把容器切割成網格狀,可以放置 item 到任意一個位置,用來切割的線以及劃分出來的區域都可以做命名,方便 item 使用。
display: grid 的元素grid
grid-template-columns 和 grid-template-rows 設定 container 直欄行列的大小grid-column 和 grid-row 放置元素到網格中.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
會是一個三欄兩列的網格,每一欄的寬度都不相同,分別為 5em、100px、30%,列高分別為 200px 和 auto,而 gap 為 row-gap 和 column-gap 的縮寫,代表每一列的每一欄的距離。(auto 代表寬度隨著內容而定)
*Grid 和 Flexbox 類似,放置元素的順序都可以再重新分配,不用跟 HTML 結構順序一樣。
剩餘空間的分配的比例,只能用在 gird 排版中。
grid-template-columns: 1fr 3fr 代表會有兩欄,寬度為 1/4 和 3/4,也可以和固定長度混用,例如:grid-template-columns: 200px 1fr 5fr,先將寬度扣掉 200px 後再分成 1/6 和 5/6。
Grid 的強大之處,依據需求可以非常彈性的調整每一個元素位置
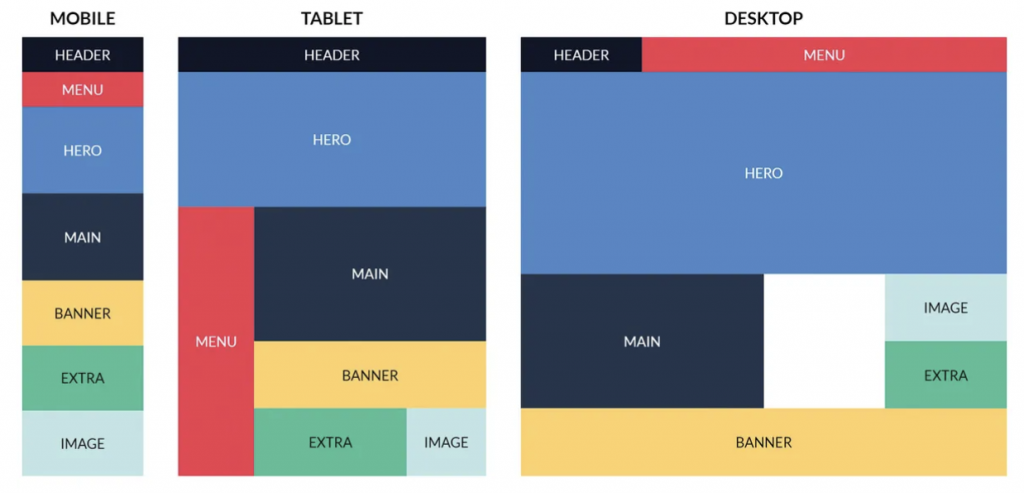
圖取自 A comprehensive guide to using CSS Grid
