Logical Properties:基於邏輯方向而非物理方向來進行佈局。
在一段文字的開頭處,想加上一個 icon 做裝飾,這個 icon 距離文字要有 20px,且距離下一個新段落要有 50px 的間距!
文字、開頭處、下一個新段落?
如果網站是單一語系,例如:英文,可以直接在 icon 元素使用 margin-right: 20px,然後在段落元素上使用 margin-bottom: 50px
但如果網站屬於多語系的話,要再多考慮:
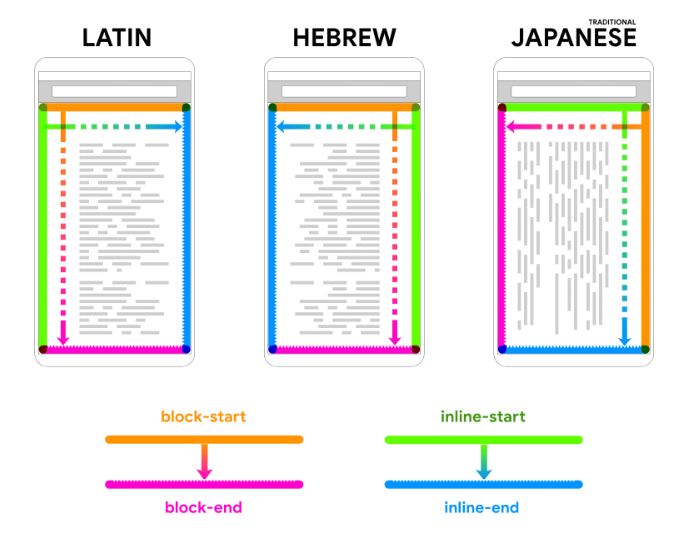
因為每一種語言書寫的方式不太一樣,例如:
logical properties 讓屬性是相對於內容書寫方向而定,而非真正在畫面上看到的上下左右
*開頭處,不一定是頁面的左上,下一個新段落也不一定是往下接續
logical properties 使用 block 和 inline 來描述 flow 的方向
block dimension:指文字流動的垂直方向 (新段落、新區塊的方向)
inline dimension:文字流動的平行方向 (單行文字的書寫方向)
block-start
block-end
inline-start
inline-end

圖取自Logical layout enhancements with flow-relative shorthands
例如,margin-top 代表著物理方向的 top,不管使用的語言或是 writing mode,一律都在上方。如果使用 logical properties 就會變成 margin-block-start,隨著不同語言,會在 block flow 開頭處加上 margin。對區塊由上至下書寫的英文而言,margin 會在上方;對區塊由右至左書寫的日文而言,margin 會在畫面的右方。
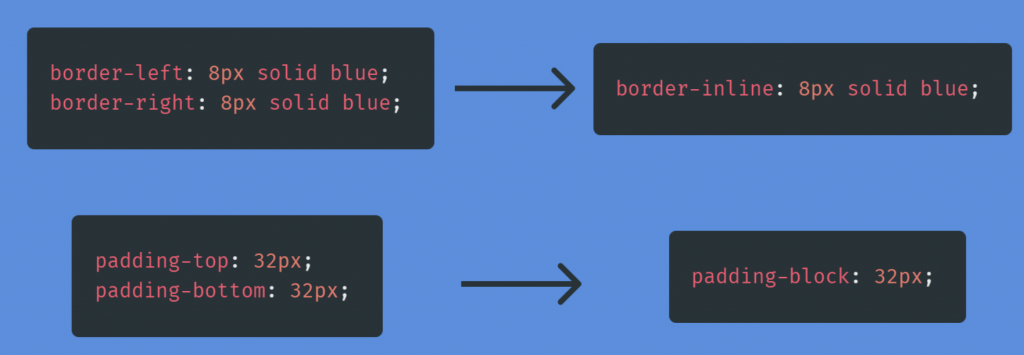
不用物理世界上下左右的方向,改用 inline 或是 block 這樣 flow 的方向來描述屬性
圖取自 CSS-Tricks - CSS Logical Properties and Values
MDN Web Docs - CSS logical properties and values
