陣列可以用來存放有序的資料列表,而依據陣列內資料的型別不同,宣告方式也會有所不同。
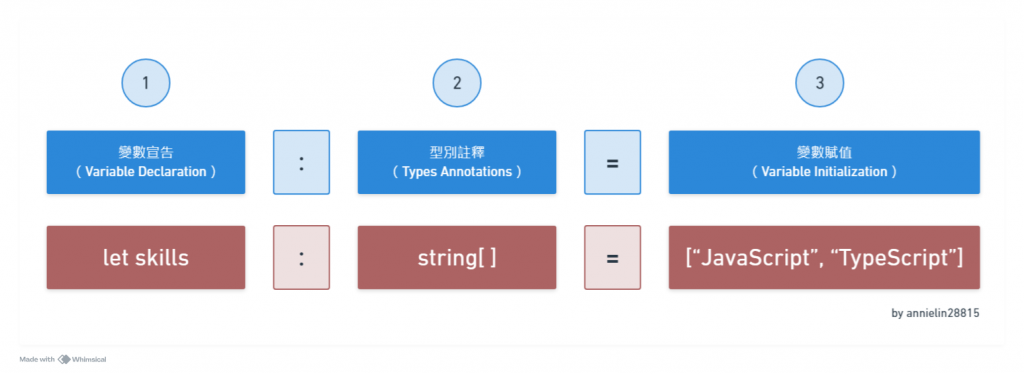
最簡單的宣告方式是型別註記方法,使用「型別+方括號」(例如:string[])來表示,或是採用泛型(Generic)風格(例如:Array<string>)的寫法,兩種都是用來描述陣列的方式。
let arrayName: type[];
// 如果陣列裡面要放字串
let skills: string[] = [];
let skills: Array<string> = [];
// 如果陣列裡面要放數字
let luckyNumbers: number[] = [];
let luckyNumbers: Array<number> = [];
// 混和類型的陣列
let score = ["Math", 80, "English", 70];
let scores: [string, number] = [];
在 TypeScript 裡,基本上都具有跟 JavaScript 陣列相同的屬性和方法,以下是一些常用的操作範例。
// 新增一個或多個(指定順序)
skills[0] = "JavaScript";
slills[1] = "TypeScript";
// 新增一個或多個(使用 push 方法)
skills.push("React");
// 直接宣告陣列內容
skills = ["JavaScript", "TypeScript", "React"];
// 取得陣列長度
console.log(skills.length);
當你在具備型別約定的陣列中,有不合法使用的情形,也會有對應的錯誤提示。這是因為陣列在定義時已約定並限制了型別。
// 新增型別不相容的值
luckyNumbers = [1, 2, 3, "4"];
luckyNumbers.push("4");
// 將字串指定到字串陣列裡
skills = "TypeScript"
以下介紹的幾種進階用法,後續會有其他篇幅進行詳細介紹與應用,可以僅做簡單介紹。
interface 可以用來對應陣列的索引型別,雖然它較為複雜,但很適合用於表達特定結構的陣列。
// 定義數字索引,且每個元素值的型別也必須為數字。
interface NewArray {
[index: number]: number;
}
let luckyNumbers: NewArray = [9, 1, 8];
當需要在陣列中混合不同型別的元素時,tuple 是合適的選擇。這種型別適合用來表達已知固定數量且類型特定的資料。
string和number的陣列。// 方法1
let tupleData = [string, number];
tupleData = ["hello", 918];
// 方法2
let tupleData: [string, number] = ["Annie", 18];
若陣列中的元素可以是多種不同型別,可以使用聯合型別union來處理。
let unionData: (string | number)[] = ["hello", "world", 2024];
如果允許在陣列中出現任意型別的元素,則可以考慮使用 any。但要特別謹慎使用,避免失去了型別檢查的好處。
let allData: any[] = [
"ithelp",
918,
{url: 'https://ithelp.ithome.com.tw/articles/918'}
];
相比物件型別,陣列型別較為簡單且直觀。通常我偏好使用型別註記的方式來定義陣列,因為這樣更清晰明瞭。雖然本篇提到了延伸應用的部分,後續文章會更詳細介紹這些進階用法,以幫助大家更靈活地運用陣列型別。

感謝~陣列跟物件寫得好仔細~很容易上手
想問這樣是不是屬於tuple宣告,編譯會出錯XD
let scores: [string, number] = [];