
當我們了解完從原始資料到可視化的過程後,可以推測,承載著這些多樣化資料來源及查詢結果的容器,必定具備豐富多樣且用途廣泛的圖表供我們選擇。而這些圖表正是 Grafana 與前端之間的重要橋樑。
雖然 Grafana 不僅僅是一個 Dashboard 工具,先前也多次強調它的強大整合能力,但最終的可視化工具必須具備讓人一目瞭然且功能齊全的圖表,這也是 Grafana 想為使用者帶來的其中一個優勢。本章節將帶領讀者探索 Grafana 的 Panel,以及各種圖表如何適配不同的資料來源!
Grafana 可視化工具提供各式的圖表,但其實仔細一看,可以發現圖表之外有非常多可以客製化的功能,這整個封裝的範圍就是面板 Panel。Panel 提供了各種格式化和樣式設定參數,如顏色、樣式和單位,讓使用者能夠精確地控制資料的顯示方式。而使用者可以在包含多個 Panel 的 Dashboard 上做自由拖曳、調整大小和排列,以符合使用者的需求。
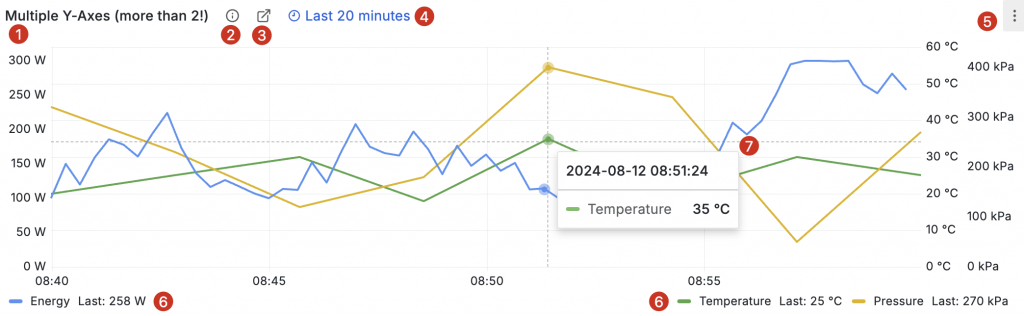
在基本的 Panel 中有下圖 1 ~ 6 紅點所呈現的功能,以下進行逐一介紹:

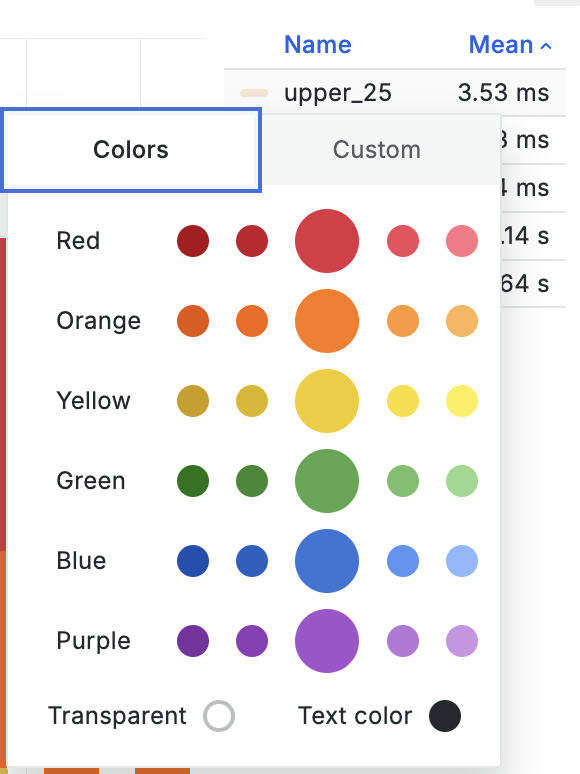
更改系列顏色:在圖例中點擊某個系列名稱的色票位置,即可選擇新的顏色。

調整 y 軸:圖表中有多個系列時,可對不同的 y 軸進行對比。
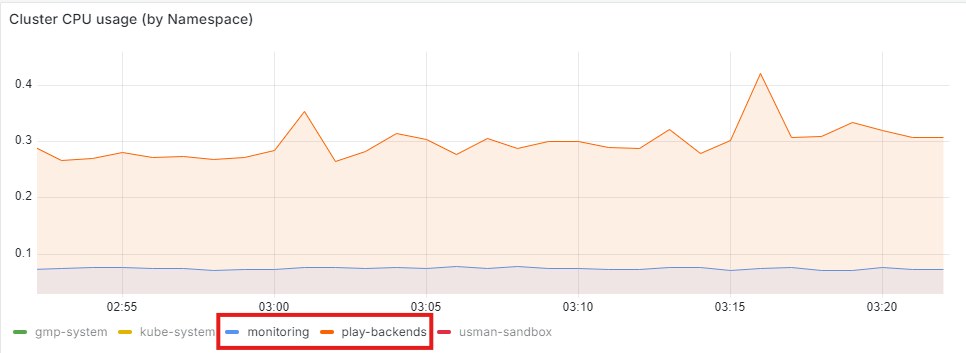
控制 series 可見性:點擊圖例中的 series 來顯示或隱藏特定的資料系列,可以單選或多選其中幾項做比較。例如下圖中只選了 monitoring 和 play-backends 兩個系列顯示。
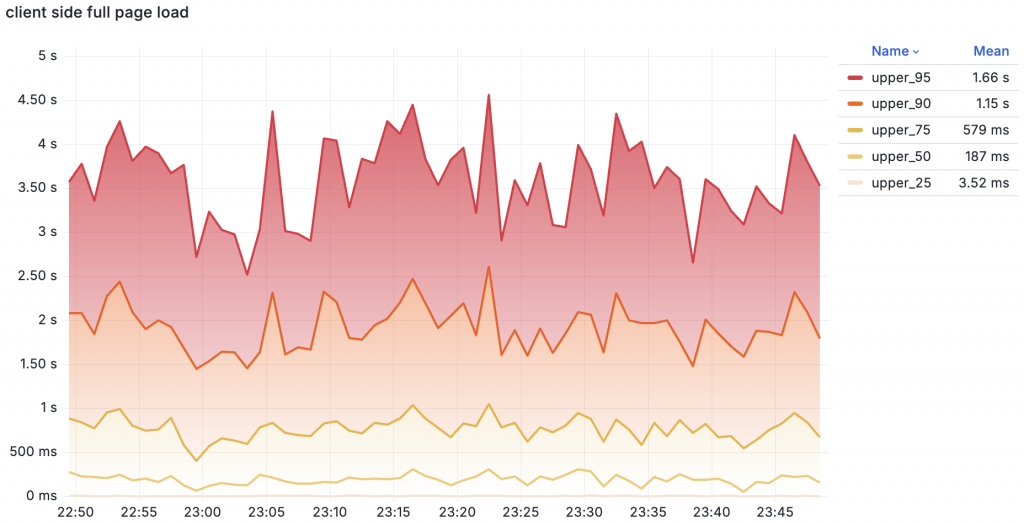
依數值排序:若選擇 Table 模式呈現圖例,則可以做升降冪排序(下圖右邊區塊)。

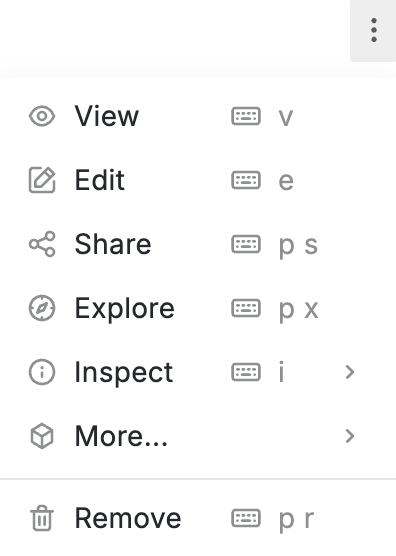
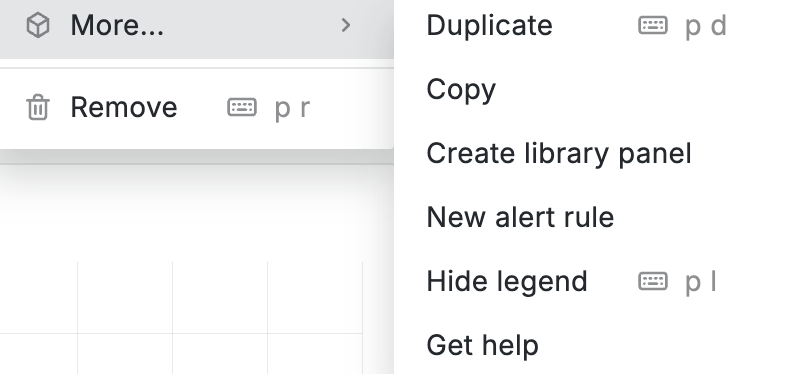
在 Grafana 的 Panel 中,點選右上角的下拉選單顯示的就是 Panel Menu,提供了豐富的控制和設定選項,讓使用者管理和自定義面板的顯示內容。例如更改面板的可視化類型,進入編輯模式以調整查詢和視覺化設定,或是進行分享、導出、複製和刪除 Panel 等操作。此外,Panel Menu 還能快速進行一些進階操作,如設定 Panel 的資料來源、添加注釋或修改 Panel 的顯示樣式。
查看 (View):全螢幕顯示 Panel,可以只專注於單一 Panel 的資料展示。
編輯 (Edit):打開面板編輯器,可以編輯 Panel 和視覺化設定,從而自定義 Panel 的展示方式。
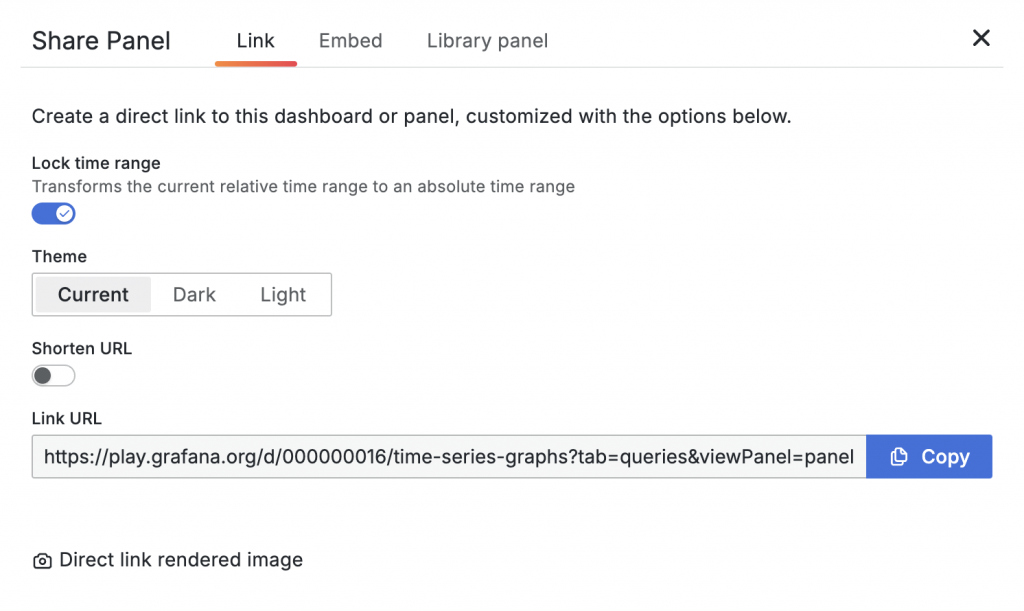
分享 (Share):可以選擇以連結、嵌入 (embed),或 Library panel 的方式分享 Panel。
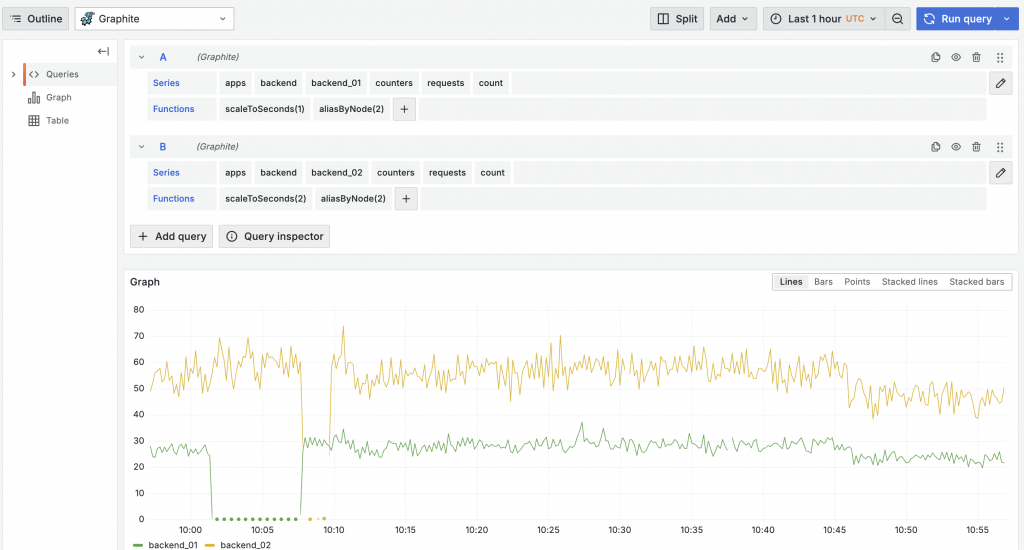
探索 (Explore):在「探索」模式中打開面板,可以進行更精細的查詢和分析操作,適合用於臨時資料檢查和排錯。

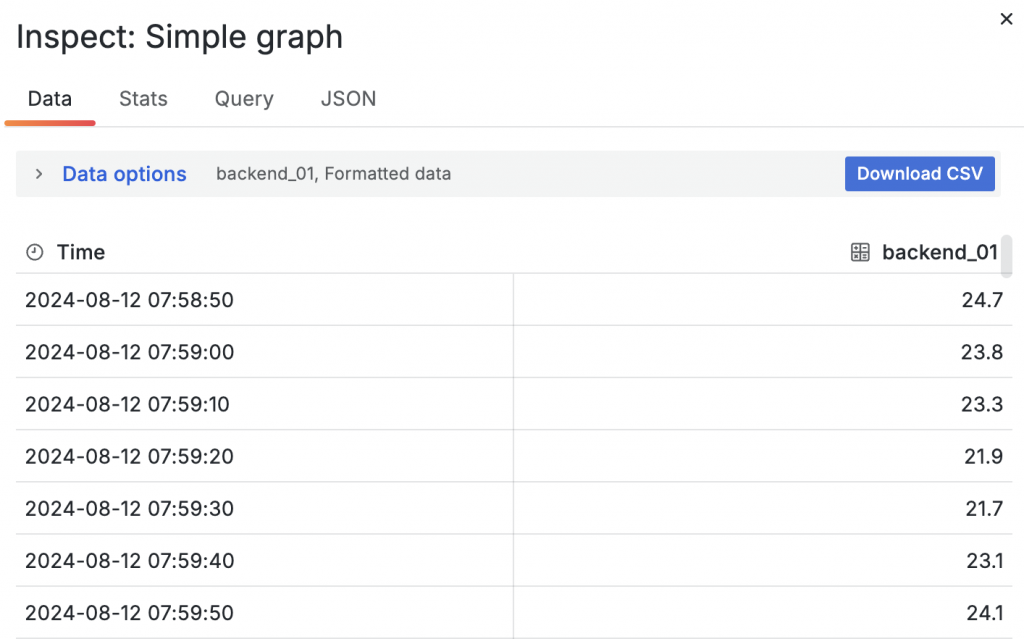
檢查 (Inspect):可以查看與當前面板相關的資料、統計資訊、Meta data、JSON 格式和查詢。

擴展 (Extend):此選項僅在安裝了相關外掛程式後才會出現,如創建事件或其他特定功能。
更多 (More):其他與 Panel 相關的操作。

移除 (Remove):將面板從Dashboard中移除,該面板則不再顯示。
在我們深入了解了 Panel 和 Panel Menu 的設定以及各種操作功能後,接下來要探討的是 Panel 的核心,也是視覺化的具體表現形式——圖表。
Grafana 的視覺化工具通過將資料轉化為易於理解且直觀的圖形,幫助使用者迅速洞察系統或業務運作中的複雜情況。這些工具的主要目的是將原本可能難以解讀的資料模式、異常點或趨勢,以清晰的方式呈現給使用者。
『即時性』是 Grafana 視覺化工具的另一個顯著特點。在系統運作監控中,當面臨突發事件時,能否即時追蹤資料變化是排查和處理問題的關鍵。為此,Grafana 提供了即時資料自動更新功能,確保數據變化能夠即時反映在圖表上,讓使用者能夠及時做出反應。
鑒於這些特性,Grafana 提供了多種圖表來對應不同的情境和資料格式,以下我們將列出 Grafana 提供的圖表類型,並說明這些圖表如何幫助理解不同類型的資料:

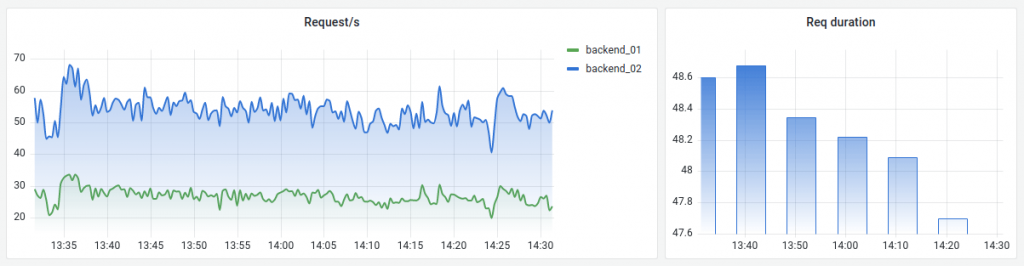
主要是基於時間的折線圖、面積圖和條形圖,包含多種資料和單一指標的圖形:

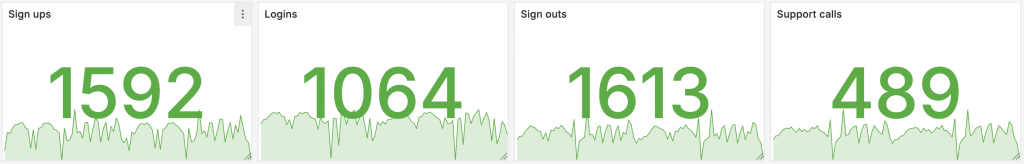
顯示一個大型的統計值,並可選擇添加折線圖(sparkline)。另外可藉由設定門檻值或色彩刻度來控制背景或數值的顏色。

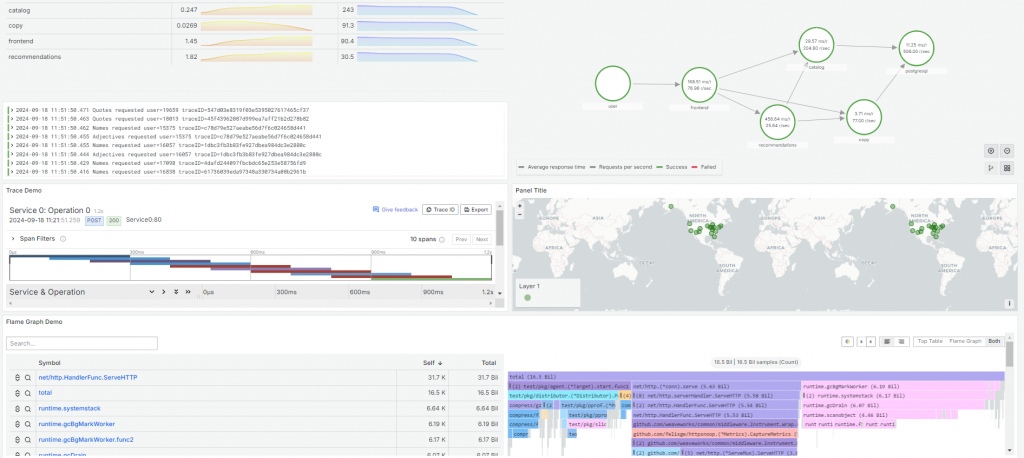
包含了一些特殊的視覺化工具和功能,這些工具不屬於標準的圖表類型,但可以使用於某些特定情境:

不僅是用來展示資料,還能幫助使用者更好地管理和組織 Dashboard 上的資訊:
筆者語錄
由於 Panel 不僅僅是圖像或視覺的呈現,它還附加了許多圖示、資源及其他額外功能,細節相當豐富。因此,深入了解現有 Panel 的功能,有助於我們在自定義 Dashboard 時更容易掌握整體設定的邏輯與可能的設置選項。也透過這些功能,能夠更靈活地打造出符合需求的監控與數據分析 Dashboard,從而充分發揮 Grafana 的強大整合能力以及提升資料的可讀性。
