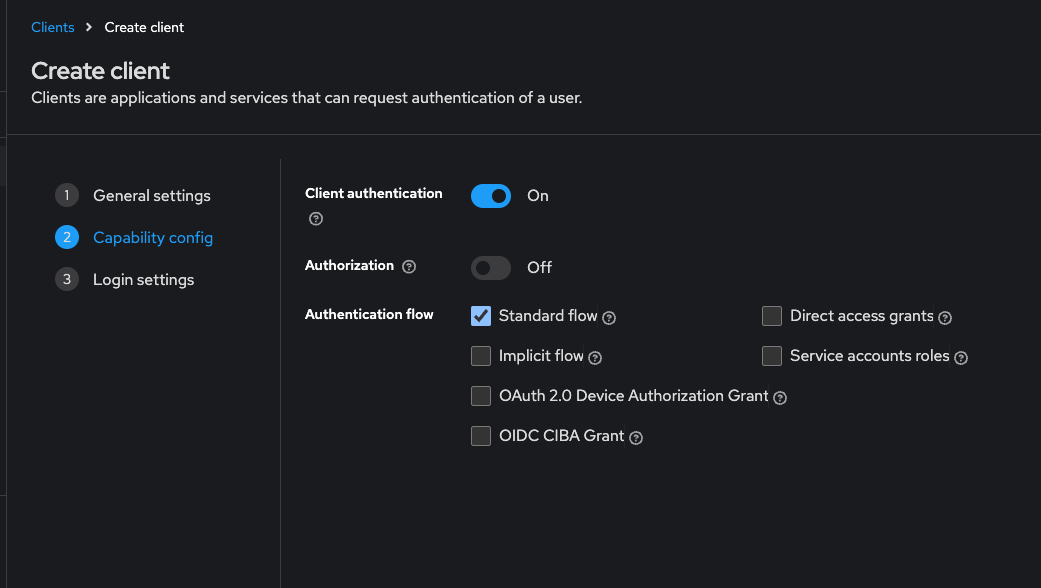
下一步,開啟 Client Authentication 設定,限制這個 Client 需用 token 進行驗證後才能連線到 Keycloak。

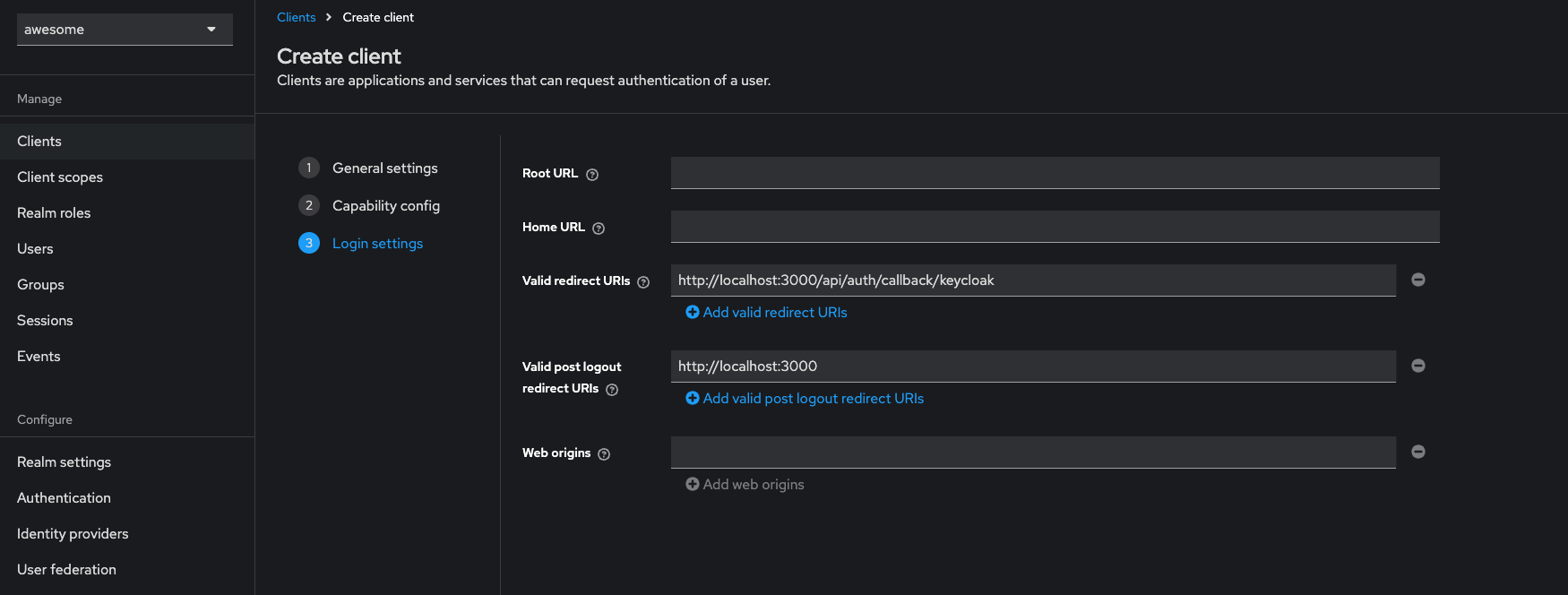
設定登入跟登出後跳轉網址

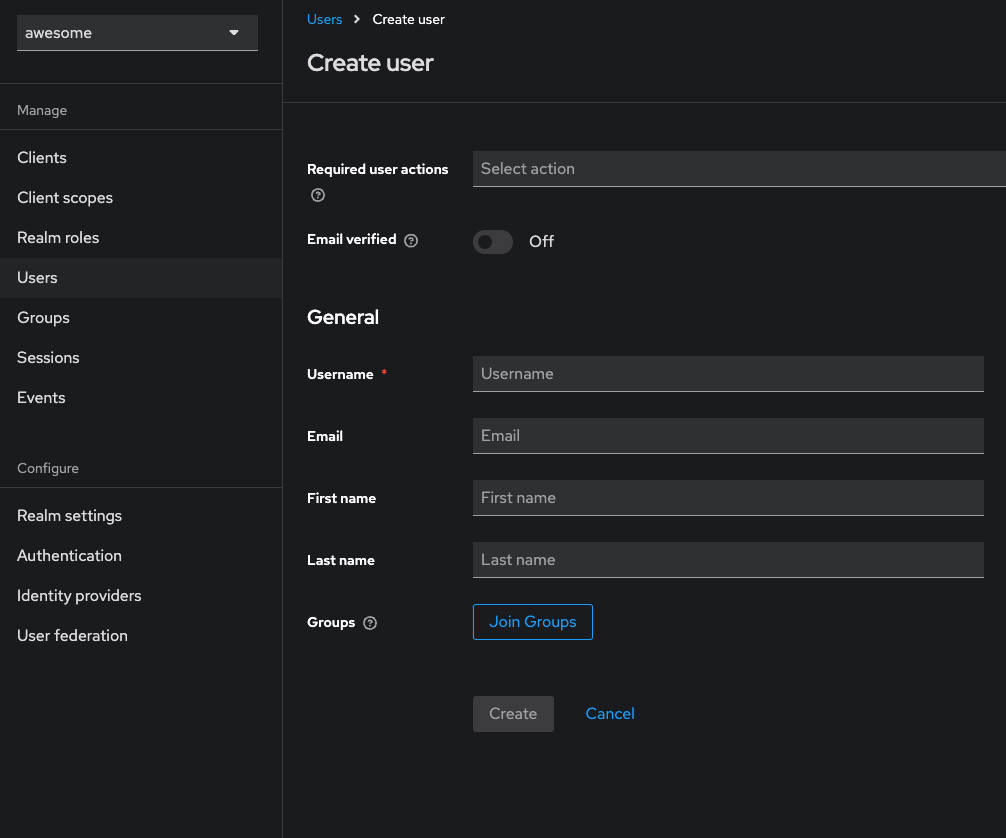
接著手動建立一個測試用戶來測試登入,隨意輸入一個 username

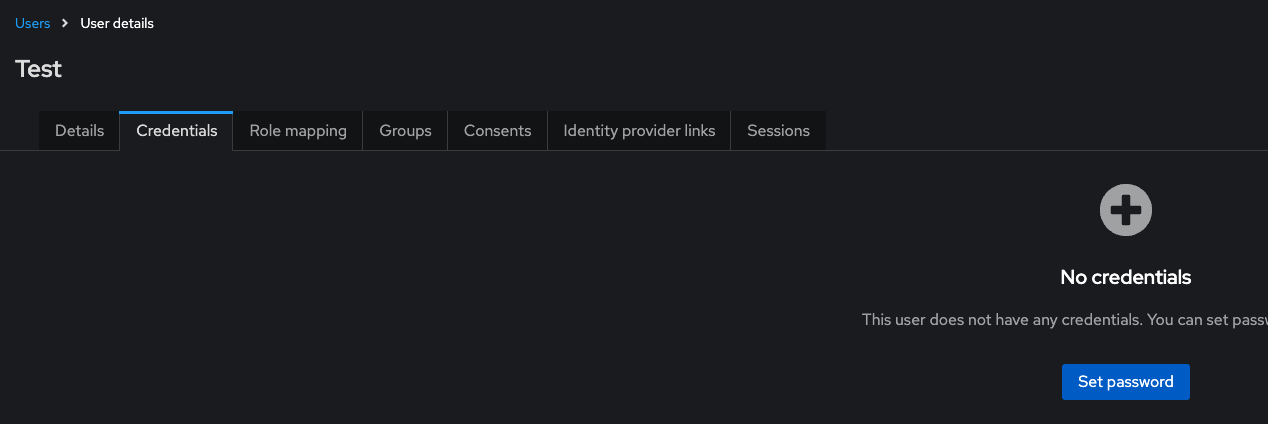
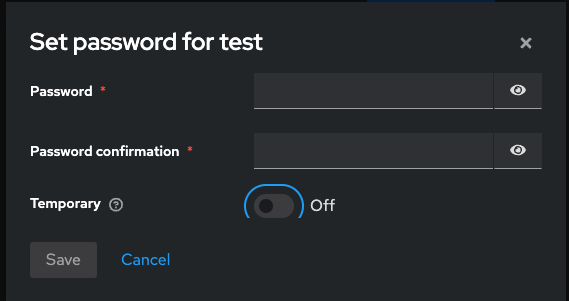
User 建立好後可以到 Credentials 手動建立密碼

建立密碼時注意將 Temporary 勾選掉,如果開啟的話會在第一次登入後要求變更密碼。

接著就能到預設的 Account Console 測試登入用戶,中間的 realm name 要替換成剛剛建立的名稱
http://localhost:8080/realms/{{realm_name}}/account
