在 Administration → Settings → Layout 中可以改 CSS 。
顏色可以從變數下去改,全部能改的顏色清單在這邊。
.rcx-content--main {
--rcx-color-surface-room: #5d91f7;
}
.rcx-sidebar--main {
--rcx-color-surface-hover: #e07c41;
}
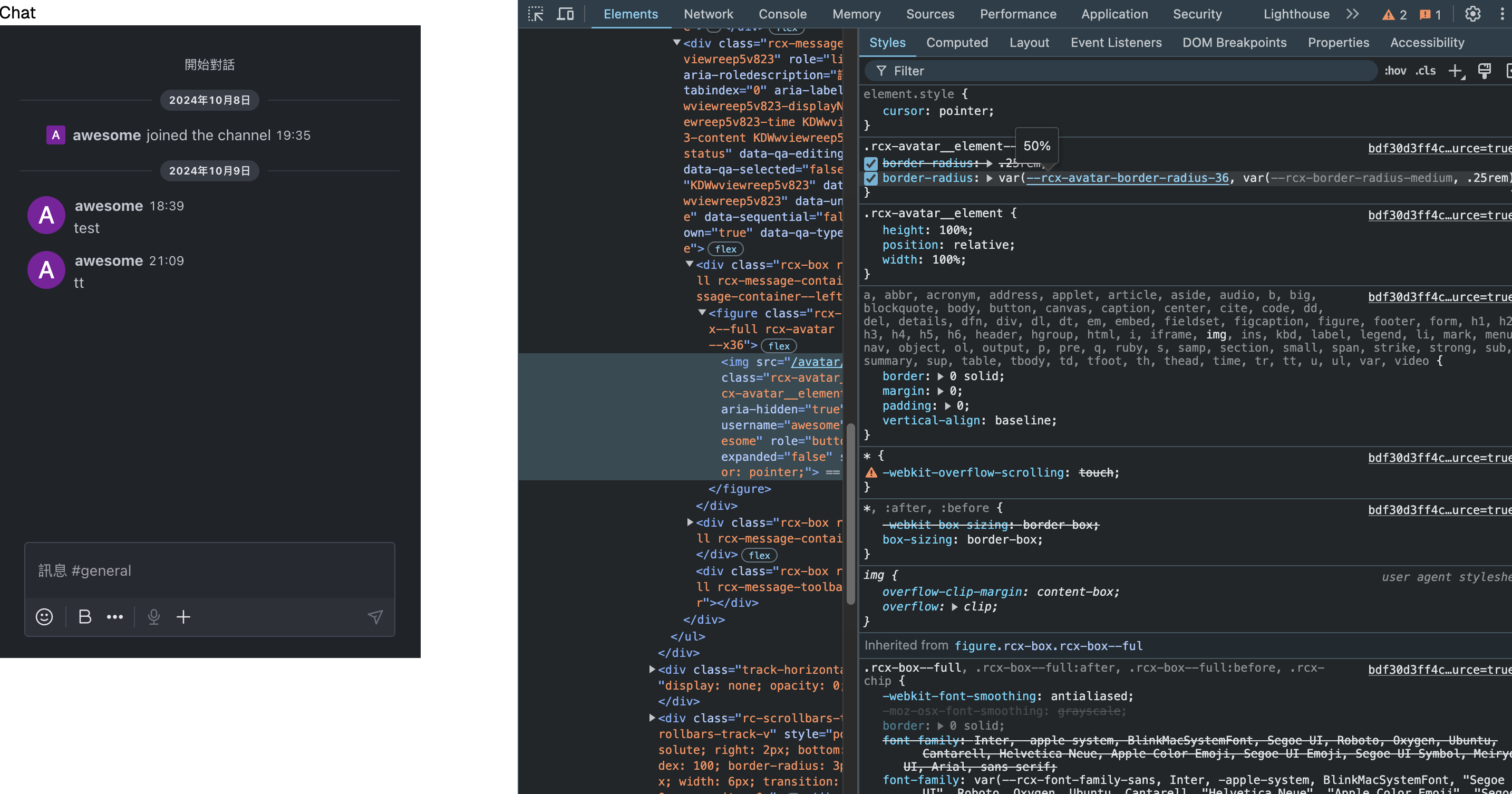
也可以從開發者工具去看變數,挑出來改。
像這邊將頭像改成正圓形。

.rcx-content--main {
--rcx-avatar-border-radius-36: 50%;
}
Layout 中還有其他可以改首頁內容、登入頁內容之類的選項,但沒有更多可以改頁面元件的功能。
如果想要從元件等級作改動,就只能 clone Rocket.chat 的 Github 下來改動後自己打包來用。
打包方式可以用官方的 Docker compose 。
