今天學習條件控制中的switch,主要目的是在多個可能的條件下,比較「表達式或某變數的值」,並根據比對的結果來執行陳述式(statement)。
switch (expression) {
case caseExpression1:
statements
case caseExpression2:
statements
// …
case caseExpressionN:
statements
default:
statements
}
先來看實際例子:
const drink = "咖啡"; // 消費者選擇飲料
switch (drink) {
case "咖啡": // 這裡是嚴格比對drink === "咖啡"
console.log("咖啡的價格是 80 元");
break;
case "茶":
console.log("茶的價格是 35 元");
break;
case "果汁":
console.log("果汁的價格是 50 元");
break;
default:
console.log("很抱歉,我們沒有這種飲料。");
}
// 印出 "咖啡的價格是 80 元"
===
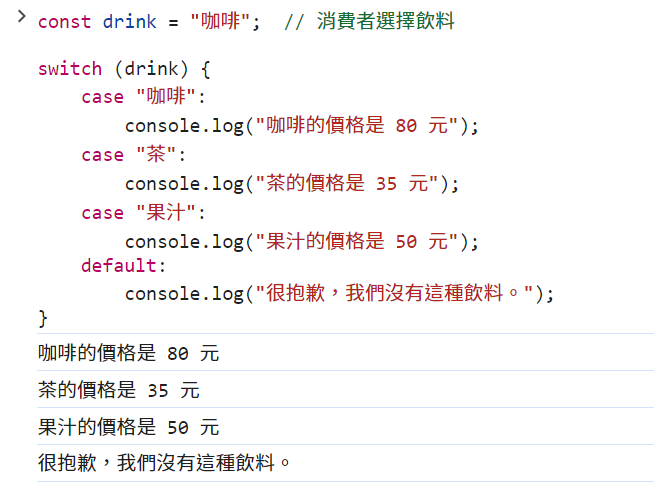
break,用來結束當前條件的執行。如果沒有加,不論有沒有符合條件,後面所有的陳述式都會執行如沒有加break終止,則全部陳述式都會執行:
補充:
嚴格相等===是會比較型別和值。例如:5 === "5"在一般相等==結果為true,在嚴格相等則為false,因為一個是數值,另一個是字串。
MDN - switch
重新認識 JavaScript: Day 09 流程判斷與迴圈
