今天介紹流程控制中的「迴圈控制」。
迴圈會重複做某件事,值可設定遞增或是遞減,直到指定條件結果為false停止。
for (initialization; condition; afterthought)
statement
initialization:初始值
condition:終止條件
statement:陳述式
afterthought:結束時變動
for (let i = 0; i <= 10; i++) {
if (i === 0) {
continue;
} else {
console.log(i);
}
}
//1
//...
//10
let i = 0,設定 i 初始值從 0 開始i < 10,當 i 小於等於10,迴圈繼續執行i++,每次執行後將 i 增加 1當i <= 10為true,則印出i,直到i = 11終止迴圈,最後會印出1...10。
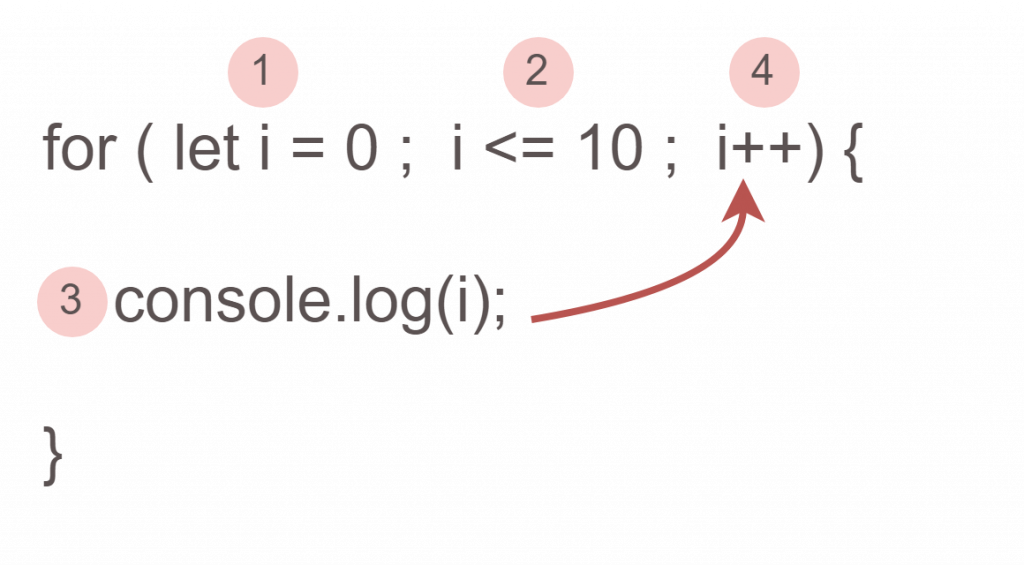
一開始不懂到底先執行哪個程式碼?是先執行大括號 { } 區塊的程式碼還是先i++? 用畫圖方便理解XD
說明:
第1步驟:let i = 0
第2步驟:判斷i是否小於等於10,有符合則執行第3步驟:大括號 { } 區塊的程式碼
第4步驟:i++
回到第1步驟:此時i = 2,重複上面步驟,直到條件不符終止。
會建議起始值從0開始,因為陣列和字串索引值從0開始,在遍歷的時候從0會比較適合。
那i === 0要怎麼處理? i === 0的部分可以透過if判斷搭配continue跳過當前迴圈,直接進入下一個迴圈,也就會進入i === 1。
那計算總和加上0又沒差,為什麼還要特別處理?
因為如果要列出「算式」就會需要~
例如列出1+...+10的算式:
//列算式,沒排除0的情況
let result = "";
for (let i = 0; i <= 10; i++) {
result += "+"+ String(i); //把i轉型成字串
}
console.log(result); //"+0+1+2+3+4+5+6+7+8+9+10"
//這樣寫0前面第一個數值多一個+號
//增加if...else排除0的情況
let result = "";
for (let i = 0; i <= 10; i++) {
if (i === 0) {
continue;
} else if(i===1){
result += String(i); //處理第一個數值+號
} else {
result += "+"+ String(i);
}
}
console.log(result); //"1+2+3+4+5+6+7+8+9+10"
const arr = [1, 2, 3, 4, 5];
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum += arr[i];
}
console.log(`陣列總和為${sum}`); //"陣列總和為15"
let i = 0,設定 i 初始值從 0 開始i < arr.length,當 i 小於陣列的長度時,迴圈繼續執行i++,每次執行後將 i 增加 1將陣列每一個值加入到sum變數中,最後sum會儲存陣列裡的數值,並輸出結果。
const arr = [1, 2, 3, 4, 5, 6, 7, 8];
let sum = 0;
for (let i = 0; i <= arr.length; i++) {
if (i === 0) {
continue;
} else if (arr[i] % 2 === 0) { //判斷arr[i]餘數是否為0,表示能被2整除的為偶數
sum += arr[i];
}
}
console.log(sum); //20
Mentor練習雙迴圈就是它!
這部分在瀏覽器實作,先印出 1 到 9 的乘法表,確認自己邏輯有沒有對
for (let i = 0; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
let result = i * j;
console.log(`${i} x ${j} = ${result}`);
}
}
輸出結果,確認邏輯是自己要的
1 x 1 = 1
1 x 2 = 2
1 x 3 = 3
...
9 x 7 = 63
9 x 8 = 72
9 x 9 = 81
開始動態生成HTML表格,並把九九乘法表放入表格
<table border="1" id="table"></table>
let table = document.getElementById("table"); // 取得表格元素
for (let i = 1; i <= 9; i++) {
let row = document.createElement("tr"); // 建立行
for (let j = 1; j <= 9; j++) {
let cell = document.createElement("td"); // 建立儲存格td
let result = i * j;
cell.innerHTML = `${j} x ${i} = ${result}`; // 將內容放入到儲存格td內
row.appendChild(cell); // 意思是將每個儲存格td加到表格的行tr中
}
table.appendChild(row); // 將行tr加入表格table
}
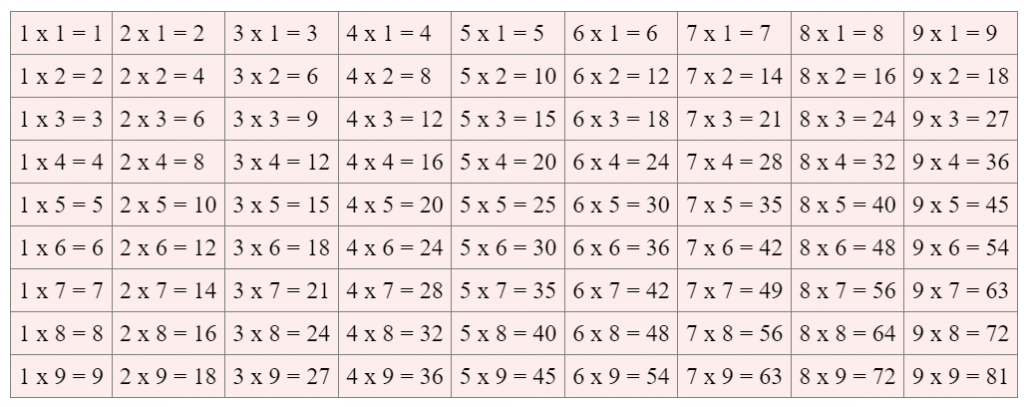
表格呈現:
在迴圈也會看到continue和break這兩個,簡單介紹一下:
break:立即停止迴圈並跳出迴圈,後續迴圈不再執行。continue:跳過當前的迴圈,直接進入下一個迴圈。//break
for (let i = 1; i <= 5; i++) {
if (i === 3) {
break; // 當i等於3時,終止整個迴圈
}
console.log(i);
}
//1
//2
印出1和2,因為i = 3時迴圈被終止。
for (let i = 1; i <= 5; i++) {
if (i === 3) {
continue; // 當i等於3時,跳過當前迴圈,進入下一個迴圈
}
console.log(i);
}
//1
//2
//4
//5
會印出1,2,4,5,因為3被跳過。
在處理陣列時,傳統for迴圈遍歷元素,但JS提供了內建陣列方法,例如:forEach()、map()、reduce(),使可讀性變高、更語義化表達,也能使程式碼更簡潔。之後會再寫array method筆記~
下一篇一樣介紹迴圈,while和do...while。
MDN - for
MDN - continue
MDN - break
重新認識 JavaScript: Day 09 流程判斷與迴圈
糙 code 出沒請小心!! 在 JavaScript 寫 for-loop
