昨天我們一起練習了一些 SwiftUI 常用的 UI 元件,還試著改變了它們的外觀。但有沒有想過,這些讓 UI 元件變得更好看的語法到底是什麼?沒錯,就是我們今天要一起探索的主題 —— View Modifiers。
View Modifiers 就是一些方法,當我們把它們加在 UI 元件上時,就可以改變元件的外觀或行為。每個 Modifier 都會回傳一個新的 View,這樣我們就可以在一個元件上疊加多個效果。雖然這聽起來有點複雜,但其實操作起來非常直覺,我們一起來試試看!
在 SwiftUI 裡,View Modifiers 的順序真的很重要!簡單來說,當我們在一個元件上套用不同的 Modifier 時,它們的順序會影響到最後畫面的樣子。就像先穿衣服再穿外套,跟先穿外套再穿衣服,效果肯定不一樣。所以,理解這些 Modifier 的順序,並且正確運用它們,是我們設計出漂亮 UI 的關鍵!
舉個簡單的例子,假設我們同時使用 padding() 和 border() 這兩個 Modifier。如果我們先使用 padding() 然後再使用 border(),跟先使用 border() 然後再使用 padding(),效果完全不同。
Text("Hello, world!")
.padding()
.border(Color.black)
Text("Hello, world!")
.border(Color.black)
.padding()

我們可以從對照圖片中看到,雖然都是用 padding 和 border,但順序一變,UI 的顯示效果就差很多了。理解了嗎?如果還是不太清楚,建議多試幾次,或直接先照抄下面的練習,這樣會更有感覺。
因為我們馬上要介紹的第一個 View Modifier,就是 padding()。如果放錯了順序,可能會完全看不出效果唷!
padding() 是最常用的 Modifier 之一,它可以讓我們的元件周圍留出一些空間,讓畫面不會顯得太擁擠,且更具可讀性。這樣的效果真的很常見,尤其是在需要讓文字或圖片看起來更清晰時。除了直接使用 padding() 來設置預設的內邊距,我們還可以透過不同的參數來控制內邊距。為了觀察 padding() 的效果,記得最後面都要加上 border(Color.black) 唷!
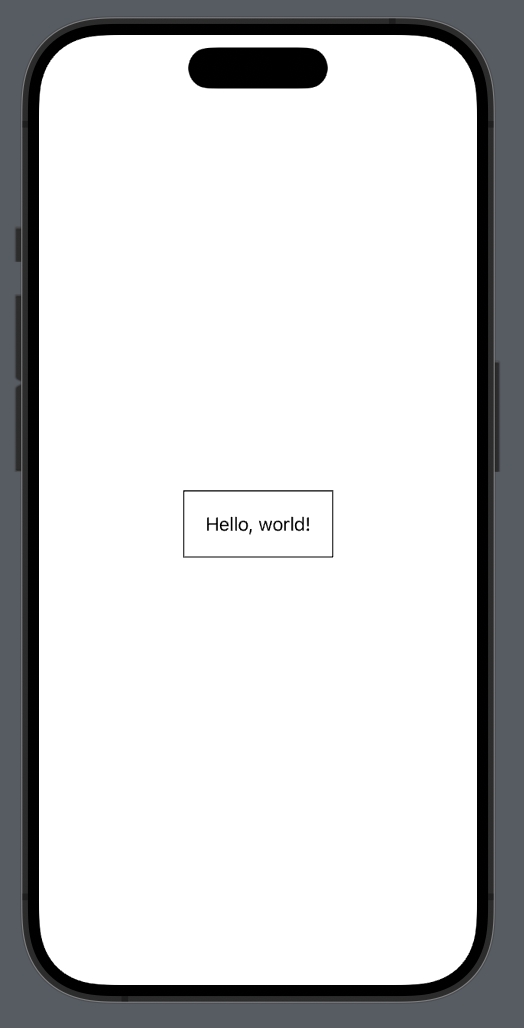
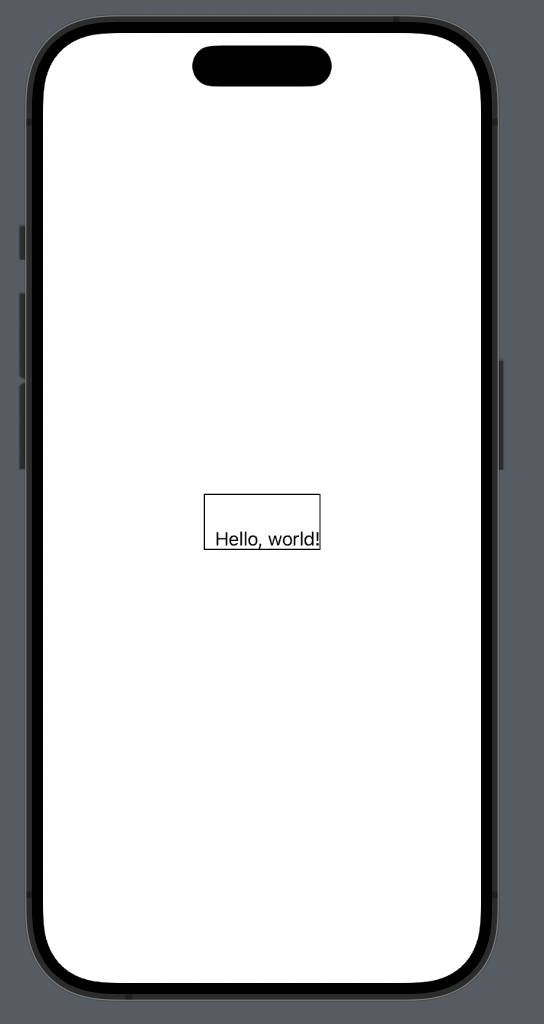
最基本的 padding() 用法就是不帶任何參數,這樣會在元件的四個方向(上、下、左、右)都設定一個預設的內邊距。就和昨天練習的時候一樣,在 Text 後面直接加上 .padding() 。
Text("Hello, world!")
.padding()
.border(Color.black)
這樣就會讓文字周圍自動留出一些空間。
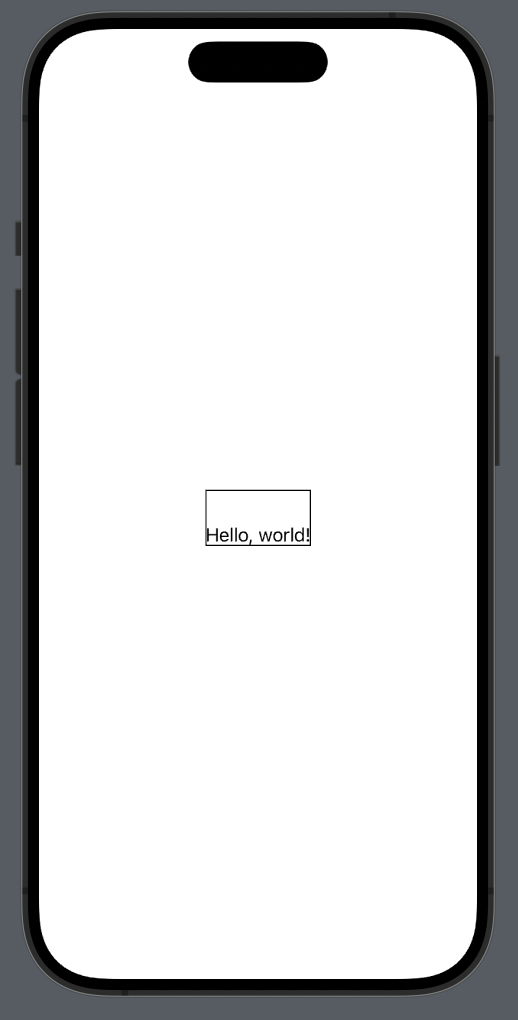
有時候我們只想在特定的方向上設定內邊距,比方說只在左邊或上方留出空間。這時候我們可以使用 Edge.Set 參數來指定方向。
Text("Hello, world!")
.padding(.leading)
.border(Color.black)

這段程式碼會只在文字的左邊設定內邊距。如果我們想在多個方向上設定內邊距,可以這樣寫:
Text("Hello, world!")
.padding([.top, .leading])
.border(Color.black)

有時候我們需要更精準的控制內邊距的大小,這時候可以使用 CGFloat 參數來指定內邊距的數值。
Text("Hello, world!")
.padding(20)
.border(Color.black)

這樣設定就會在文字的四周設定 20 點的內邊距,這樣的數值設定讓我們可以精準調整佈局。
當我們想要在特定方向上設定具體的內邊距大小時,可以同時使用 Edge.Set 和 CGFloat 參數。
Text("Hello, world!")
.padding(.top, 30)
.border(Color.black)

這段程式碼會在文字的上方設定 30 點的內邊距。如果我們希望更複雜的控制,例如在上方設定 30 點內邊距,同時在左邊設定 10 點內邊距,可以這樣寫:
Text("Hello, world!")
.padding(.top, 30)
.padding(.leading, 10)
.border(Color.black)

這樣的組合讓我們可以靈活地控制 UI 元件的佈局,使介面設計更具彈性。
background() 是一個非常有用的 View Modifier,它可以為元件設定背景。不僅可以使用單一顏色來作為背景,還可以使用圖片,甚至是其他畫面來作為背景。透過靈活運用 background() 的參數,我們可以創造出更加豐富的 UI 效果。
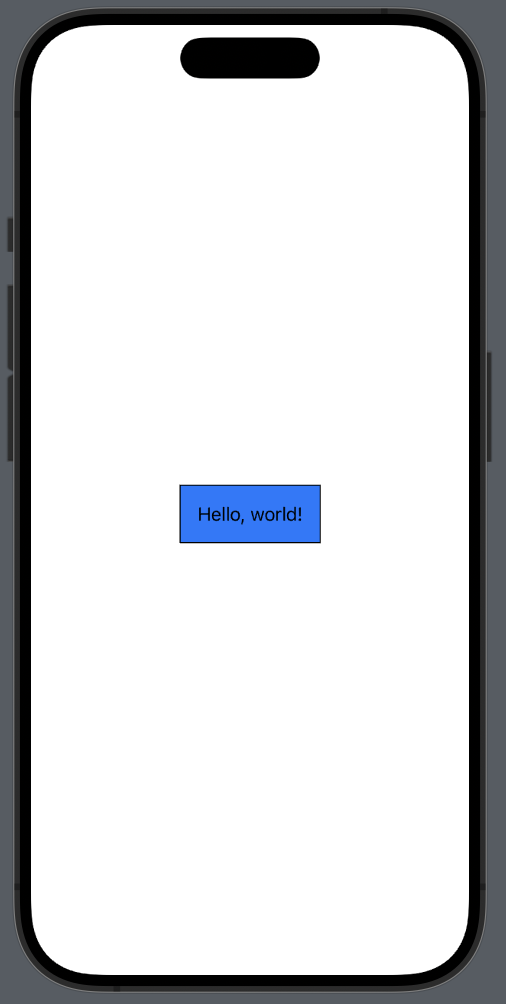
最常見的 background() 用法是為元件設定單一顏色的背景。這個方法非常直覺,讓 UI 看起來更有層次感。
Text("Hello, world!")
.padding()
.background(Color.blue)
.border(Color.black)

這段程式碼會在文字周圍設定藍色背景,並且留出一些內邊距。
和網頁一樣,除了使用顏色當背景以外,也可以使用圖片作為背景。這可以使 UI 更加生動。
Text("Hello, world!")
.padding()
.background(Image("backgroundImage"))
.border(Color.black)
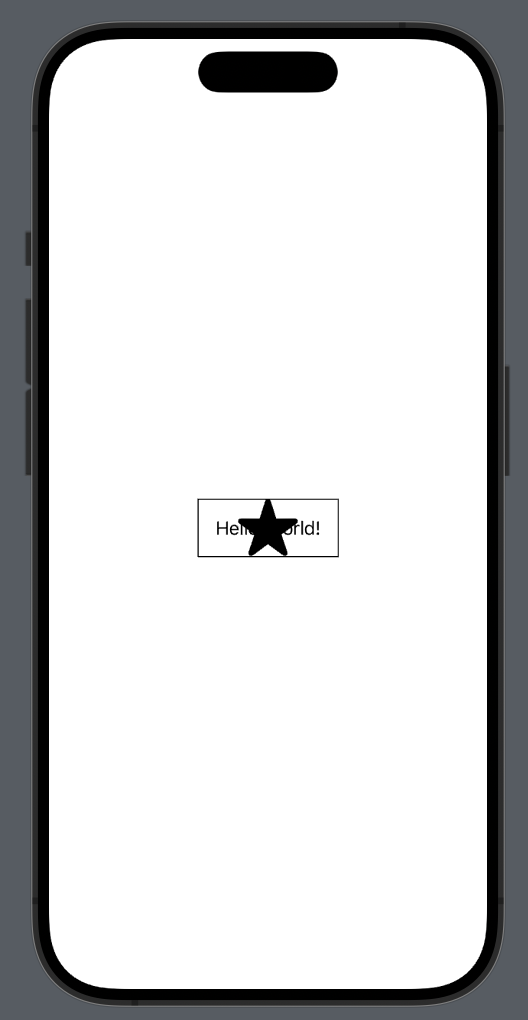
這樣寫的話,會將一張名為 backgroundImage 的圖片設為文字的背景。不過只是想要測試用圖片當作背景的效果,我們可以使用 SF Symbols 圖案作為背景,方便又快速。
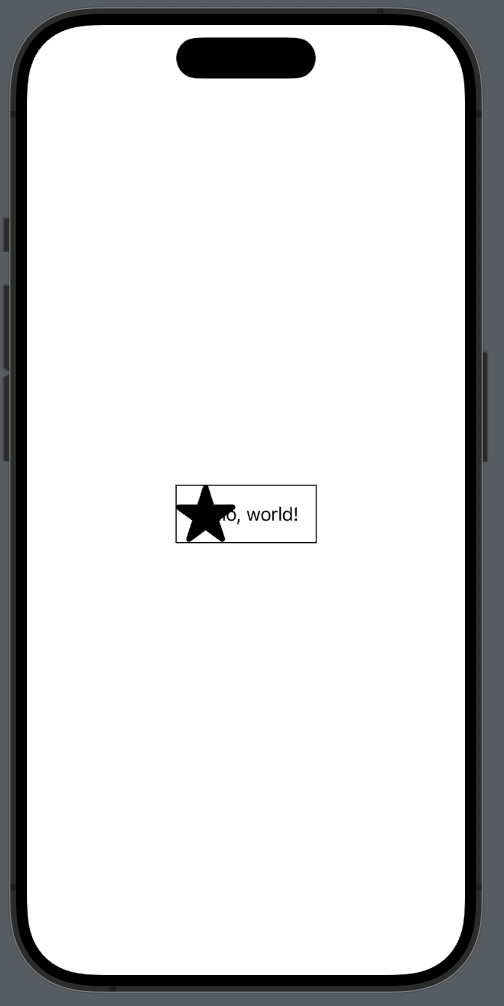
Text("Hello, world!")
.padding()
.background(
Image(systemName: "star.fill")
.resizable()
.scaledToFit()
)

這段程式碼會將一個星形圖案設為文字的背景。
resizable() 讓圖案可以自由調整大小。scaledToFit() 讓圖案按比例縮放並符合元件大小。參考資料:
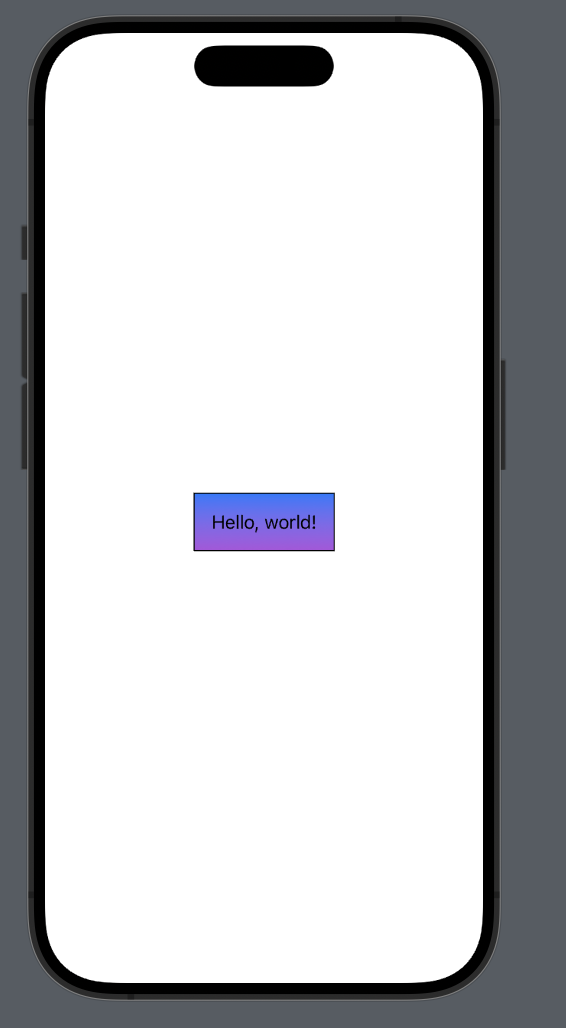
漸層色背景能夠為 UI 增加豐富的色彩層次,讓元件看起來更加生動且富有深度。SwiftUI 提供了簡單的方法來實現漸層色背景。
Text("Hello, world!")
.padding()
.background(
LinearGradient(
gradient: Gradient(colors: [Color.blue, Color.purple]),
startPoint: .top,
endPoint: .bottom
)
)
.border(Color.black)

這段程式碼會在文字後面設定一個從藍色漸變到紫色的背景。LinearGradient 讓我們可以輕鬆設置漸層色,而 startPoint 和 endPoint 則控制漸層的方向。
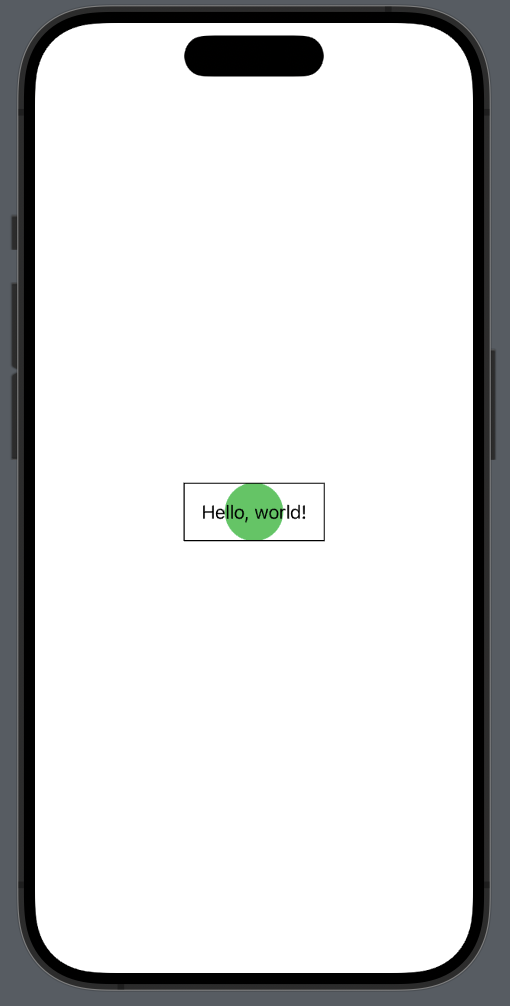
進一步來說,我們還可以使用其他 UI 元素作為背景,這使得設計變得更加靈活。例如,我們可以在背景中放置一個綠色的圓形:
Text("Hello, world!")
.padding()
.background(Circle().fill(Color.green))
.border(Color.black)

這裡會在文字後面設定一個綠色的圓形作為背景。
background() 也可以透過 alignment 參數來設定背景內容的對齊方式,這對於需要控制背景內容位置的設計特別有用。
Text("Hello, world!")
.padding()
.background(
Image(systemName: "star.fill")
.resizable()
.scaledToFit(),
alignment: .center
)
.border(Color.black)

這段程式碼會將一個星形圖案作為文字的背景,並且對齊到左邊(leading)。透過設定 alignment 參數,我們可以控制背景內容的位置,使其更符合我們所需的設計。例如,在這裡,星形圖案會緊貼在文字的左側,創造出一種不同的視覺效果。
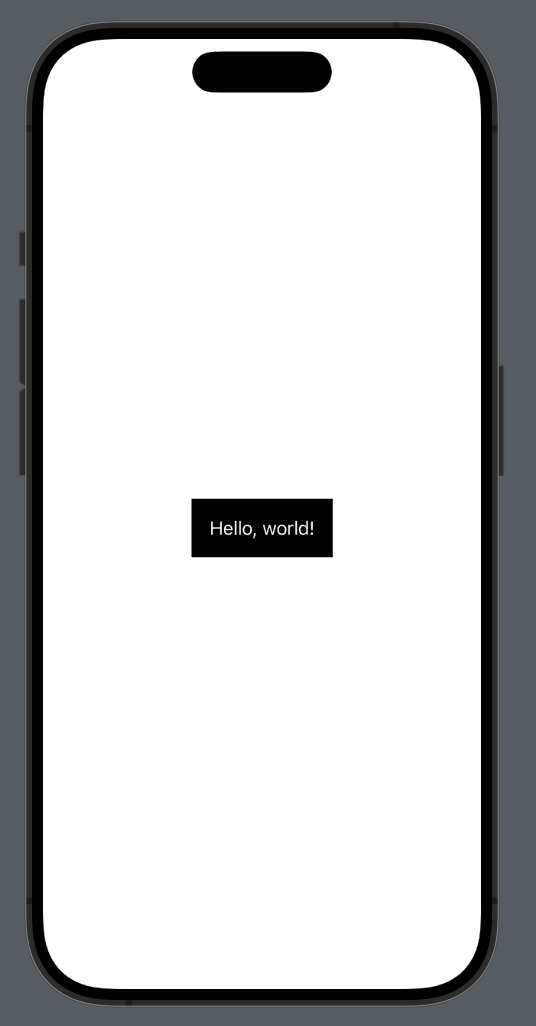
想要改變文字或圖案的顏色?foregroundColor() 就能輕鬆搞定。我們常常會用它來讓文字在背景上更顯眼。
Text("Hello, world!")
.padding()
.foregroundColor(.white)
.background(Color.black)
.border(Color.black)

這樣就能得到一段白色文字配黑色背景的效果。
不過其實 foregroundColor() 這個 API 已經被 deprecated 了,建議改用 foregroundStyle() 設定。
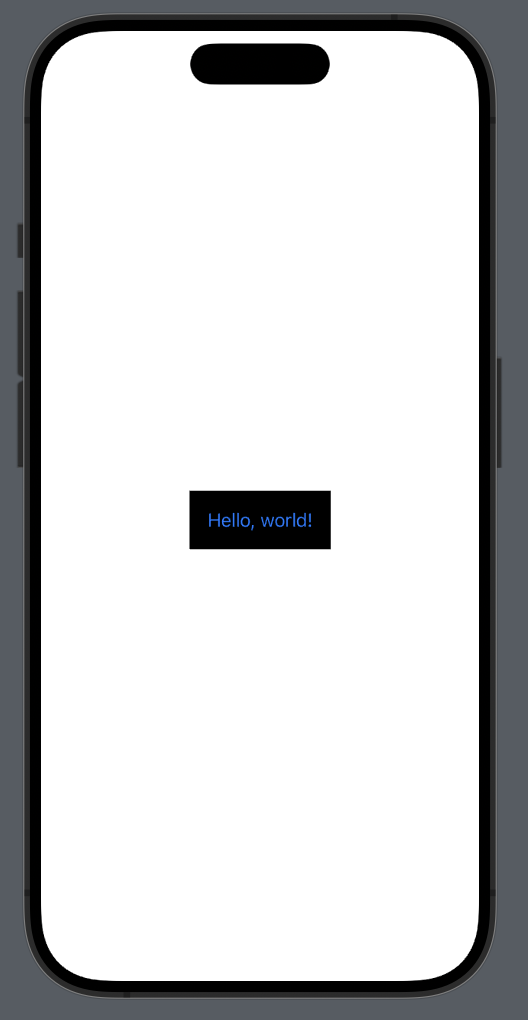
foregroundStyle() 是用來改變元件中文字或圖案顏色的 View Modifier,與 foregroundColor() 類似,但它提供了更多的靈活性。我們可以使用單一顏色、漸層色,甚至多種顏色來設計更豐富的視覺效果。
Text("Hello, world!")
.padding()
.foregroundStyle(Color.blue)
.background(Color.black)
.border(Color.black)

這段程式碼會將文字顏色設為藍色,與 foregroundColor() 的效果類似,但 foregroundStyle() 可以做得更多。
使用漸層色作為樣式
除了單一顏色,foregroundStyle() 還能接受漸層色,讓文字或圖案顯示出更豐富的色彩變化。
Text("Hello, world!")
.padding()
.foregroundStyle(
LinearGradient(
gradient: Gradient(colors: [.blue, .purple]),
startPoint: .top,
endPoint: .bottom
)
)
.background(Color.gray)
.border(Color.black)
為了怕漸層色看不太清楚,我們放大一點。

這段程式碼會將文字顯示為從藍色到紫色的漸層效果,使得文字看起來更多樣化。foregroundStyle() 讓我們在設計 UI 時可以發揮更多花樣,無論是簡單的顏色變化還是複雜的漸層色,都可以輕鬆實現。
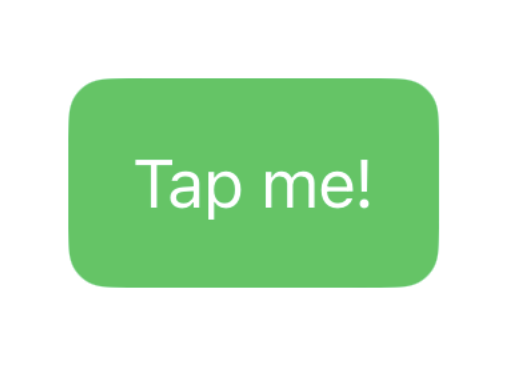
cornerRadius() 是用來為元件設定圓角效果的 Modifier。這在設計按鈕或卡片樣式時非常實用。
Button("Tap me!") {
print("Button was tapped!")
}
.padding()
.background(Color.green)
.foregroundColor(.white)
.cornerRadius(10)

這段程式碼會建立一個圓角按鈕,帶有綠色背景和白色文字,並且有內邊距。
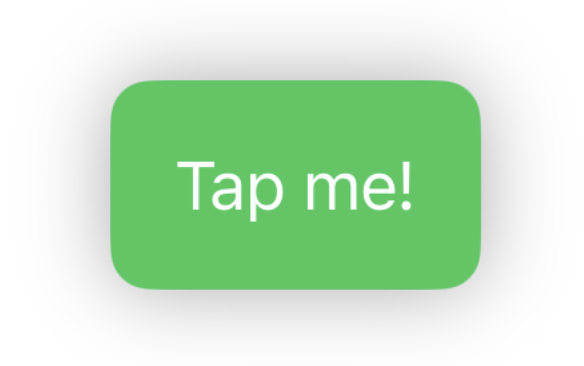
shadow() 用來為元件設定陰影效果,讓元件看起來更有層次感,特別適合用於按鈕和圖片等元素。
Button("Tap me!") {
print("Button was tapped!")
}
.padding()
.background(Color.green)
.foregroundColor(.white)
.cornerRadius(10)
.shadow(radius: 10)

我們讓剛剛製作的綠色圓角按鈕設定陰影,使它看起來更立體。
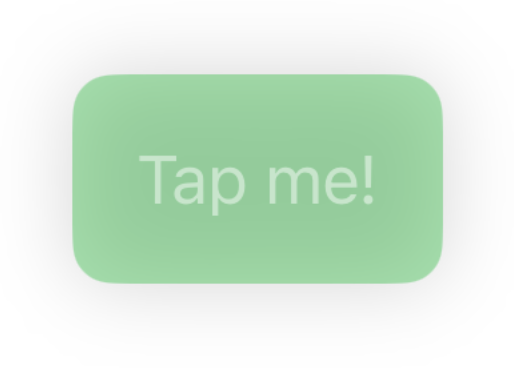
opacity() 是用來調整元件透明度的 Modifier,可以讓元件變得半透明或完全隱藏。
Button("Tap me!") {
print("Button was tapped!")
}
.padding()
.background(Color.green)
.foregroundColor(.white)
.cornerRadius(10)
.shadow(radius: 10)
.opacity(0.5)

這樣就會讓按鈕的透明度設為 50%,讓它看起來更淡一些。
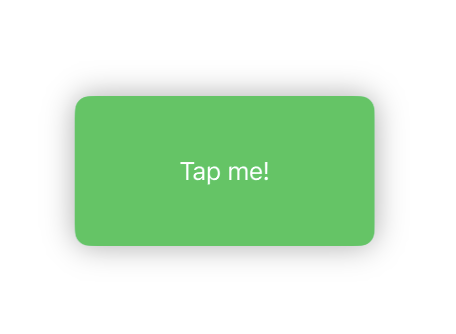
frame() 用來設定元件的寬度、高度或對齊方式,幫助我們可以控制元件的位置和大小。
Button("Tap me!") {
print("Button was tapped!")
}
.padding()
.frame(width: 200, height: 100, alignment: .center)
.background(Color.green)
.foregroundColor(.white)
.cornerRadius(10)
.shadow(radius: 10)

這段程式碼會為 Button 元件設置寬度 200,高度 100,並且置中對齊。
SwiftUI 的一大優勢就是 Modifiers 可以自由組合,實現複雜的效果。
例如,我們可以將 padding()、background() 和 cornerRadius() 結合在一起,來建立一個帶有圓角和背景的文字元件。
Text("SwiftUI Modifiers")
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)

這樣就建立起一個帶有藍色背景、白色文字和圓角的文字元件,整體看起來非常清爽~
View Modifiers 是 SwiftUI 中強大且靈活的工具,能夠讓我們以簡單的方式自訂 UI 元件的外觀和行為。除這些基礎的 Modifier 以外,明天我們將繼續深入探索 View Modifiers 的進階技巧,我們明天見!
