
經過第一章節,我們對 Grafana 這個名詞稍微不陌生,它不僅能夠整合多種資料來源,還能提供豐富的圖表(Panel)和儀表板(Dashboard),讓我們能夠直觀地理解和分析數據。一句話總結 Grafana 平台的功能:「一堆資料來源的視覺化聚集地」,然而,從資料聚集到呈現畫面的過程,我們也需要進一步地熟悉了解。
本章將介紹數據從傳遞到圖表呈現的過程中需要經過的各個關卡。隨後,會為讀者們簡單實作一個 Dashboard 建立範例,依據每個關卡的重點重現一般使用 Grafana 時的基本建立操作。接下來就讓我們一步步將 Grafana 與『前端』二字連結串起來!

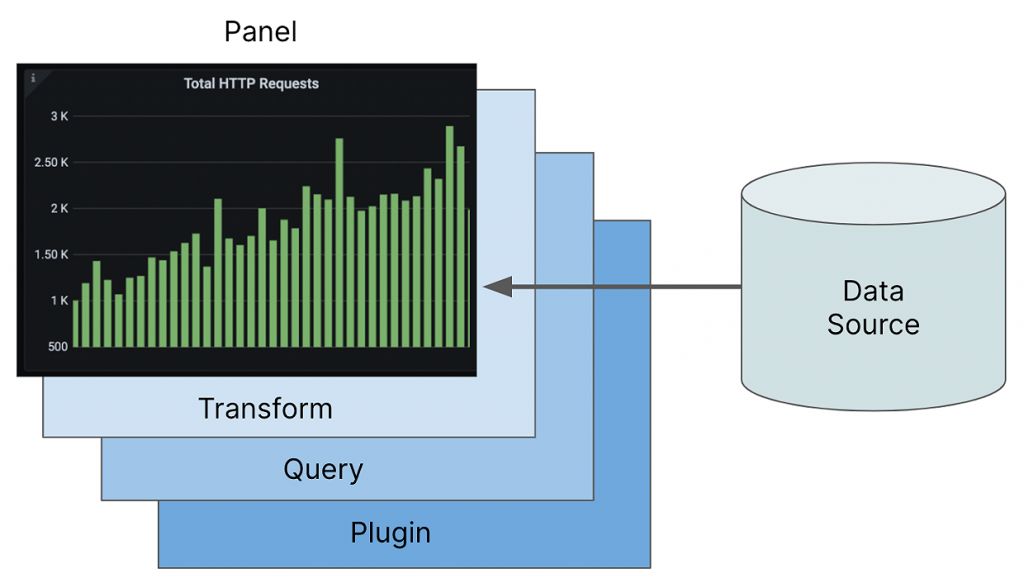
Grafana 支援了非常多種的資料源(Data Source),而資料源的原始資料轉換為視覺化效果可以經過三重關卡:外掛程式(Plugin)、查詢(Query),以及可選的轉換(Transform)。接下來將從 Data Source 開始,一起開始這趟轉化歷程:
在建立 Dashboard 時的第一步驟,就是依據需求選擇適合的資料來源,而在 Grafana 中資料來源 - Data Source 指的是任何包含『資料』的實體,例如: SQL 資料庫、Grafana Loki、Grafana Mimir,或者基於 JSON 的 API,甚至是基本的 CSV 檔案。每種資料來源都有其獨特的結構且需要不同的查詢方法,但可以結由 Grafana 將資料整合後在各式的圖表中呈現。
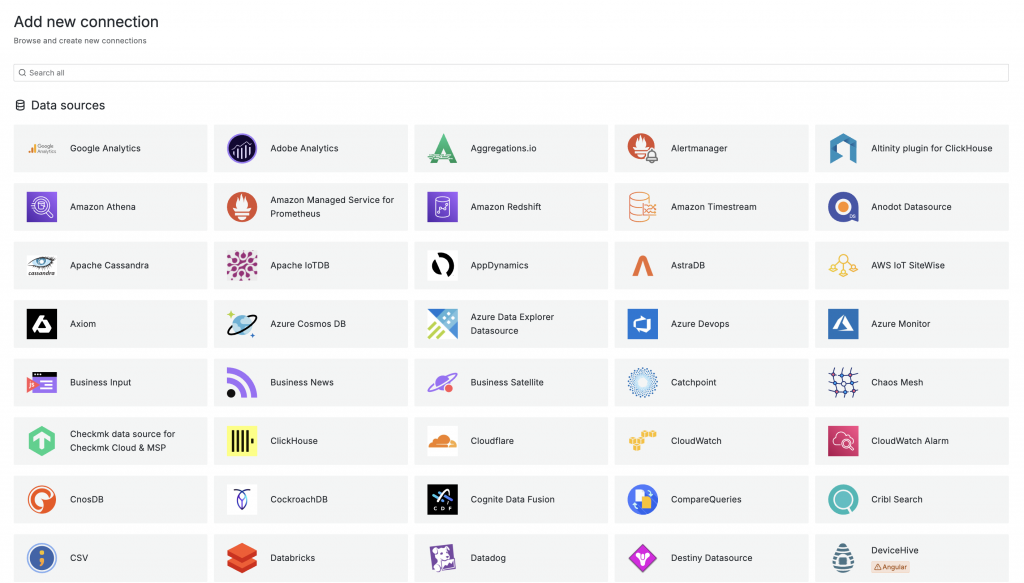
在 Grafana 的系統裡,Data Source 屬於一種外掛程式,Grafana 預設安裝了一些常用的資料源外掛程式,例如: Prometheus、Elasticsearch、MySQL 等,開發者也可以自行安裝社群所開發的第三方外掛程式,目前 Grafana 已支援超過 150 種的資料來源外掛,可以在 Connection 版面中查詢取用。

在處理龐大的資料集時,無論是要定位錯誤來源還是尋找特定資料,通常需要透過關鍵字或選擇參數來過濾資料。而 Query 正是用來縮小查詢範圍,以找到最符合需求資料的重要工具。
值得注意的是,每種資料來源都有其專屬的查詢語言,例如 Prometheus 資料使用 PromQL,日誌資料使用 LogQL,而某些資料庫則使用 SQL。然而,Query 是資料可視化的基礎,當我們在 Dashboard 中整合多種資料來源時,往往需要同時使用多種查詢語言。
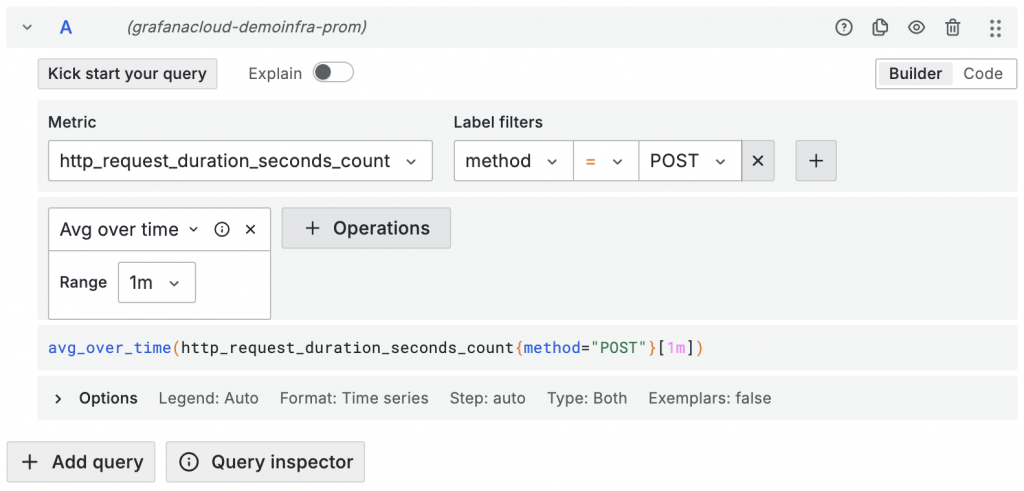
例如監控一個 e-commerce 網站的效能時,可能需要了解網站中 POST 請求的處理量變化。假設已經透過 Prometheus 收集相關資料,那麼可以使用以下的 PromQL 語法來查詢過去一小時內每分鐘的 POST 請求次數平均值:avg_over_time(http_request_duration_seconds_count{method="POST"}[1m])。這樣的查詢可以幫助開發者理解每分鐘的請求處理趨勢以及網站的負載情況。

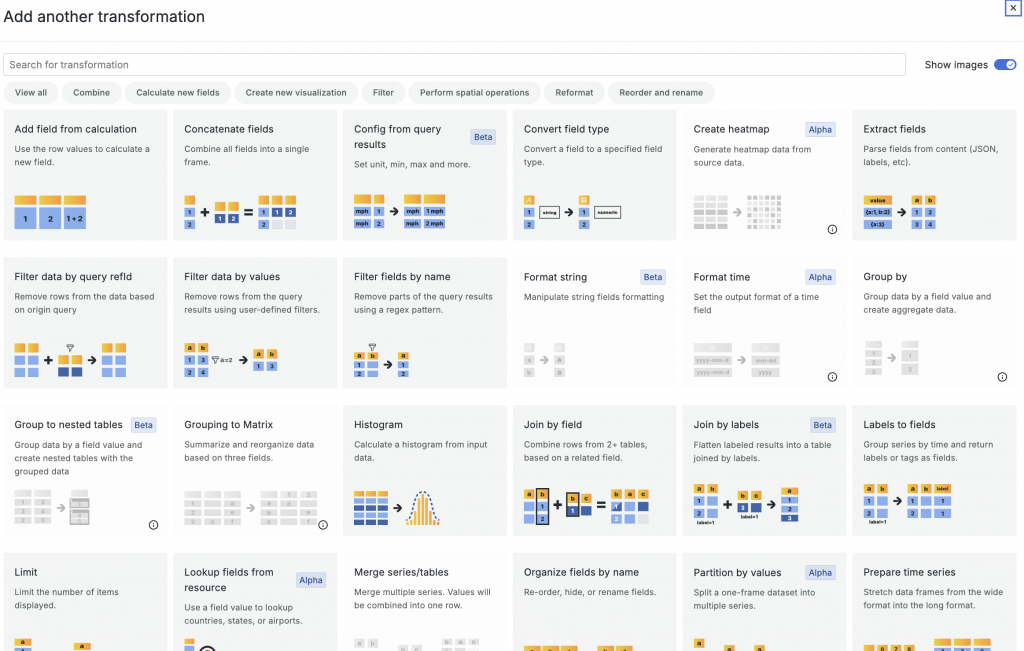
在透過 Query(查詢)取得更為聚焦的資料後,資料格式有時可能不符合我們所需的圖表呈現方式。因此 Grafana 提供了一個 Transform(轉換)的功能,可以在 Panel 圖表的『 Edit 』功能之下的『 Transformations 』標籤新增各種轉換條件,可以更靈活地處理和展現資料。以下是一些常見的使用情境:
sales_quantity)和總收入(total_revenue)。想要計算每單位產品的平均收入時,使用 Transform 功能,在 Grafana 中創建一個新欄位,名為 average_revenue_per_unit。
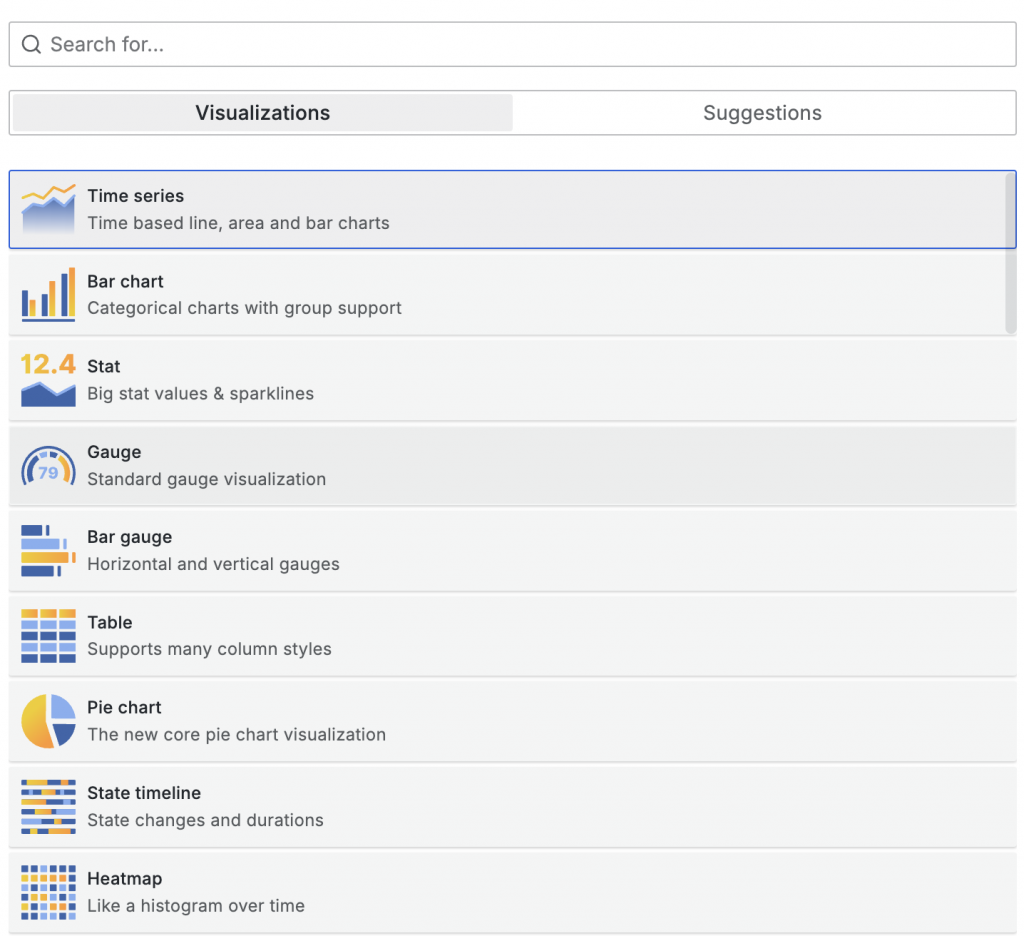
Grafana 的 Panel 是資料可視化過程中的最後一個環節。資料來源(Data Source)經過 Query 和 Transform 後,最終會在 Panel 中以各種視覺化形式呈現。Panel 是一個容器,並提供多種控制設定,讓使用者可以操作和客製化資料的展示方式。Grafana 提供多樣的可視化類型選擇,如柱狀圖、圓餅圖、直方圖等,並且根據當前資料的類型,還會提供建議的圖表選擇。
在 Panel 的編輯過程中,使用者可以設定許多客製化參數,例如圖表的標題、描述,甚至可以加入外部連結。對於數值的呈現方式,也能進行樣式設定,使可視化結果更加符合需求,細緻地呈現各種重要資訊。

根據上述的數據資料到 Panel 圖表呈現流程,即可在 Grafana App 中建立一個具有資料的 Dashboard,以下範例是一般可以在 Grafana 平台中,使用點擊操作生成的圖表的方法,會以 frontend job 中 HTTP 請求的響應時間在指定時間範圍內的 95% 分位數的資料,建立一個 time series 的圖表:
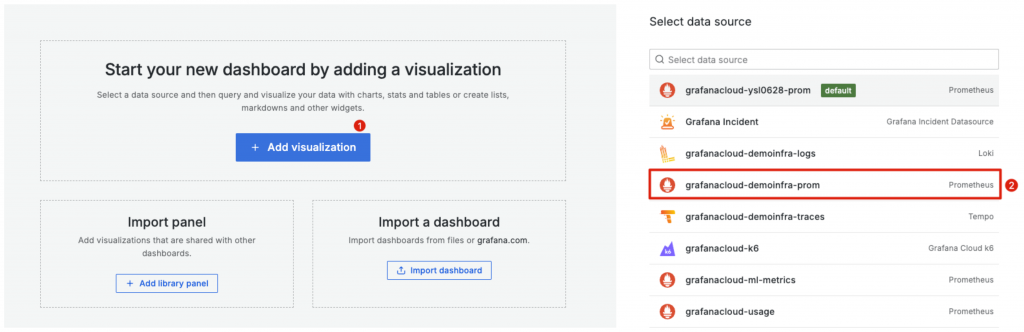
Step 1:在 Dashboard 頁面中點選新增視覺化圖表,並選擇接下來會使用的 Data source。

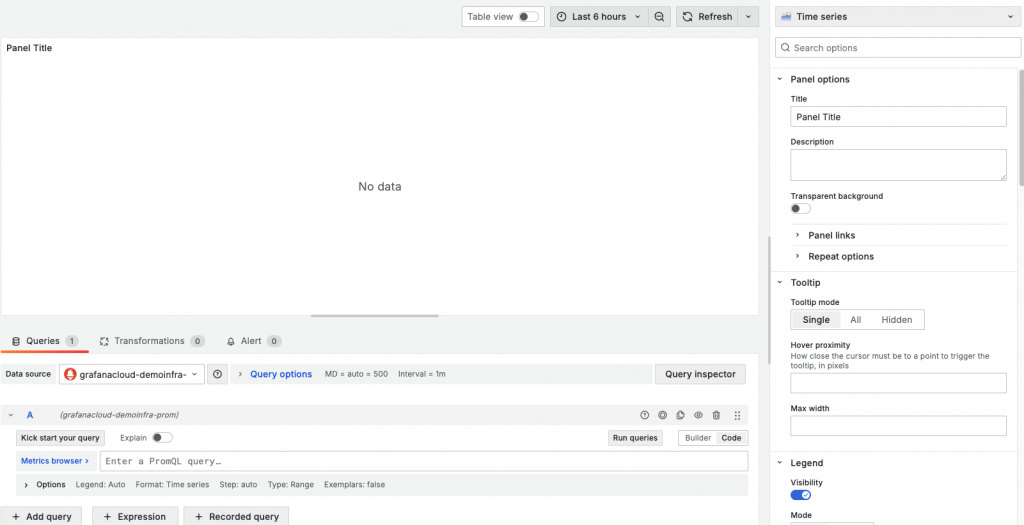
Step 2:選擇完畢會出現一張乾淨空白的編輯頁面,這時就可以對所選擇的資料來源進行 query、transformation,當然要選擇多重資料也是沒有問題的。

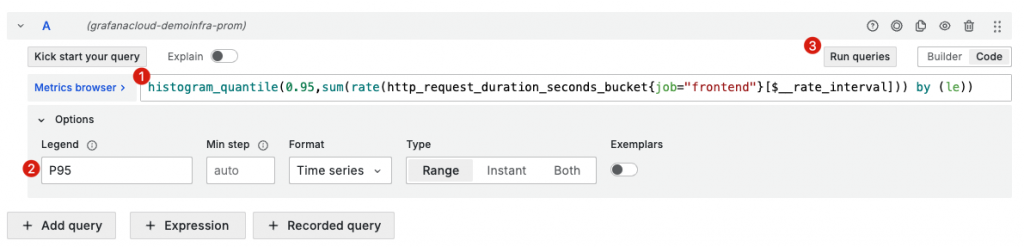
Step 3:將本次的範例 query :histogram_quantile(0.95,sum(rate(http_request_duration_seconds_bucket{job="frontend"}[$__rate_interval])) by (le)) 加上後,可以依據需求修改其他選項,最後按下 「 Run queries 」。

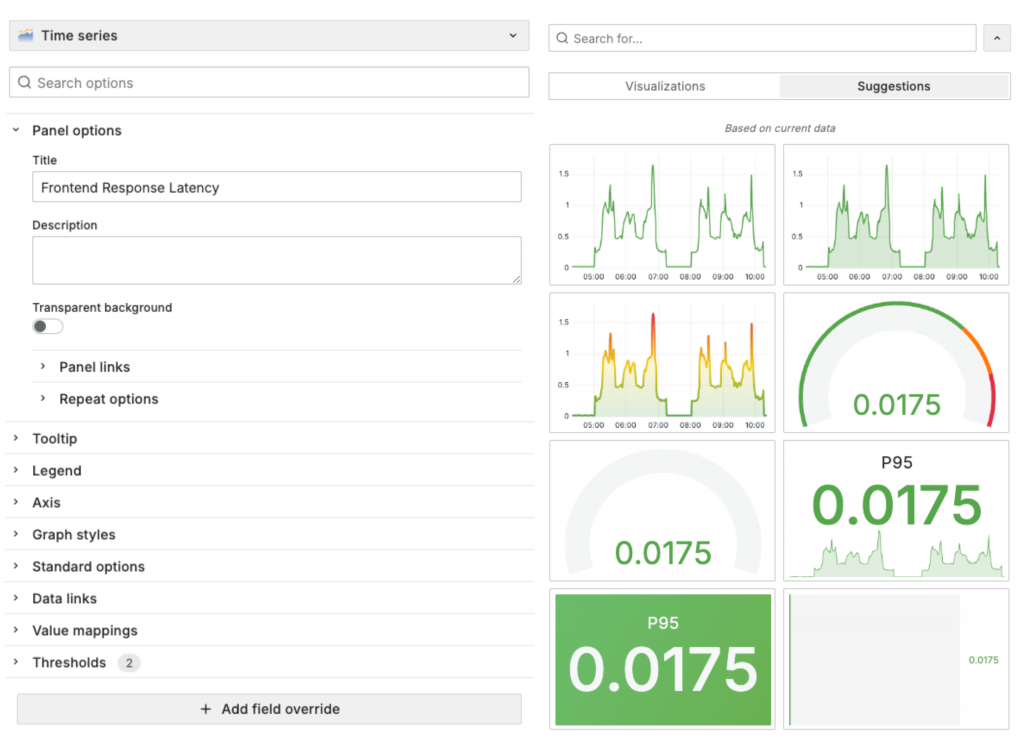
Step 4:當圖表有顯示資料後,接下來可以為 Panel 添注一些資訊與設定,然而也會有非預設圖表的需求,此時可以改用其他建議的 Panel 作為顯示。

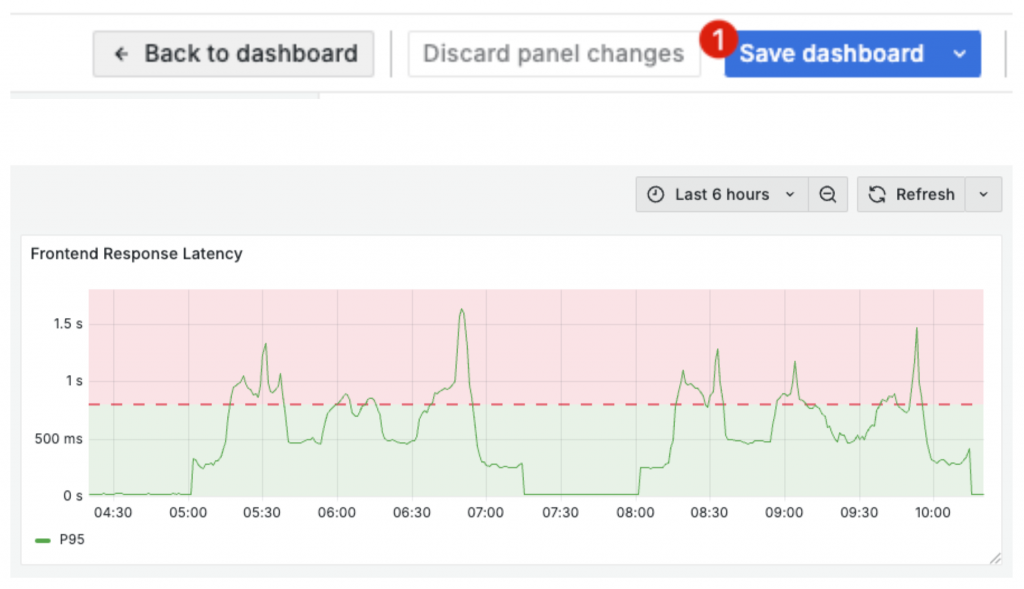
Step 5:最後,按下儲存 Dashboard,填寫描述設定,回到 Dashboard 頁面即完成圖表的建立。

筆者語錄
希望透過本章節,讓讀者們了解如何透過 Grafana 將複雜且龐大的資料源轉換為色彩豐富的 Panel 和 Dashboard。掌握這些基礎流程將使我們在未來選擇和呈現圖表時,佔據很大的優勢。另外也會發現 Grafana 在資料篩選和轉換方面提供了許多強大的功能,讓開發者在視覺化表現上能夠更加細膩,並且擁有更多元的客製化選項。而本章最後為讀者們實作了一個簡單的範例,在下一章節中可以了解對於 Panel 及 Dashboard 中更細節的設定與其代表的意義。
