輸入東西我們就需要EditText,在開發環境介紹那有稍微提到它過
話不多說支接上手φ(゜▽゜*)♪
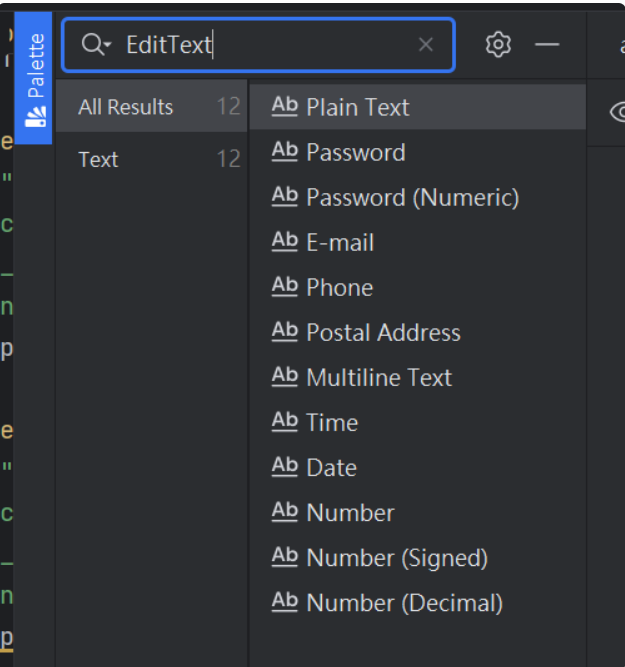
於Palette搜尋EditText,拖移Plain Text(可輸入任意字元)
Password:可輸入任意字元,顯示為圓點
Password(Numeric):只能輸入數字,顯示為圓點
E-mail:輸入E-mail格式字串
Phone:輸入電話格式數字
Time:輸入時間格式數字
Data:輸入日期格式數字
Number:輸入任意數字
Number(Signed):可輸入正負數
Number(Decimal):輸入數字,並接受出現一次[ . ] 的出現
我們這次還需要一個TextView和Button,都固定好位置且調成自己喜歡的樣子
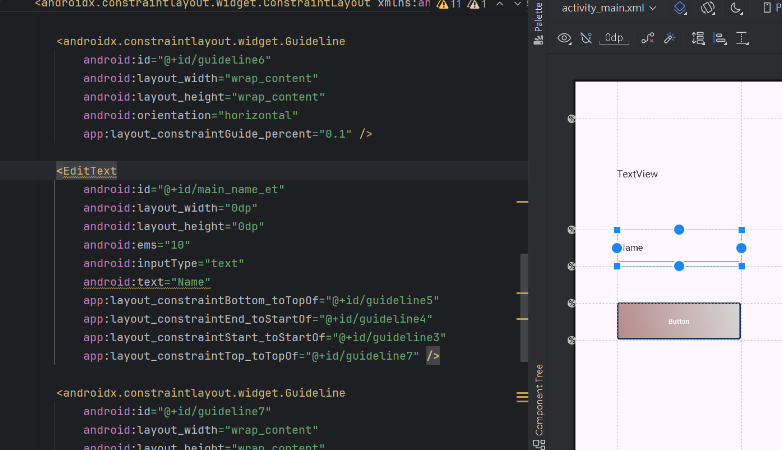
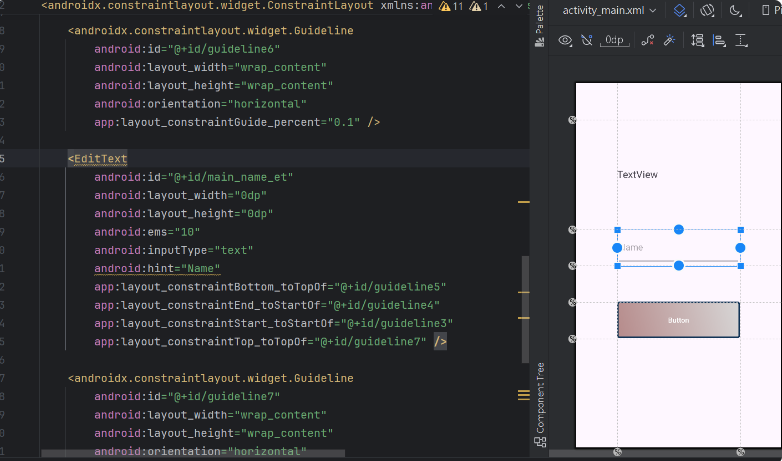
有一個地方我們要注意,當我們使用EditText時,android:text要改為android:hint
因為Text在我們要輸入文字時,會變成需要刪除Name才能輸入文字
而hint比較像是提示作用,點擊輸入會消失
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.8" />
<Button
android:id="@+id/main_myButton_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@drawable/my_button"
android:text="Button"
app:backgroundTint="@null"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<EditText
android:id="@+id/main_name_et"
android:layout_width="0dp"
android:layout_height="0dp"
android:ems="10"
android:inputType="text"
android:hint="Name"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="@+id/guideline7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.4" />
<TextView
android:id="@+id/nain_hi_tv"
android:layout_width="0dp"
android:layout_height="0dp"
android:textSize="20dp"
android:gravity="center|left"
android:text="TextView"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="@+id/guideline6" />
</androidx.constraintlayout.widget.ConstraintLayout>

package com.example.ittext;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
//宣告
private Button myButton;
private TextView hiTextView;
private EditText nameEditText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
//綁定
myButton = findViewById(R.id.main_myButton_btn);
hiTextView = findViewById(R.id.main_hi_tv);
nameEditText = findViewById(R.id.main_name_et);
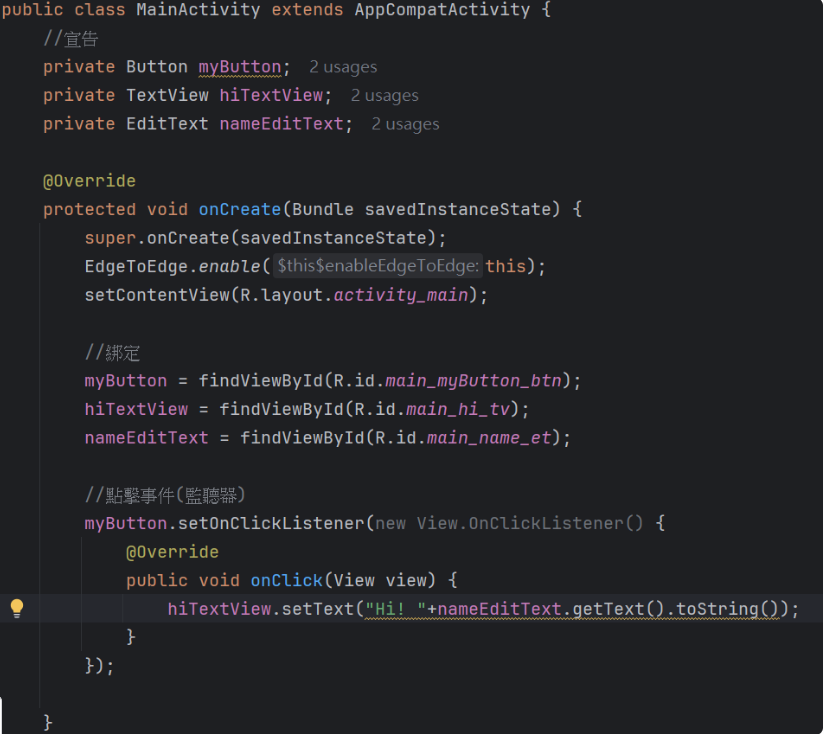
//點擊事件(監聽器)
myButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
hiTextView.setText("Hi! "+nameEditText.getText().toString());
}
});
}
}
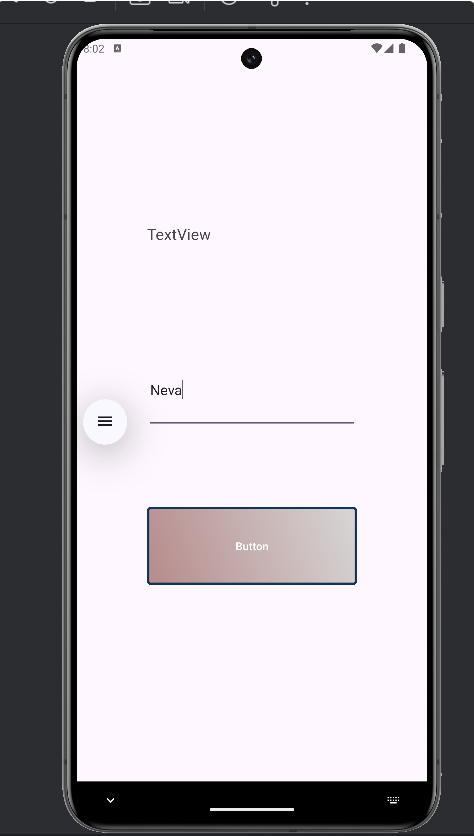
輸入文字
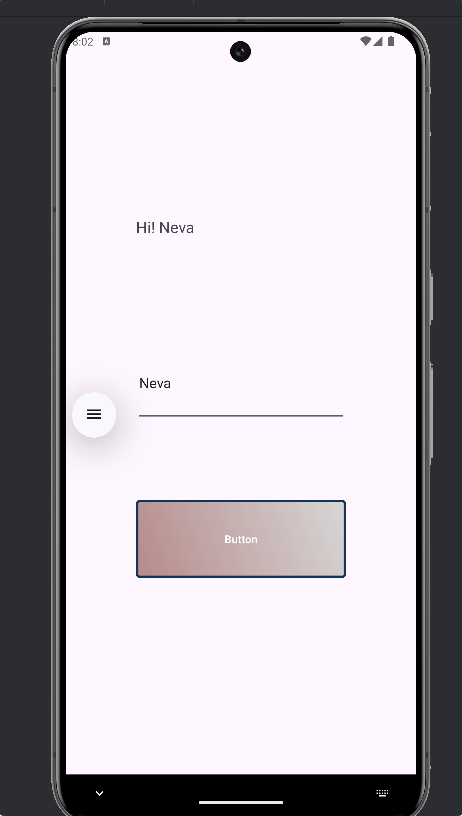
點擊按鈕後
結合我們所學的三個元件,這樣子做下來是不是很簡單啊?
那恭喜你,又成功踏出一步,接著我們繼續下一個元件介紹Ψ( ̄∀ ̄)Ψ
